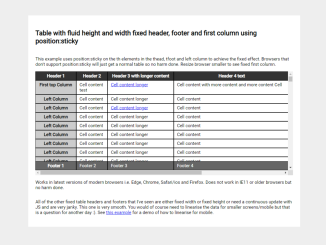
This code creates an HTML table with a fixed header and a fixed first column using CSS position:sticky. The table remains fluid in height and width, and it also includes a fixed footer. Browsers supporting position:sticky will display the fixed elements. It is helpful for maintaining table headers and columns while scrolling.
How to Create HTML Table with Fixed Header and First Column
1. First of all, create the HTML structure for your table as follows. You can customize the number of rows and columns based on your needs.
<div id="table-scroll" class="table-scroll">
<table id="main-table" class="main-table">
<thead>
<tr>
<th scope="col">Header 1</th>
<th scope="col">Header 2</th>
<th scope="col">Header 3 with longer content</th>
<th scope="col">Header 4 text</th>
<th scope="col">Header 5</th>
<th scope="col">Header 6</th>
<th scope="col">Header 7</th>
<th scope="col">Header 8</th>
</tr>
</thead>
<tbody>
<tr>
<th>First top Column</th>
<td>Cell content
test </td>
<td><a href="#">Cell content longer</a></td>
<td>Cell content with more content and more content Cell </td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
</tr>
<tr>
<th>Left Column</th>
<td>Cell content</td>
<td>Cell content longer</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
</tr>
<tr>
<th>Left Column</th>
<td>Cell content</td>
<td><a href="#">Cell content longer</a></td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
</tr>
<tr>
<th>Left Column</th>
<td>Cell content</td>
<td>Cell content longer</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
</tr>
<tr>
<th>Left Column</th>
<td>Cell content</td>
<td>Cell content longer</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
<td>Cell content</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Footer 1</th>
<td>Footer 2</td>
<td>Footer 3</td>
<td>Footer 4</td>
<td>Footer 5</td>
<td>Footer 6</td>
<td>Footer 7</td>
<td>Footer 8</td>
</tr>
</tfoot>
</table>
</div>
2. Now, use the following CSS code to style the table.
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
.intro {
max-width: 1280px;
margin: 1em auto;
}
.table-scroll {
position: relative;
width:100%;
z-index: 1;
margin: auto;
overflow: auto;
height: 350px;
}
.table-scroll table {
width: 100%;
min-width: 1280px;
margin: auto;
border-collapse: separate;
border-spacing: 0;
}
.table-wrap {
position: relative;
}
.table-scroll th,
.table-scroll td {
padding: 5px 10px;
border: 1px solid #000;
background: #fff;
vertical-align: top;
}
.table-scroll thead th {
background: #333;
color: #fff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
/* safari and ios need the tfoot itself to be position:sticky also */
.table-scroll tfoot,
.table-scroll tfoot th,
.table-scroll tfoot td {
position: -webkit-sticky;
position: sticky;
bottom: 0;
background: #666;
color: #fff;
z-index:4;
}
a:focus {
background: red;
} /* testing links*/
th:first-child {
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 2;
background: #ccc;
}
thead th:first-child,
tfoot th:first-child {
z-index: 5;
}
In the above CSS, we applied the position: sticky property to the table headers and the first column. This cleverly ensures that these elements remain fixed in their positions as you scroll through the table, making it easier to understand the data.
Secondly, we utilize the z-index property, which controls the stacking order of elements. By adjusting this property, we ensure that elements are displayed in the correct order, maintaining the visual integrity of the table.
Lastly, we make use of the background property to define background colors for different sections of the table.
By following this method, you can create a responsive HTML table with a fixed header, improving the user experience when dealing with large datasets. This technique enhances the readability and usability of your tables, making your web applications more user-friendly.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.