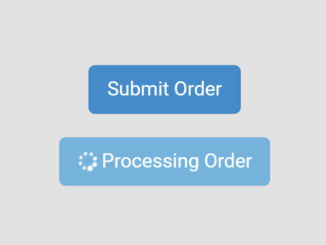
The “Button Loading” is a minimal code snippet to add a loader inside the Bootstrap 4 button. You can reveal loading animation on the JavaScript click event to inform the users about the processing of an operation.
How to Create Loading Animation in Bootstrap Button
1. First of all, load the Bootstrap and Font Awesome CSS by adding the following CDN links into the head section of your HTML page.
<!-- Bootstrap CSS --> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'> <!-- Font Awesome CSS --> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.1.0/css/font-awesome.min.css'>
2. After that, create a button element with the following mentioned attributes.
<button type="button" class="btn btn-primary btn-lg " id="load1" data-loading-text="<i class='fa fa-circle-o-notch fa-spin'></i> Processing Order">Submit Order</button>
4. Now, load the jQuery JavaScript library and Bootstrap JS just before the closing of body tag.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap JS --> <script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.2.0/js/bootstrap.min.js'></script>
5. Finally, initialize the button loading animation on click event using the following JavaScript function.
$('.btn').on('click', function () {
var $this = $(this);
$this.button('loading');
setTimeout(function () {
$this.button('reset');
}, 8000);
});
You’ve all done! I hope you have successfully created loading animation inside the Bootstrap 4 button. If you need any further help, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.