This JavaScript code creates a Circular Carousel. It allows you to drag or select items in a circular slider. The core functionality includes item rotation and selection, making it helpful for interactive content display.
You can use this carousel on your website or web application to showcase a visually appealing and interactive selection of items. It enhances user engagement by allowing them to easily browse and select items in a circular layout.
How to Create Circular Carousel Javascript
1. First of all, load the Normalize CSS and jQuery by adding the following CDN links into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script>
2. After that, create the HTML structure for your carousel. You can customize the content within the slider items. Here’s an example:
<div class="guid">
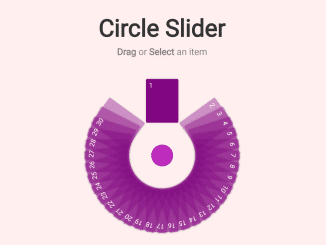
<h1 class="title">Circle Slider</h1>
<p class="description">
<span class="bold">Drag</span> or <span class="bold">Select</span> an item
</p>
</div>
<div class="slider">
<div class="slider-inner">
<div class="slider-origin">
<div class="slider-item">1</div>
<div class="slider-item">2</div>
<div class="slider-item">3</div>
<div class="slider-item">4</div>
<div class="slider-item">5</div>
<div class="slider-item">6</div>
<div class="slider-item">7</div>
<div class="slider-item">8</div>
<div class="slider-item">9</div>
<div class="slider-item">10</div>
<div class="slider-item">11</div>
<div class="slider-item">12</div>
<div class="slider-item">13</div>
<div class="slider-item">14</div>
<div class="slider-item">15</div>
<div class="slider-item">16</div>
<div class="slider-item">17</div>
<div class="slider-item">18</div>
<div class="slider-item">19</div>
<div class="slider-item">20</div>
<div class="slider-item">21</div>
<div class="slider-item">22</div>
<div class="slider-item">23</div>
<div class="slider-item">24</div>
<div class="slider-item">25</div>
<div class="slider-item">26</div>
<div class="slider-item">27</div>
<div class="slider-item">28</div>
<div class="slider-item">29</div>
<div class="slider-item">30</div>
</div>
</div>
</div>
3. Now, add the following CSS code to your project in order to style the carousel. Customize the carousel’s appearance by modifying the provided CSS code. Adjust colors, fonts, and other styles to match your website’s design.
html, body{
height: 100%;
padding: 0;
margin: 0;
text-align: center;
}
.title{
font-weight: 700;
font-size: 55px;
margin-bottom: 10px;
color: #333;
}
.description{
font-size: 21px;
font-weight: 400;
color: #888;
}
.bold{
font-weight: 700;
}
.slider{
padding: 50px 0;
}
.slider-origin{
background-color: #bd2cbd;
border-radius: 50%;
/*margin-top: 20%;*/
display: inline-block;
position: relative;
}
.slider-inner{
display: inline-block;
}
.slider-item{
width: 74px;
height: 100px;
background-color: rgba(128,0,128,0.4);
box-shadow: 0 0 3px 1px rgba(0,0,0,0.1);
border-radius: 3px;
position: absolute;
bottom: 200%;
left: 50%;
margin-left: -37px;
cursor: pointer;
transform-origin: center 175%;
-webkit-transform-origin: center 175%;
-ms-transform-origin: center 175%;
-moz-transform-origin: center 175%;
transition: transform 0.5s;
-webkit-transition: transform 0.5s;
-ms-transition: transform 0.5s;
-moz-transition: transform 0.5s;
text-align: left;
color: #fff;
padding: 7px;
box-sizing: border-box;
-moz-user-select: -moz-none;
-webkit-user-select: none;
/*
Introduced in IE 10.
See http://ie.microsoft.com/testdrive/HTML5/msUserSelect/
*/
-ms-user-select: none;
user-select: none;
}
.slider-item.active{
background-color: purple;
cursor: default;
}
.slider-item:not(.active):hover{
background-color: #540554;
}
4. Finally, paste the following JavaScript code just before the closing </body> tag in your HTML document. This code initializes and controls the carousel’s functionality.
$(document).ready(function(){
// helpful variables
var slider = $('.slider');
var sliderInner = slider.find('.slider-inner');
var sliderOrigin = slider.find('.slider-origin');
var sliderItems = slider.find('.slider-item');
var itemsLength = sliderItems.length;
var calcDeg = 270 / itemsLength;
var clickDown = false;
var mouseMove = false;
var moveFrom = null;
var moveTo = null;
var extraDeg = 0;
var currentItem = sliderItems.eq(0);
// slider origin width & height = half of item height
sliderOrigin.width(sliderItems.outerHeight() / 2);
sliderOrigin.height(sliderItems.outerHeight() / 2);
// slider inner width & height = item height * 3.5
sliderInner.width(sliderItems.outerHeight()*3.5);
sliderInner.height(sliderItems.outerHeight()*3.5);
var sliderInnerWidth = sliderInner.outerWidth();
var sliderInnerOffset = sliderInner.offset();
sliderOrigin.css('margin-top',(sliderInner.height() / 2) - (sliderOrigin.height() / 2));
// calc rotation positioning
function rotationPosition(exceptIndex){
exceptIndex = exceptIndex | 0;
var i = 1;
sliderItems.each(function(e){
var $this = $(this);
extraDeg = exceptIndex > itemsLength/2? 360: 0;
if(e === exceptIndex){
$this.addClass('active').css('transform', 'rotate('+extraDeg+'deg)');
}else{
$this.css('transform', 'rotate('+((i*calcDeg)+45)+'deg)');
i++;
}
});
}rotationPosition();
// click event on item
var clickedItemIndex = null;
function sliderItemsClickEvent(){
sliderItems.mousedown(function(e){
if(clickedItemIndex == null && e.which == 1){
clickedItemIndex = $(this).index();
}
});
sliderItems.mouseup(function(){
var $this = $(this);
if(clickedItemIndex === $this.index()){
currentItem = $this;
pushIndex($this.index());
}
});
}sliderItemsClickEvent();
// push index of the activated item
function pushIndex(index){
sliderItems.removeClass('active');
rotationPosition(index);
}
// clickDown = true if mousedown on slider
sliderInner.mousedown(function(e){
clickDown = true;
moveFrom = e.pageX;
});
// clickDown = false if mouseup on any place in the page
$(document).mouseup(function(e){
clickDown = false;
setTimeout(function(){ clickedItemIndex = null; }, 505);
// setTimeout(function(){clickDown = false;}, 505);
if(mouseMove){
mouseMove = false;
moveto = e.pageX;
swipe(moveFrom, moveto);
}
});
// calc mouse move on sliderInner div
sliderInner.mousemove(function(e){
if(clickDown){
if(!mouseMove){mouseMove = true;}
var offsetX = e.pageX - sliderInnerOffset.left;
var move = moveFrom - sliderInnerOffset.left;
var motionDeg = ((offsetX - move)/sliderInnerWidth) * (calcDeg*2);
extraDeg = currentItem.index() > itemsLength/2? 360:0;
sliderInner.find('.slider-item.active').css('transform', 'rotate('+(motionDeg+extraDeg)+'deg)');
}
});
function swipe(from, to){
var distance = Math.abs(from - to); // mouse move distance
var rightDir = from < to;
if(distance > sliderInnerWidth/4){
navigate();
}else{
currentItem.css('transform', 'rotate('+(currentItem.index() > itemsLength/2? 360:0)+'deg)');
}
function navigate(){
if(rightDir){
var nextIndex = currentItem.next().index();
pushIndex(nextIndex != -1? nextIndex: 0);
}else{
var prevIndex = currentItem.prev().index();
pushIndex( prevIndex != -1? prevIndex: sliderItems.length -1);
}
currentItem = sliderInner.find('.slider-item.active');
}
}
});
That’s all! hopefully, you have successfully created a Circular Carousel in JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.