Pushy is a responsive, cross-browser, mobile-friendly and well designed jQuery plugin that lets you to create off canvas menu with submenu. It push the main content when menu open that’s why its name is pushy.
Moreover, it is fully configurable, you can set its drawer position (left or right) and much more…
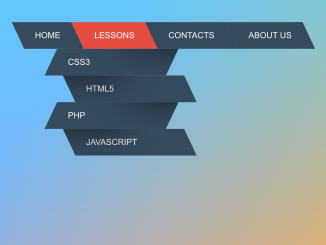
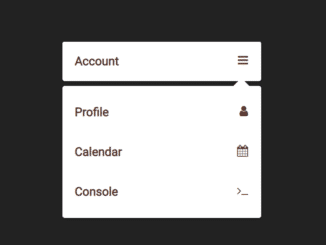
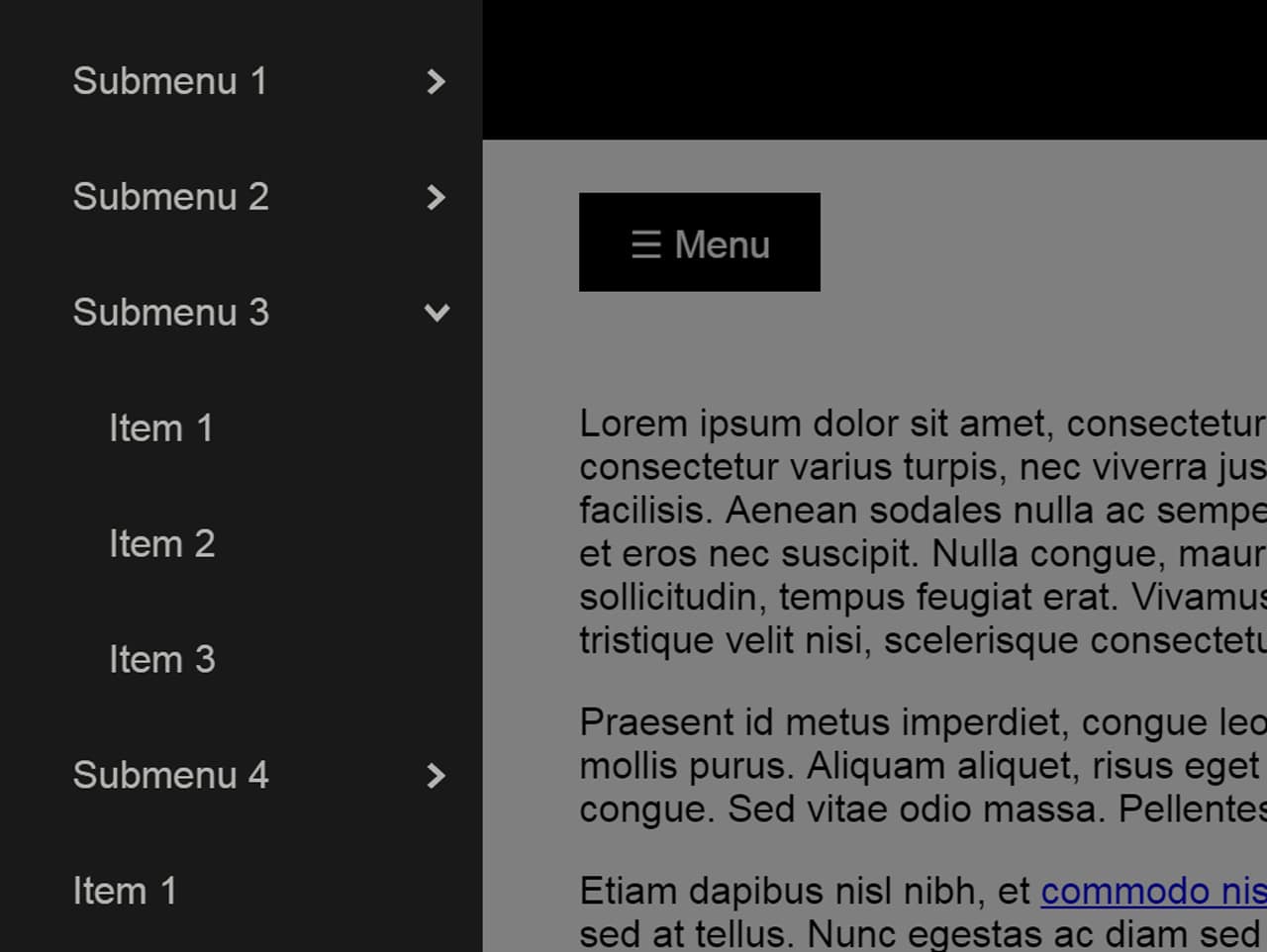
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Pushy |
| Author: | Chris Yee |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.12.4 or Latest version and Normalize CSS 5.0 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 19.83 KB |
How to Make Off Canvas Menu with Submenu
1. To getting started with Pushy, load the jQuery and Normalize CSS into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Normalize CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css" />
2. After that, also include pushy menu‘s CSS and JavaScript files.
<!-- Pushy CSS --> <link rel="stylesheet" href="css/pushy.css"> <!-- Pushy JS --> <script src="js/pushy.min.js"></script>
3. Now, create a nav structure for off canvas menu in HTML just like below.
<!-- Pushy Menu -->
<nav class="pushy pushy-left" data-focus="#first-link">
<div class="pushy-content">
<ul>
<li class="pushy-submenu">
<button id="first-link">Submenu 1</button>
<ul>
<li class="pushy-submenu">
<button>Sub-Submenu 1</button>
<ul>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
</ul>
</li>
<li class="pushy-submenu">
<button>Sub-Submenu 2</button>
<ul>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
</ul>
</li>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
</ul>
</li>
<li class="pushy-submenu">
<button>Submenu 2</button>
<ul>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
<li class="pushy-link"><a href="#">Item 3</a></li>
</ul>
</li>
<li class="pushy-submenu">
<button>Submenu 3</button>
<ul>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
<li class="pushy-link"><a href="#">Item 3</a></li>
</ul>
</li>
<li class="pushy-submenu">
<button>Submenu 4</button>
<ul>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
<li class="pushy-link"><a href="#">Item 3</a></li>
</ul>
</li>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
<li class="pushy-link"><a href="#">Item 3</a></li>
<li class="pushy-link"><a href="#">Item 4</a></li>
</ul>
</div>
</nav>
4. Add dim overlay on the main contents when menu opened and put your site contents in the following div container.
<!-- Site Overlay -->
<div class="site-overlay"></div>
<!-- Your Content -->
<div id="container">
<!-- Menu Button -->
<button class="menu-btn">☰ Menu</button>
</div>
5. CSS styles to customize the Pushy off canvas menu.
.pushy{
width: 400px; /* Changed the width to 400px */
}
.pushy-left{
transform: translate3d(-400px,0,0); /* Updated the values */
/* Don't forget the vendor prefixes */
}
.pushy-open-left #container,
.pushy-open-left .push {
transform: translate3d(400px, 0, 0); /* Updated the values */
}
.pushy-right {
transform: translate3d(400px, 0, 0); /* Updated the values */
/* Don't forget the vendor prefixes */
}
.pushy-open-right #container,
.pushy-open-right .push {
transform: translate3d(-400px, 0, 0); /* Updated the values */
/* Don't forget the vendor prefixes */
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.