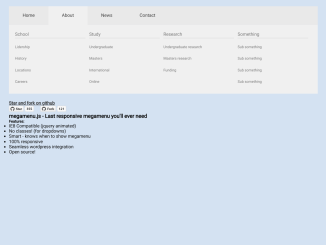
An awesome, cross-platform and cross browser Bootstrap 4 responsive mega menu on hover. This mega menu mainly powered by Bootstrap framework and jQuery that comes with smooth CSS transitions and animations, best for content heavy websites.
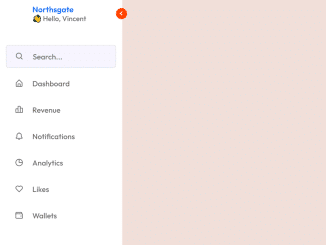
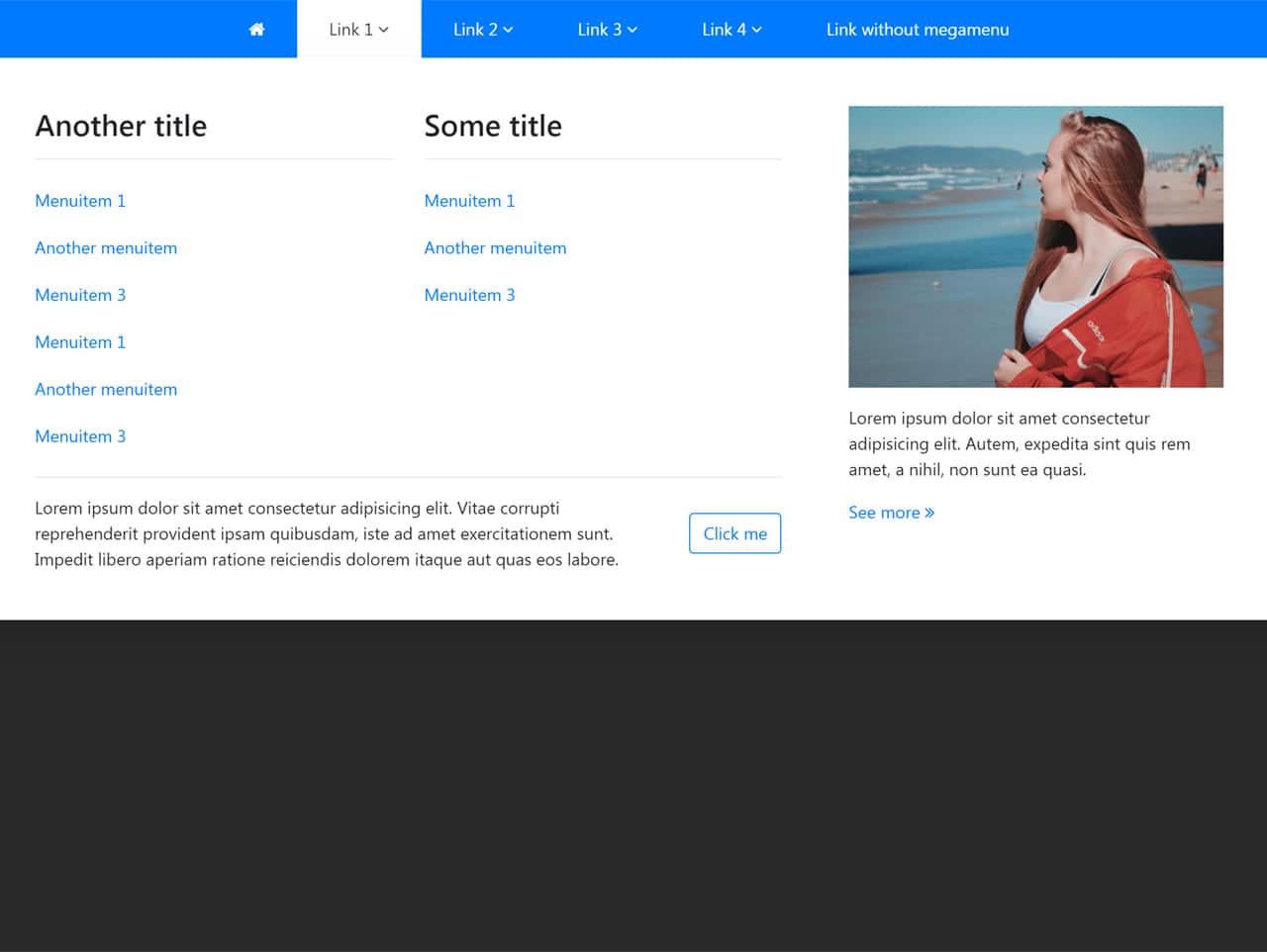
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Bootstrap Megamenu |
| Author: | Dave Manser |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | jQuery 3.3.1 or Latest version, Bootstrap 4.1.3 or Latest, Font Awesome 4 or 5, hoverIntent 1.9 and Lodash JS 4.17 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 8 KB |
How to Make Bootstrap 4 Responsive Mega Menu on Hover
1. Load the jQuery, Bootstrap 4 framework, Font Awesome and all other necessary assets for mega menu in your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> <!-- Hover Intent Js --> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery.hoverintent/1.9.0/jquery.hoverIntent.min.js'></script> <!-- Lodash Js --> <script src='https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.11/lodash.min.js'></script>
2. After that, also include the Mega Menu ‘s CSS and JavaScript files into your page.
<!-- Mega Menu CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Mega Menu Js --> <script src="js/index.js"></script>
3. Finally, create (or copy the following) HTML structure for mega menu like below and add your links in it.
<nav class="megamenu">
<ul class="megamenu-nav d-flex justify-content-center" role="menu">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fa fa-home"></i>
<span class="sr-only">Home</span>
</a>
</li>
<li class="nav-item is-parent">
<a class="nav-link" href="#" id="megamenu-dropdown-1" aria-haspopup="true" aria-expanded="false">
Link 1 <i class="fa fa-angle-down"></i>
</a>
<div class="megamenu-content" aria-labelledby="megamenu-dropdown-1">
<div class="container">
<div class="row">
<div class="col-8 pr-5">
<div class="row">
<div class="col-6">
<h3 class="">Another title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
</ul>
</div>
<div class="col-6">
<h3 class="">Some title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
</ul>
</div>
</div>
<hr>
<div class="d-flex">
<div class="align-self-center pr-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae corrupti reprehenderit provident ipsam quibusdam, iste ad amet exercitationem sunt. Impedit libero aperiam ratione reiciendis dolorem itaque aut quas eos labore.
</div>
<div class="align-self-center">
<a href="#" class="btn btn-outline-primary">Click me</a>
</div>
</div>
</div>
<div class="col-4">
<img src="https://source.unsplash.com/640x480/?bikini" class="img-fluid mb-3" alt="test image">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, expedita sint quis rem amet, a nihil, non sunt ea quasi.
</p>
<a href="#">See more <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item is-parent">
<a class="nav-link" href="#" id="megamenu-dropdown-2" aria-haspopup="true" aria-expanded="false">
Link 2 <i class="fa fa-angle-down"></i>
</a>
<div class="megamenu-content" aria-labelledby="megamenu-dropdown-2">
<div class="container">
<div class="row">
<div class="col-8 pr-5">
<div class="row">
<div class="col-6">
<h3 class="">Some title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 4</a>
</li>
</ul>
</div>
<div class="col-6">
<h3 class="">Another title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem 2</a>
</li>
</ul>
</div>
</div>
<hr>
<div class="d-flex">
<div class="align-self-center pr-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae corrupti reprehenderit provident ipsam quibusdam, iste ad amet exercitationem sunt. Impedit libero aperiam ratione reiciendis dolorem itaque aut quas eos labore.
</div>
<div class="align-self-center">
<a href="#" class="btn btn-outline-primary">Click me</a>
</div>
</div>
</div>
<div class="col-4">
<img src="https://source.unsplash.com/640x480/?yoga" class="img-fluid mb-3" alt="test image">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, expedita sint quis rem amet, a nihil, non sunt ea quasi.</p>
<a href="#">Read more <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item is-parent">
<a class="nav-link" href="#" id="megamenu-dropdown-3" aria-haspopup="true" aria-expanded="false">
Link 3 <i class="fa fa-angle-down"></i>
</a>
<div class="megamenu-content" aria-labelledby="megamenu-dropdown-3">
<div class="container">
<div class="row">
<div class="col-8 pr-5">
<div class="row">
<div class="col-6">
<h3 class="">Another title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
</ul>
</div>
<div class="col-6">
<h3 class="">Some title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
</ul>
</div>
</div>
<hr>
<div class="d-flex">
<div class="align-self-center pr-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae corrupti reprehenderit provident ipsam quibusdam, iste ad amet exercitationem sunt. Impedit libero aperiam ratione reiciendis dolorem itaque aut quas eos labore.
</div>
<div class="align-self-center">
<a href="#" class="btn btn-outline-primary">Click me</a>
</div>
</div>
</div>
<div class="col-4">
<img src="https://source.unsplash.com/640x480/?rose" class="img-fluid mb-3" alt="test image">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, expedita sint quis rem amet, a nihil, non sunt ea quasi.</p>
<a href="#">Read more <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item is-parent">
<a class="nav-link" href="#" id="megamenu-dropdown-4" aria-haspopup="true" aria-expanded="false">
Link 4 <i class="fa fa-angle-down"></i>
</a>
<div class="megamenu-content" aria-labelledby="megamenu-dropdown-4">
<div class="container">
<div class="row">
<div class="col-8 pr-5">
<div class="row">
<div class="col-6">
<h3 class="">Some title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 4</a>
</li>
</ul>
</div>
<div class="col-6">
<h3 class="">Another title</h3>
<hr>
<ul class="subnav">
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 1</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Menuitem 3</a>
</li>
<li class="subnav-item">
<a href="#" class="subnav-link">Another menuitem 2</a>
</li>
</ul>
</div>
</div>
<hr>
<div class="d-flex">
<div class="align-self-center pr-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae corrupti reprehenderit provident ipsam quibusdam, iste ad amet exercitationem sunt. Impedit libero aperiam ratione reiciendis dolorem itaque aut quas eos labore.
</div>
<div class="align-self-center">
<a href="#" class="btn btn-outline-primary">Click me</a>
</div>
</div>
</div>
<div class="col-4">
<img src="https://source.unsplash.com/640x480/?bike" class="img-fluid mb-3" alt="test image">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, expedita sint quis rem amet, a nihil, non sunt ea quasi.</p>
<a href="#">Read more <i class="fa fa-angle-double-right"></i></a>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Link without megamenu
</a>
</li>
</ul>
<div class="megamenu-background" id="megamenu-background"></div>
</nav>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.