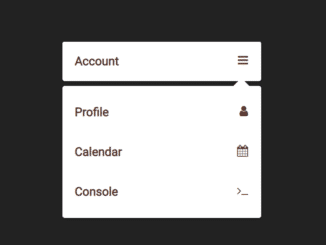
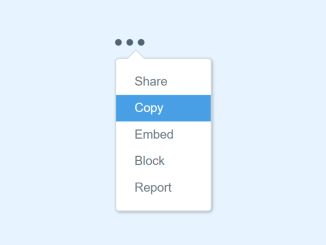
This JavaScript code snippet helps you to create a simple dropdown list with icons. It converts the unordered lists to toggle dropdown navigation. You can integrate this to create a simple dropdown navigation menu.
How to Create a Simple Dropdown List in JavaScript
1. First of all, create the HTML structure as follows:
<div class="container">
<div class="dropdown">
<span class="label">Account</span>
<span class="burgerbutton fa fa-bars"></span>
<ul class="items-list">
<li class="item">Profile <span class="iconitem fa fa-user"></span></li>
<li class="item">Calendar <span class="iconitem fa fa-calendar"></span></li>
<li class="item">Console <span class="iconitem fa fa-terminal"></span></li>
</ul>
</div>
</div>
2. After that, add the following CSS styles to your project:
@import url("https://fonts.googleapis.com/css?family=Inconsolata");
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body { padding: .5rem; background: #f78a78; font-family: Inconsolata; } .container { margin: 0 auto; max-width: 250px; } .dropdown { box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24); border-radius: 3px; display: flex; position: relative; justify-content: space-between; color: #5a3b34; box-sizing: border-box; font-weight: bold; border: 0; padding: 1rem; background: #fff; } .dropdown > .burgerbutton { cursor: pointer; } .items-list { box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24); width:250px; border-radius: 3px; position: absolute; background: #fff; padding: .5rem 0; top: 3.5rem; left: 0; list-style: none; display: none; } .items-list > .item { display: flex; box-sizing: border-box; justify-content: space-between; padding: 1rem; } .items-list > .item:hover { background: #f9ada0; color: white; } .items-list > .item:hover > .iconitem { color: white; } .items-list.open { display: block; } .items-list::after { content: ''; position: absolute; right: 15px; top: -10px; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #fff; clear: both; }
3. Finally, add the following JavaScript code and done.
window.addEventListener('DOMContentLoaded', () => {
const $dropdown = document.querySelector('.dropdown');
const $burgerButton = $dropdown.querySelector('.burgerbutton');
const $containerItems = $dropdown.querySelector('.items-list');
$burgerButton.addEventListener('click', ($event) =>
$containerItems.classList.toggle('open'));
document.addEventListener('click', ($event) =>
$event.target !== $burgerButton &&
$containerItems.classList.remove('open'));
});
That’s all! hopefully, you have successfully integrated this dropdown list code snippet into your project. If you have any questions or are facing any issues, please feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.