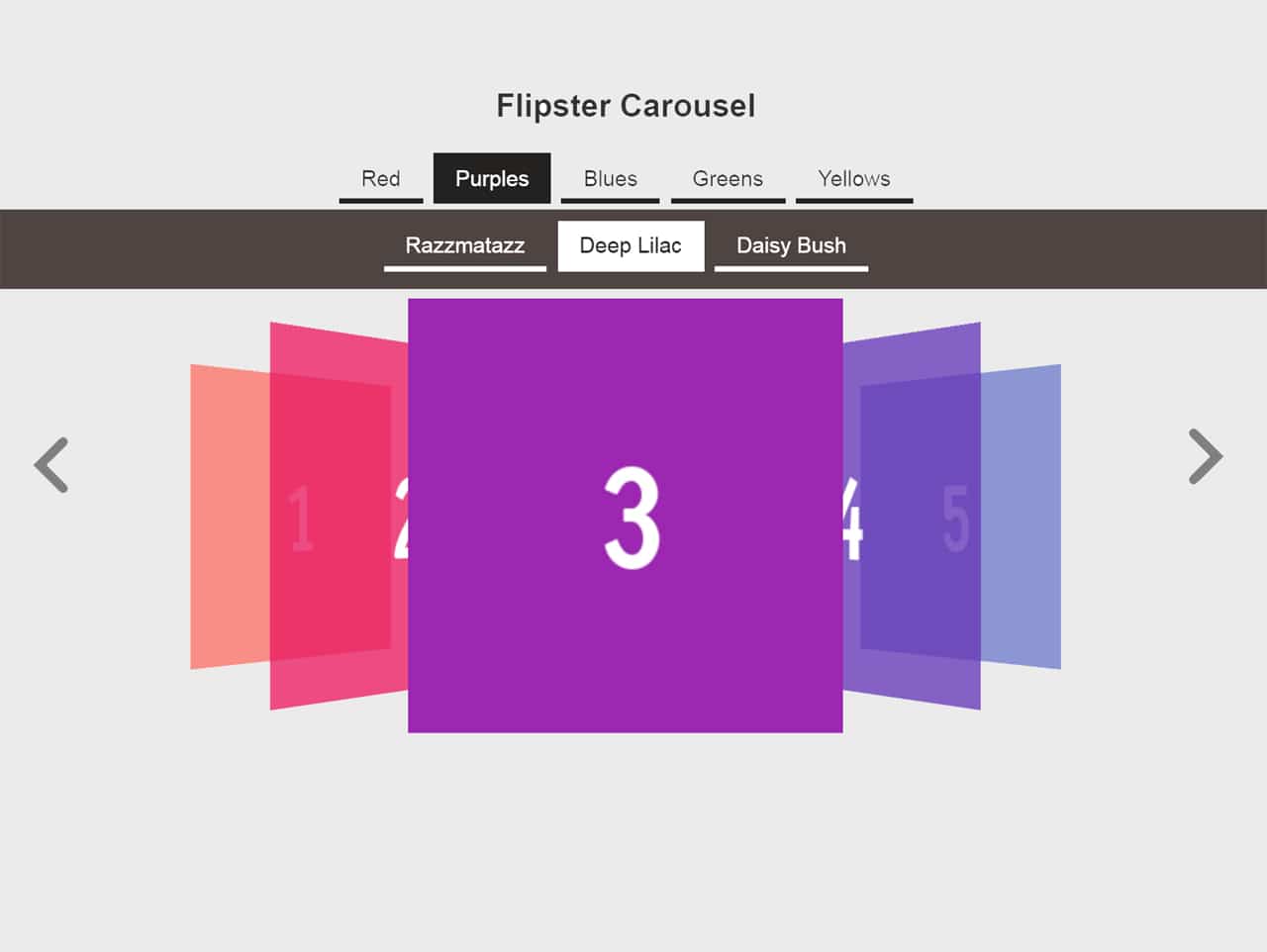
Flipster is a multi purpose jQuery plugin that comes with 3 built in (coverflow | carousel | flat) modes / styles. It lets you to create touch-enabled 3D coverflow effect slider with jQuery Flipster plugin. It supports mouse wheel scrolling, keyboard arrow keys and touch swipe to navigate the carousel items.
Plugin Overview
| Plugin: | Flipster |
| Author: | Adrien Delessert |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 46.7 KB |
How to Make 3D Coverflow Effect Slider
1. Load the jQuery and Flipster Slider‘s CSS & JavaScript files into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Flipster CSS --> <link rel="stylesheet" href="dist/jquery.flipster.min.css"> <!-- Flipster Js --> <script src="dist/jquery.flipster.min.js"></script>
2. Create markup structure for coverflow slider as follows and add your image links in it.
<div id="carousel">
<ul class="flip-items">
<li data-flip-title="Red">
<img src="img/text1.gif">
</li>
<li data-flip-title="Razzmatazz" data-flip-category="Purples">
<img src="img/text2.gif">
</li>
<li data-flip-title="Deep Lilac" data-flip-category="Purples">
<img src="img/text3.gif">
</li>
<li data-flip-title="Daisy Bush" data-flip-category="Purples">
<img src="img/text4.gif">
</li>
<li data-flip-title="Cerulean Blue" data-flip-category="Blues">
<img src="img/text5.gif">
</li>
<li data-flip-title="Dodger Blue" data-flip-category="Blues">
<img src="img/text6.gif">
</li>
<li data-flip-title="Cyan" data-flip-category="Blues">
<img src="img/text7.gif">
</li>
<li data-flip-title="Robin's Egg" data-flip-category="Blues">
<img src="img/text8.gif">
</li>
<li data-flip-title="Deep Sea" data-flip-category="Greens">
<img src="img/text9.gif">
</li>
<li data-flip-title="Apple" data-flip-category="Greens">
<img src="img/text10.gif">
</li>
<li data-flip-title="Pistachio" data-flip-category="Greens">
<img src="img/text11.gif">
</li>
<li data-flip-title="Pear" data-flip-category="Greens">
<img src="img/text12.gif">
</li>
<li data-flip-title="Bright Sun" data-flip-category="Yellows">
<img src="img/text13.gif">
</li>
<li data-flip-title="Mikado" data-flip-category="Yellows">
<img src="img/text14.gif">
</li>
</ul>
</div>
3. Finally, call the plugin in jQuery document ready function with the following syntax / settings.
$(document).ready(function(){
$("#carousel").flipster({
style: 'carousel',
spacing: -0.5,
nav: true,
buttons: true,
});
});
Advance Configuration Options for Flipster Slider
The following are some advance configuration options to create coverflow carousel slider.
| Option | Description, Default, Type |
|---|---|
itemContainer |
It define the selector for the container of flippin’ items. Default: ‘ul’, Type: String | Object.
$("#carousel").flipster({
itemContainer: 'ul',
});
|
itemSelector |
Selector for children of ‘itemContainer’ to flip. Default: ‘li’, Type: String | Oject.
$("#carousel").flipster({
itemSelector: 'li',
});
|
style |
Define the style mode for Flipster. Default: ‘coverflow’, Type: String.
$("#carousel").flipster({
style: 'coverflow',
});
|
buttons |
Decide weather to insert SVG arrows based next and previous buttons. Default: false, Type: Boolean.
$("#carousel").flipster({
buttons: true,
});
|
buttonNext & buttonPrev |
Define the text for next and previous buttons. Default: ‘Next’ and ‘Previous’ respectively. Type: String.
$("#carousel").flipster({
buttonNext: "Next",
buttonPrev: "Previous",
});
|
start |
Define the zero based index of the starting item. Use ‘center’ to start from the middle. Default: ‘center’, Type: Number.
$("#carousel").flipster({
start: 'center',
});
|
fadeIn |
Define the transition speed in milliseconds for sliding items. Default: 400, Type: Number.
$("#carousel").flipster({
fadeIn: 500,
});
|
loop |
Decide weather to start again sliding items after reaching at end. Default: false, Type: Boolean.
$("#carousel").flipster({
loop: true,
});
|
autoplay |
This option is useful to set auto play functionality in carousel. Default: false, Type: Boolean | Number.
$("#carousel").flipster({
autoplay: 3000,
});
|
pauseOnHover |
Decide weather to pause the sliding items on mouse over (hover) the Flipster Carousel. Default: true, Type: Boolean.
$("#carousel").flipster({
pauseOnHover: true,
});
|
click |
Switch to clicked item in Flipster Carousel. Default: true, Type: Boolean.
$("#carousel").flipster({
click: true,
});
|
spacing |
Space between items relative to each item’s width. Default: -0.6, Type: Number.
$("#carousel").flipster({
spacing: -0.6,
});
|
3D Coverflow Effect Slider Navigation Options
nav |
Decide to insert the navigation before the Flipster items. Default: false, Type: Boolean.
$("#carousel").flipster({
nav: true,
});
|
keyboard |
Allow / dissallow keyboard arrow keys navigation for Flipster items. Default: true, Type: Boolean.
$("#carousel").flipster({
keyboard: true,
});
|
scrollwheel |
Decide weather to enable / disable Flipster navigation on mouse wheel. Default: true, Type: Boolean.
$("#carousel").flipster({
scrollwheel: true,
});
|
touch |
Enable / disable swipe navigation on touch devices. Default: true, Type: Boolean.
$("#carousel").flipster({
touch: true,
});
|
onItemSwitch |
Trigger the custom function on item switch. Default: false, Type: function.
$("#carousel").flipster({
onItemSwitch: function{
// Code to execute
}
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.