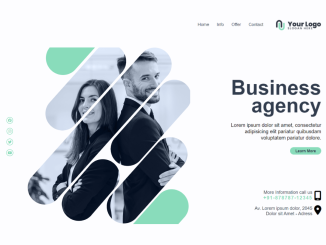
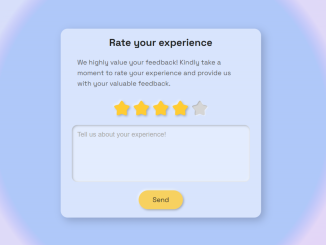
This HTML and CSS code snippet helps you to create a simple landing page layout with key features. The HTML code structures the page with sections for content and a header, while the CSS code provides styling for a clean and responsive design. This code helps you quickly set up a professional-looking landing page for your website.
You can use this code to create a simple and attractive landing page for your website. It’s beneficial for businesses, startups, or personal projects as it offers a clean and professional design.
How to Create a Simple Landing Page Using HTML and CSS
1. Start by copying the HTML. Create two separate files, one for HTML (e.g., index.html) and another for CSS (e.g., style.css). Make sure to save them in the same directory. Copy the following HTML code and paste it inside the index.html file. Replace the sample content with your own.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<script src="https://kit.fontawesome.com/d92630495d.js" crossorigin="anonymous"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200;400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<main>
<div id="image-section">
<nav id="social-media">
<ul>
<li>
<a href="#"><i class="fa-brands fa-facebook"></i></a>
</li>
<li>
<a href="#"><i class="fa-brands fa-instagram"></i></a>
</li>
<li>
<a href="#"><i class="fa-brands fa-twitter"></i></a>
</li>
<li>
<a href="#"><i class="fa-brands fa-youtube"></i></a>
</li>
</ul>
</nav>
<img class="header-image" src="https://github.com/malunaridev/Landing-Pages-Are-Fun/blob/master/1-business-agency-concept/assets/image.png?raw=true" alt="a business woman and man standing back to back to each other and smiling">
</div>
<div id="content">
<div id="contentnav">
<nav id="navmenu">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Info</a>
</li>
<li>
<a href="#">Offer</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
<img class="logo" src="https://github.com/malunaridev/Landing-Pages-Are-Fun/blob/master/1-business-agency-concept/assets/logo.png?raw=true" alt="geometric logotype">
</div>
<div id="content-text">
<h1>Business <br> agency</h1>
<h2>Lorem ipsum dolor sit amet, consectetur <br>
adipisicing elit pariatur quibusdam <br>
voluptatem pariatur dolore.</h2>
<button>Learn More</button>
</div>
<div id="footer">
<div id="contacts">
<div id="phone">
More Information call us <br>
<span>+91-878787-12345</span>
</div>
<div id="adress">
Av. Lorem ipsum dolor, 2045 <br>
Dolor sit Amet - Adress</span>
</div>
</div>
<div class="icons">
<i class="fa-solid fa-mobile-screen"></i>
<i class="fa-solid fa-location-dot"></i>
</div>
</div>
</div>
</main>
</body>
</html>
2. Now, copy the following CSS code and paste it inside the style.css file. If you want to further customize the styling of your landing page, you can modify the CSS rules. This CSS code provides basic styling, but you can modify the colors, fonts, and layout to match your branding.
* {
box-sizing: border-box;
}
body {
background: #fdfdff;
margin: 0;
}
main {
width: 100%;
display: flex;
justify-content: space-between;
}
#image-section {
min-height: 100vh;
display: flex;
align-items: center;
gap: 15rem;
}
#social-media ul {
font-size: 7rem;
list-style-type: none;
display: flex;
flex-direction: column;
align-items: center;
padding-left: 2rem;
}
#social-media i {
color: #7fdbbb;
border: 0.2rem solid #7fdbbb;
padding: 0.5rem;
border-radius: 6rem;
list-style-type: none;
}
.header-image {
height: 100vh;
}
#content {
display: flex;
flex-direction: column;
align-items: flex-end;
justify-content: space-between;
margin-right: 3rem;
margin-left: 3rem;
}
#contentnav {
display: flex;
justify-content: flex-end;
gap: 5rem;
padding-top: 3rem;
padding-right: 3rem;
}
#navmenu ul {
display: flex;
justify-content: space-evenly;
gap: 3rem;
}
#navmenu li {
font-family: "Poppins", sans-serif;
font-weight: 500;
font-size: 2.7rem;
list-style-type: none;
}
#navmenu li a {
color: #303c4e;
text-decoration: none;
}
#navmenu li a:hover {
color: #7fdbbb;
font-weight: 600;
cursor: pointer;
transition: 0.5s;
}
.logo {
height: 5vh;
}
#content-text {
font-family: "Poppins", sans-serif;
font-size: 3rem;
text-align: end;
padding-right: 3rem;
}
h1 {
font-family: "Poppins", sans-serif;
font-size: 8rem;
line-height: 7rem;
color: #303c4e;
margin-bottom: 3rem;
}
h2 {
font-family: "Poppins", sans-serif;
font-weight: 300;
font-size: 2rem;
line-height: 2.5rem;
width: 40rem;
}
button {
background-color: #7fdbbb;
padding: 0.5rem 2rem;
border: 0.1rem solid #7fdbbb;
border-radius: 4rem;
font-family: "Poppins", sans-serif;
font-size: 1.5rem;
font-weight: 600;
color: #303c4e;
transition: 0.5s ease;
}
button:hover {
background-color: #50b893;
cursor: pointer;
color: white;
transition: 0.5s;
}
#footer {
display: flex;
padding-right: 3rem;
padding-bottom: 3rem;
}
#contacts {
text-align: end;
padding-right: 0.7rem;
display: flex;
flex-direction: column;
justify-content: center;
gap: 2rem;
}
#phone,
#adress {
font-family: "Poppins", sans-serif;
font-weight: 400;
font-size: 1.8rem;
line-height: 2.1rem;
color: #303c4e;
}
#phone span {
font-size: 1.9rem;
font-weight: 600;
color: #7fdbbb;
letter-spacing: 0.2rem;
}
.icons {
font-size: 6rem;
display: flex;
flex-direction: column;
justify-content: center;
gap: 2rem;
}
@media (max-width: 600px) {
* {
font-size: 60%;
}
main {
flex-direction: column-reverse;
width: auto;
}
#content {
margin-right: 0rem;
}
.logo {
height: 4rem;
margin-top: 5rem;
}
#contentnav {
width: 40rem;
flex-direction: column;
align-items: flex-end;
gap: 1rem;
padding-top: 3rem;
}
#navmenu ul {
justify-content: flex-end;
padding-left: 2rem;
}
#navmenu li + li {
margin-left: 2rem;
}
h1 {
font-size: 7rem;
}
button {
margin-bottom: 3rem;
}
.header-image {
height: auto;
width: 33rem;
opacity: .5;
}
#image-section {
min-height: 0vh;
justify-content: space-between;
align-items: center;
gap: 0rem;
}
}
That’s all! hopefully, you have successfully created a Simple Landing Page using this HTML and CSS code. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.