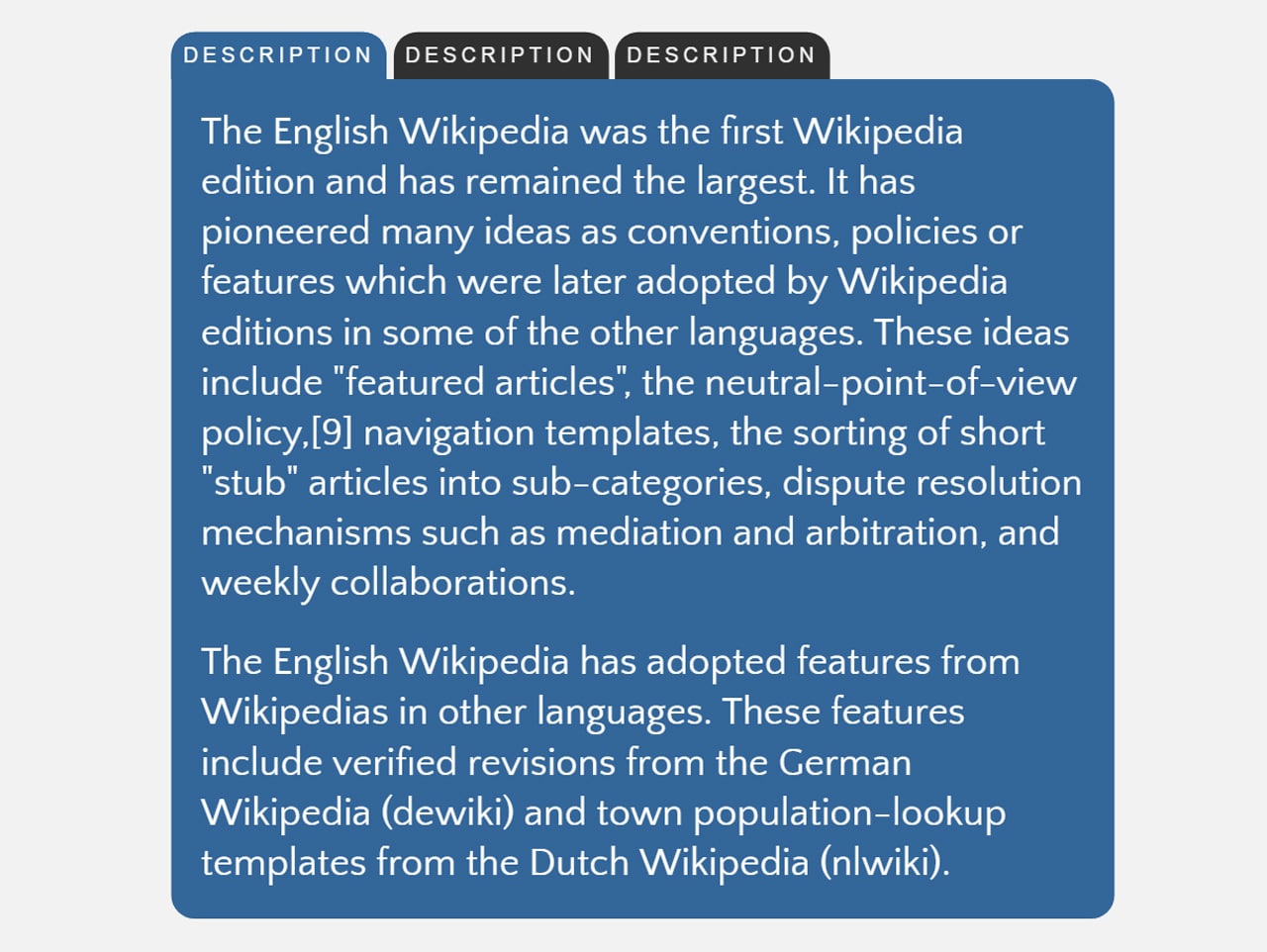
An ultra lightweight jQuery plugin to create simple tabs content. You just need to set tabs name list and their contents with unique id. The plugin uses hash link id to switch tab when click on its name.
The tabs penal can be fully customize with CSS according to your needs.
Plugin Overview
| Plugin: | Tabbed Panel |
| Author: | Stanislav Andreev |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 3.4 KB |
How to Make Simple jQuery Tabs
1. Load the jQuery JavaScript library and tabs.js file into your HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Tabs Js --> <script src="js/tabs.js"></script>
2. Create markup structure for tabs as follows:
<section class="page">
<div class="tabs">
<ul class="tab-list">
<li class="active">
<a class="tab-control" href="#tab-1">
<h3>Tab 1</h3>
</a>
</li>
<li>
<a class="tab-control" href="#tab-2">
<h3>Tab 2</h3>
</a>
</li>
<li>
<a class="tab-control" href="#tab-3">
<h3>Tab 3</h3>
</a>
</li>
</ul>
<div class="tab-panel active" id="tab-1">
<p>
These are contents of tab 1.
</p>
</div>
<div class="tab-panel" id="tab-2">
<p>
These are contents of tab 2.
</p>
</div>
<div class="tab-panel" id="tab-3">
<p>
These are contents of tab 3.
</p>
</div>
</div>
</section>
3. Finally, style your tabs with CSS.
/********** TABS **********/
.tab-list {
margin: 0;
padding: 0;}
.tab-list li {
display: inline-block;
list-style-type: none;
background-color: #303030;
border-top-left-radius: 1em;
border-top-right-radius: 1em;
font-family: 'Noto Sans HK', sans-serif;
text-transform: uppercase;
letter-spacing: 0.2em;}
.tab-list li a {
color: #f2f2f2;
display: block;
padding: 8px;}
.tab-list li.active, .tab-list li.hover {
background-color: #336699;
border-top-left-radius: 1em;
border-top-right-radius: 1em;}
.tab-list li.active a, .tab-list li a:hover {
color: #fff;
background-color: #336699;
border-top-left-radius: 1em;
border-top-right-radius: 1em;}
.tab-panel {
display: none;
background-color: #336699;
border-top-right-radius: 1em;
border-bottom-left-radius: 1em;
border-bottom-right-radius: 1em;
color: #fff;
min-height: 150px;
overflow: auto;}
.tab-panel.active {
display: block;}
.tab-panel p {
margin: 20px;}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.