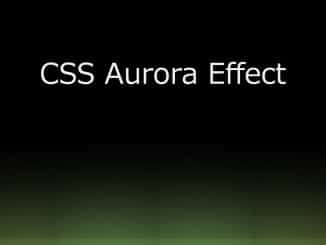
Create CSS Aurora Effect for footer with CSS animations. This lightweight CSS plugin creates beautiful realistic aurora lights on the footer that looks awesome.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Beautiful Aurora Footer Lights |
| Author: | Amit Ashok Kamble |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | No External Library Needed! |
| File Type: | zip archive (HTML & CSS) |
| Package Size: | 3.36 KB |
How to Use CSS Aurora Effect:
1. Include the Aurora Effect‘s CSS file into your website.
<!-- Aurora Effect CSS --> <link rel="stylesheet" href="css/style.css">
2. Finally, create basic HTML structure in which aurora effects will be generated.
<article id="wrap">
<article id="lightings">
<section id="one">
<section id="two">
<section id="three">
<section id="four">
<section id="five">
</section>
</section>
</section>
</section>
</section>
</article>
</article>
3. The complete CSS styles and animations for aurora lights.
/* CSS Document */
*
{
padding: 0px;
margin: 0px;
}
html, body
{
background: #000;
width: 100%;
height: 100%;
}
#wrap
{
width: 100%;
height: 100%;
position: relative;
margin: 0 auto 0 auto;
overflow: hidden;
}
#lightings
{
bottom: -60px;
position: absolute;
width: 100%;
}
section
{
/*border-radius*/
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
height: 20px;
width: 100%;
position: relative;
margin: auto;
}
#one
{
/*animation*/
-webkit-animation: one 5s ease-in-out infinite alternate;
-moz-animation: one 5s ease-in-out infinite alternate;
-ms-animation: one 5s ease-in-out infinite alternate;
-o-animation: one 5s ease-in-out infinite alternate;
animation: one 5s ease-in-out infinite alternate;
}
@-webkit-keyframes
one { from {
-webkit-box-shadow: 0 0 250px 20px #473C78;
}
to { -webkit-box-shadow: 0 0 100px 15px #F72A3B; }
}
@-moz-keyframes
one { from {
-moz-box-shadow: 0 0 250px 20px #473C78;
}
to { -moz-box-shadow: 0 0 100px 15px #F72A3B; }
}
@-o-keyframes
one { from {
-o-box-shadow: 0 0 250px 20px #473C78;
}
to { -o-box-shadow: 0 0 100px 15px #F72A3B; }
}
@keyframes
one { from {
box-shadow: 0 0 250px 20px #473C78;
}
to {box-shadow: 0 0 100px 15px #F72A3B; }
}
#two
{
width: 90%;
/*animation*/
-webkit-animation: two 4s ease-in-out infinite alternate;
-moz-animation: two 4s ease-in-out infinite alternate;
-ms-animation: two 4s ease-in-out infinite alternate;
-o-animation: two 4s ease-in-out infinite alternate;
animation: two 4s ease-in-out infinite alternate;
}
@-webkit-keyframes
two { from {
-webkit-box-shadow: 0 0 250px 20px #18C499;
}
to { -webkit-box-shadow: 0 0 100px 15px #D8F05E; }
}
@-moz-keyframes
two { from {
-moz-box-shadow: 0 0 250px 20px #18C499;
}
to { -moz-box-shadow: 0 0 100px 15px #D8F05E; }
}
@-o-keyframes
two { from {
-o-box-shadow: 0 0 250px 20px #18C499;
}
to { -o-box-shadow: 0 0 100px 15px #D8F05E; }
}
@keyframes
two { from {
box-shadow: 0 0 250px 20px #18C499;
}
to { box-shadow: 0 0 100px 15px #D8F05E; }
}
#three
{
width: 80%;
/*animation*/
-webkit-animation: three 3s ease-in-out infinite alternate;
-moz-animation: three 3s ease-in-out infinite alternate;
-ms-animation: three 3s ease-in-out infinite alternate;
-o-animation: three 3s ease-in-out infinite alternate;
animation: three 3s ease-in-out infinite alternate;
}
@-webkit-keyframes
three { from {
-webkit-box-shadow: 0 0 250px 20px #FFDD00;
}
to { -webkit-box-shadow: 0 0 100px 15px #3E33FF; }
}
@-moz-keyframes
three { from {
-moz-box-shadow: 0 0 250px 20px #FFDD00;
}
to { -moz-box-shadow: 0 0 100px 15px #3E33FF }
}
@-o-keyframes
three { from {
-o-box-shadow: 0 0 250px 20px #FFDD00;
}
to { -o-box-shadow: 0 0 100px 15px #3E33FF }
}
@keyframes
three { from {
box-shadow: 0 0 250px 20px #FFDD00;
}
to { box-shadow: 0 0 100px 15px #3E33FF }
}
#four
{
width: 70%;
/*animation*/
-webkit-animation: four 2s ease-in-out infinite alternate;
-moz-animation: four 2s ease-in-out infinite alternate;
-ms-animation: four 2s ease-in-out infinite alternate;
-o-animation: four 2s ease-in-out infinite alternate;
animation: four 2s ease-in-out infinite alternate;
}
@-webkit-keyframes
four { from {
-webkit-box-shadow: 0 0 250px 20px #781848;
}
to { -webkit-box-shadow: 0 0 100px 15px #F2BBE9; }
}
@-moz-keyframes
four { from {
-moz-box-shadow: 0 0 250px 20px #781848;
}
to { -moz-box-shadow: 0 0 100px 15px #F2BBE9; }
}
@-o-keyframes
four { from {
-o-box-shadow: 0 0 250px 20px #781848;
}
to { -o-box-shadow: 0 0 100px 15px #F2BBE9; }
}
@keyframes
four { from {
shadow: 0 0 250px 20px #781848;
}
to { shadow: 0 0 100px 15px #F2BBE9; }
}
#five
{
width: 60%;
/*animation*/
-webkit-animation: five 1s ease-in-out infinite alternate;
-moz-animation: five 1s ease-in-out infinite alternate;
-ms-animation: five 1s ease-in-out infinite alternate;
-o-animation: five 1s ease-in-out infinite alternate;
animation: five 1s ease-in-out infinite alternate;
}
@-webkit-keyframes
five { from {
-webkit-box-shadow: 0 0 250px 20px #42F2A1;
}
to { -webkit-box-shadow: 0 0 100px 15px #F4F6AD; }
}
@-moz-keyframes
five { from {
-moz-box-shadow: 0 0 250px 20px #42F2A1;
}
to { -moz-box-shadow: 0 0 100px 15px #F4F6AD; }
}
@-o-keyframes
five { from {
-o-box-shadow: 0 0 250px 20px #42F2A1;
}
to { -o-box-shadow: 0 0 100px 15px #F4F6AD; }
}
@keyframes
five { from {
box-shadow: 0 0 250px 20px #42F2A1;
}
to { box-shadow: 0 0 100px 15px #F4F6AD; }
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.