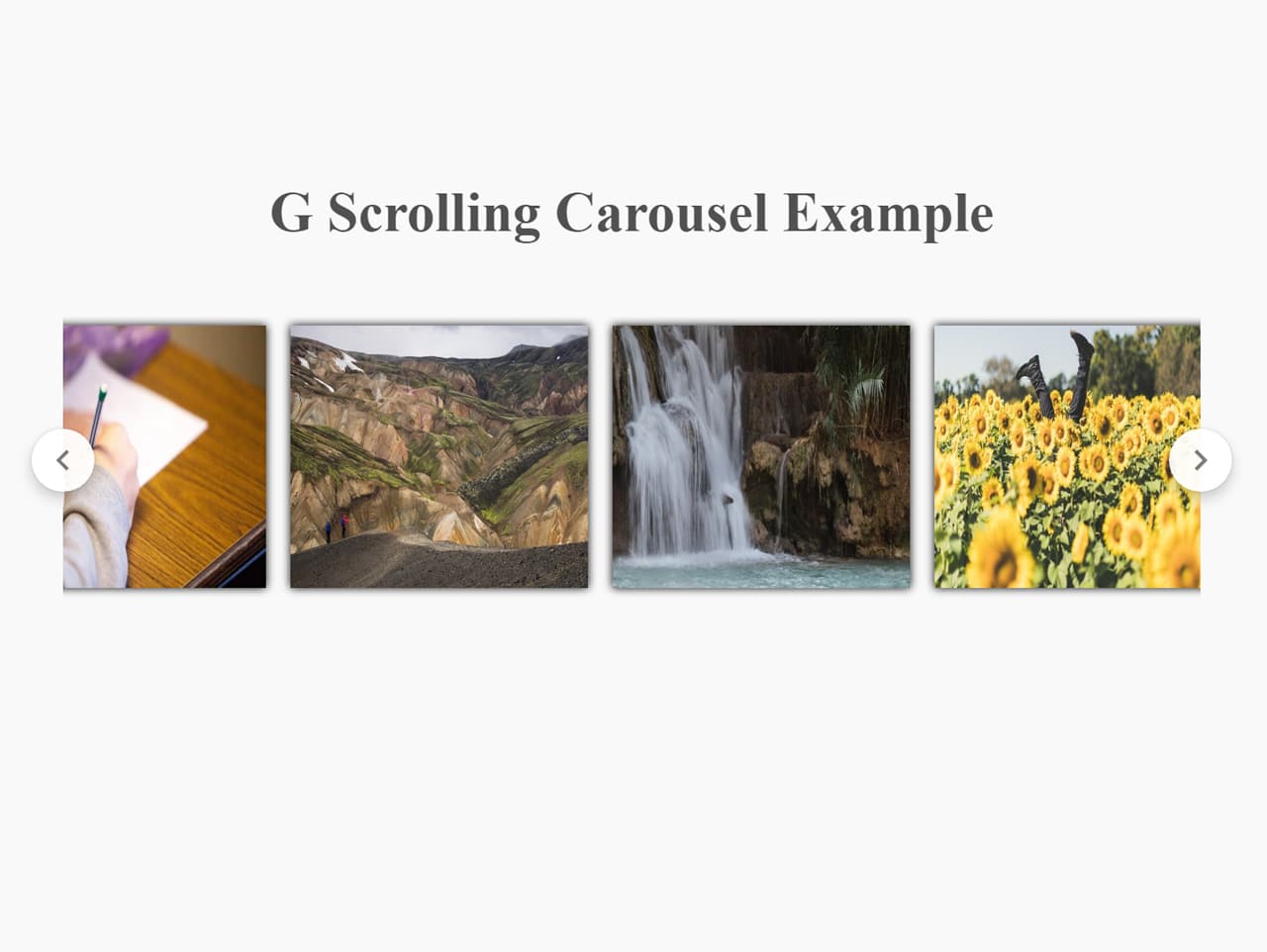
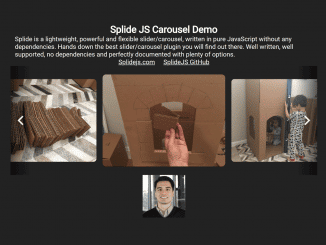
G Scrolling is a lightweight, fully responsive and easy to use plugin for jQuery. The plugin offers to create Google like scrolling carousel slider to slide images, videos or inline contents through next and previous buttons.
Plugin Overview
| Plugin: | g-scrolling-carousel |
| Author: | morgansson |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 5.22 KB |
Main Features
- Fully responsive, auto adaptive width.
- Touch Enabled, support swipe to slide carousel contents.
- Auto hide next and previous button on mobile devices.
- Can be used to slide images, videos and inline contents.
How to Make Google Like Scrolling Carousel
1. Load the jQuery, G Scrolling Carousel ‘s CSS and JavaScript file into HTML document to create Google like scrolling carousel.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- G Scrolling Carousel CSS --> <link href="css/jquery.gScrollingCarousel.css" rel="stylesheet"> <!-- G Scrolling Carousel Js --> <script src="js/jquery.gScrollingCarousel.js"></script>
2. After including all assets, create markup structure for carousel like below:
<div class="g-scrolling-carousel">
<div class="items">
<img src="https://source.unsplash.com/600x300/?prayer">
<img src="https://source.unsplash.com/600x300/?walking">
<img src="https://source.unsplash.com/600x300/?rose">
<img src="https://source.unsplash.com/600x300/?man">
</div>
</div>
3. Style your carousel’s items with CSS.
.g-scrolling-carousel .items{
padding: 5px 0;
}
.g-scrolling-carousel .items img{
display: inline-block;
margin-right: 10px;
width: 170px;
height: 150px;
line-height: 150px;
box-shadow: 0 0 5px #000;
text-align: center;
}
<div class="items">. Then use .g-scrolling-carousel .items iframe{ } in CSS to style it.
4. Finally, initialize the plugin in jQuery document ready function.
$(document).ready(function(){
$(".g-scrolling-carousel .items").gScrollingCarousel();
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.