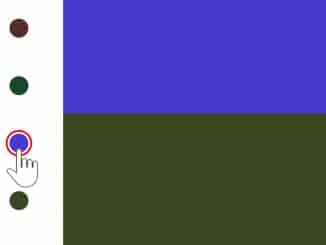
This code snippet helps you to create an easy-to-use color palette generator from hex values. It comes with a user-friendly interface to generate and manipulate color palettes. It allows you to generate random color combinations and customize them with options for lightening and darkening. This code provides a quick way to experiment with colors and copy hex codes for your projects.
This user-friendly tool will help you experiment with colors and streamline your design process.
How to Create a Color Palette Generator From Hex Code
1. The following HTML structure defines the layout of your color palette generator. Copy and paste it on your web/app project where you want to display color palettes. Customize it to fit your website’s design.
<div class="container">
<div class="color-palette">
<div class="color">
<div class="color-alt"></div>
</div>
<div class="color">
<div class="color-alt"></div>
</div>
<div class="color">
<div class="color-alt"></div>
</div>
<div class="color">
<div class="color-alt"></div>
</div>
</div>
</div>
<div class="button-container">
<div><button class="buttons" onclick="start()">random compatible </button></div>
<div>
<button class="buttons" onclick="start('red')">red off</button>
<button class="buttons" style="background: linear-gradient(to right, rgb(252, 9, 9), rgb(255, 187, 0), rgb(236, 29, 226));" onclick="start('redlight')"></button>
<button class="buttons" style="background: linear-gradient(to right, rgb(252, 9, 9), rgb(8, 8, 8));" onclick="start('reddark')"></button>
</div>
<div>
<button class="buttons" onclick="start('green')">green off</button>
<button class="buttons" style="background: linear-gradient(to right, rgb(66, 252, 9), rgb(247, 216, 131),rgb(4, 255, 234));" onclick="start('greenlight')"></button>
<button class="buttons" style="background: linear-gradient(to right, rgb(29, 243, 10), rgb(23, 114, 4),rgb(3, 32, 1));" onclick="start('greendark')"></button>
</div>
<div>
<button class="buttons" onclick="start('blue')">blue off</button>
<button class="buttons" style="background: linear-gradient(to right, #00b9ff, #f295fa,rgb(136, 11, 130));" onclick="start('bluelight')"></button>
<button class="buttons" style="background: linear-gradient(to right, rgb(25, 9, 252), rgb(31, 17, 82),rgb(1, 2, 14));" onclick="start('bluedark')"></button>
</div>
</div>
2. Use the following CSS code to style the color palette and buttons. Adjust the styles to match your website’s theme.
*{
box-sizing: border-box;
padding: 0;
margin: 0;
}
body{
font-family: consolas;
}
.color-palette{
display: flex;
flex-direction: column;
width: 300px;
height: 270px;
box-shadow: 0 0 30px #0000002f;
border-radius: 11px;
overflow: hidden;
}
.container{
padding: 20px;
display: flex;
align-items: center;
justify-content: center;
}
.color{
display: flex;
align-items: flex-end;
justify-content: end;
height: 25%;
cursor: pointer;
}
.color:hover .color-alt{
transform: scale(1);
}
.color-alt{
transform: scale(0);
display: flex;
align-items: center;
justify-content: center;
background: #00000050;
color: #fff;
height: 35px;
width: 100px;
border-radius: 15px 0 0 0;
overflow: hidden;
}
.copys{
position: relative;
}
.copys::before{
display: flex;
align-items: center;
justify-content: center;
content: "Copied";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgb(0, 0, 0);
}
.button-container{
display: flex;
align-items: center;
flex-direction: column;
}
.button-container > div{
display: flex;
gap: 15px;
margin: 15px 0;
}
.buttons{
border: none;
outline: 0;
width: 200px;
height: 50px;
cursor: pointer;
border-radius: 6px;
}
.buttons:hover{
transform: scale(1.02);
}
3. Now, let’s add the JavaScript functionality to make the color palette generator work. Copy and paste the following JavaScript code into your JS file.
var color = document.querySelectorAll(".color")
var coloralt = document.querySelectorAll(".color-alt")
var container = document.querySelector(".container")
function start(event) {
function randomColorGen() {
hexColor = "#" + (Math.random() * 0xFFFFFF << 0).toString(16);
hexColorRe = hexColor.substring(0, 1) + hexColor.substring(1, 7).split("").reverse().join("");
//red ssettings
if (event === 'red') {
hexColor = hexColor.substring(0, 1) + "00" + hexColor.substring(3, 5) + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + "00" + hexColorRe.substring(3, 5) + hexColorRe.substring(5);
}
if (event === 'redlight') {
hexColor = hexColor.substring(0, 1) + "ff" + hexColor.substring(3, 5) + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + "ff" + hexColorRe.substring(3, 5) + hexColorRe.substring(5);
}
if (event === 'reddark') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + "00" + "00";
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + "00" + "00";
}
//----------------------------
//green settings
if (event === 'green') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + "00" + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + "00" + hexColorRe.substring(5);
}
if (event === 'greenlight') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + "ff" + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + "ff" + hexColorRe.substring(5);
}
if (event === 'greendark') {
hexColor = hexColor.substring(0, 1) + "00" + hexColor.substring(3, 5) + "00";
hexColorRe = hexColorRe.substring(0, 1) + "00" + hexColorRe.substring(3, 5) + "00";
}
//----------------------------
//blue settings
if (event === 'blue') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + hexColor.substring(3, 5) + "00";
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + hexColorRe.substring(3, 5) + "00";
}
if (event === 'bluelight') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + hexColor.substring(3, 5) + "ff";
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + hexColorRe.substring(3, 5) + "ff";
}
if (event === 'bluedark') {
hexColor = hexColor.substring(0, 1) + "00" + "00" + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + "00" + "00" + hexColorRe.substring(5);
}
//----------------------------
container.style.background = `linear-gradient(to bottom, ${hexColor.substring(0, 7) + "50"},${hexColorRe.substring(0, 7) + "50"})`;
}
for (let i = 0; i < color.length; i++) {
randomColorGen()
color[0].style.backgroundColor = hexColor;
color[1].style.backgroundColor = hexColorRe;
coloralt[0].innerHTML = hexColor;
coloralt[1].innerHTML = hexColorRe;
}
for (let i = 0; i < color.length; i++) {
randomColorGen()
color[2].style.backgroundColor = hexColor;
color[3].style.backgroundColor = hexColorRe;
coloralt[2].innerHTML = hexColor;
coloralt[3].innerHTML = hexColorRe;
}
}
for (let i = 0; i < color.length; i++) {
color[i].addEventListener("click", ()=>{
navigator.clipboard.writeText(coloralt[i].textContent)
coloralt[i].classList.add("copys")
setTimeout(() => {
coloralt[i].classList.remove("copys")
}, 500);
})
}
start()
Feel free to customize the color palette generator further to match your website’s design. You can adjust the CSS styles, add more color options, or integrate it into your existing web project by including the HTML, CSS, and JavaScript files.
That’s it! You’ve successfully created a color palette generator using HTML, CSS, and JavaScript. This interactive tool will make it easier for users to experiment with color combinations and enhance the design of your website or web application. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.