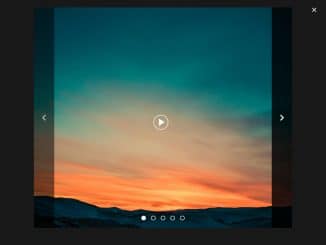
The plugin, “window-slider” is a lite, clean and easy to use plugin for jQuery. It helps you to create justified image grid slideshow with fading effect. You just need to place your images in HTML then this plugin switch these images in a sequance.
Moreover, you can slide images in three different (reverse, clockwise, and counter-clockwise) order. Likewise, you can also customize interval, fade in, and fade out speed.
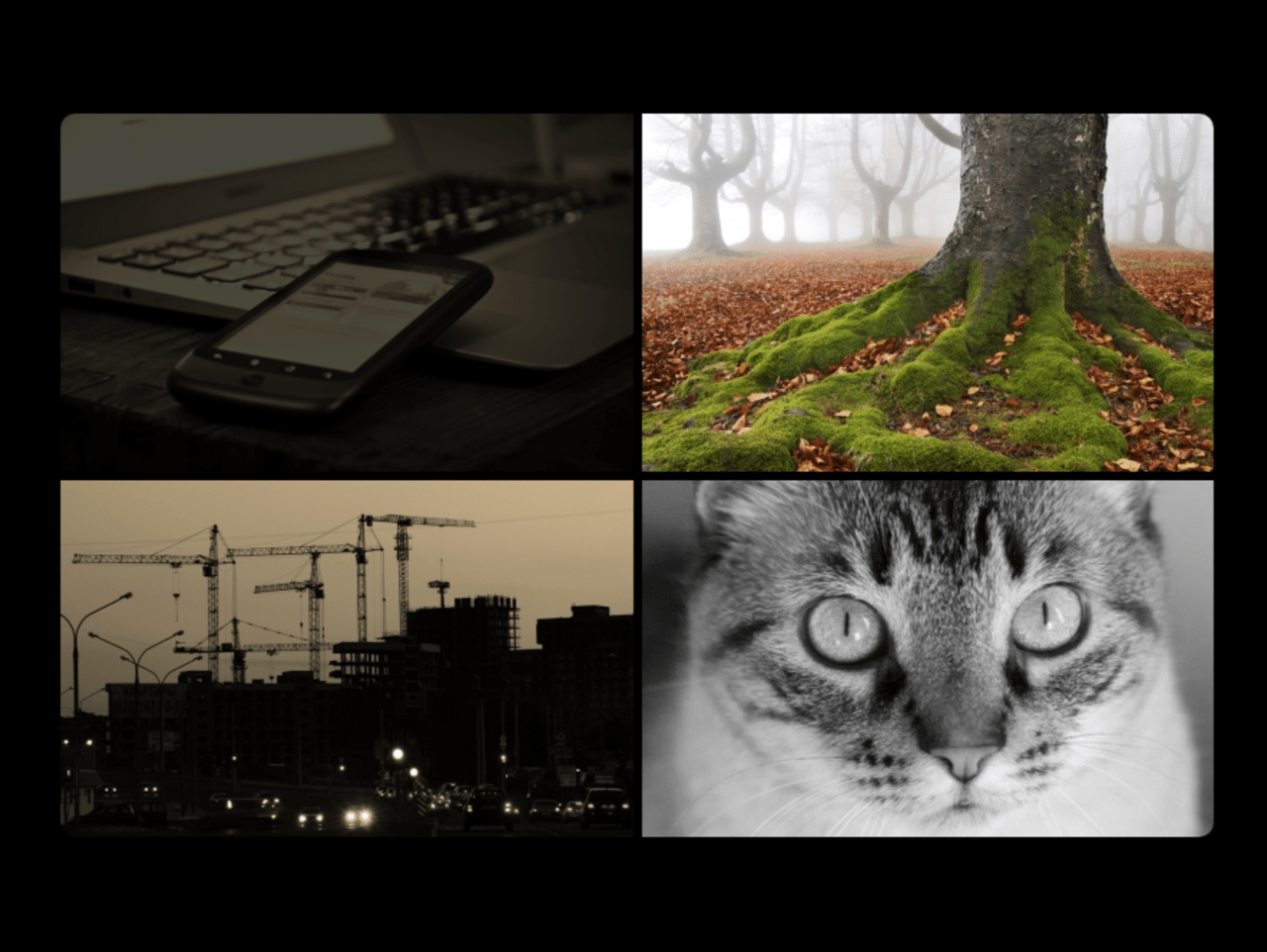
Plugin Overview and Preview
| Plugin: | window-slider |
| Author: | AJ |
| Category: | Carousel |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 7 KB |
| Dependencies: | jQuery 3.0 or Latest version |

How to Create Justified Image Grid Slideshow
1. To getting started with “window-slider”, load the jQuery by adding CDN link into your web project.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. In second step, include plugin’s CSS and Js file in your website/app.
<!-- window-slider CSS --> <link rel="stylesheet" href="css/window.slider.css"> <!-- window-slider JS --> <script src="js/window.slider.js"></script>
3. Create HTML div element wit class name “window-slider” and place your images inside it:
<div id="slider-1" class="window-slider">
<!-- TOP LEFT SLIDER -->
<div class="tl-window">
<img src="https://placeimg.com/400/250/tech/sepia">
<img src="https://placeimg.com/400/250/tech">
</div>
<!-- TOP RIGHT SLIDER -->
<div class="tr-window">
<img src="https://placeimg.com/400/250/nature/grayscale">
<img src="https://placeimg.com/400/250/nature">
</div>
<!-- BOTTOM LEFT SLIDER -->
<div class="bl-window">
<img src="https://placeimg.com/400/250/arch">
<img src="https://placeimg.com/400/250/arch/sepia">
</div>
<!-- BOTTOM RIGHT SLIDER -->
<div class="br-window">
<img src="https://placeimg.com/400/250/animals">
<img src="https://placeimg.com/400/250/animals/grayscale">
</div>
</div>
4. When all was done, initialize the plugin in jQuery document ready function to active the window-slider.
$(document).ready(function(){
$('#slider-1').windowSlider();
});
Advance Configuration Options
The following are some advanced configuration options to create / customize Justified Image Grid Slideshow.
| Option | Default | Type | Description |
|---|---|---|---|
| startPosition | 1 | Number |
This option specifies the start position. Example: $('#slider-1').windowSlider({
startPosition : 1,
});
|
| interval | 3000 | Number |
The interval before switching to the next image. Example: $('#slider-1').windowSlider({
interval : 3000,
});
|
| fadeOutSpeed | 400 | Number |
It define the fadeout speed. Example: $('#slider-1').windowSlider({
fadeOutSpeed : 400,
});
|
| fadeInSpeed | 1500 | Number |
It define the fade in speed in milliseconds. Example: $('#slider-1').windowSlider({
fadeInSpeed : 1500,
});
|
| cycle | ‘standard’ | String |
This option specifies the sliding cycle of images. Possible options are: ‘standard’ / ‘reverse’ / ‘clockwise’ / ‘counter-clockwise’ Example: $('#slider-1').windowSlider({
cycle : 'standard',
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.