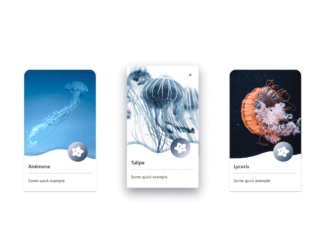
This lightweight Bootstrap Card helps to present products, services, prices, samples, etc. As it can be used for E-commerce purposes. The card has been designed to show a Shadow effect on Hover. This is responsive to all screens. CDN has been included so that the snippet can be directly inserted without downloading Bootstrap and Fontawesome. It uses HTML, Bootstrap, and CSS only.
This Bootstrap 5 card’s width, columns, shadow, border, etc. can be customized as needed. The snippet is ready to fit into your project.
How to Create Bootstrap 5 Card with Shadow on Hover
- First of all, load the following assets into the head tag of your HTML document. These are CDNs of Bootstrap and Fontawesome.
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css'> <link rel='stylesheet' href='https://static.fontawesome.com/css/fontawesome-app.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css'>
2. In order to create Cards, we need to add Bootstrap class “card”. Box-shadow class is used to add shadow effect with CSS. Here 3 cards have been created in 1 column. You can follow the code below:
<div class="container py-5">
<div class="row justify-content-center">
<div class="col-12 col-lg-4">
<div class="card box-shadow mx-auto my-5" style="width: 18rem;">
<img src="https://nsm09.casimages.com/img/2021/06/26//21062602461725998217475200.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Anémone</h5>
<hr>
<p class="card-text">Some quick example</p>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#ffffff" fill-opacity="1" d="M0,192L48,197.3C96,203,192,213,288,192C384,171,480,117,576,90.7C672,64,768,64,864,85.3C960,107,1056,149,1152,186.7C1248,224,1344,256,1392,272L1440,288L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
<a href=""><i class="fas fa-disease"></i></a>
</div>
</div>
<div class="col-12 col-lg-4">
<div class="card box-shadow my-5 mx-auto" style="width: 18rem;">
<img src="https://nsm09.casimages.com/img/2021/06/26//21062602461725998217475199.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Tulipe</h5>
<hr>
<p class="card-text">Some quick example</p>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#ffffff" fill-opacity="1" d="M0,64L48,53.3C96,43,192,21,288,58.7C384,96,480,192,576,218.7C672,245,768,203,864,154.7C960,107,1056,53,1152,32C1248,11,1344,21,1392,26.7L1440,32L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
<a href=""><i class="fas fa-disease"></i></a>
</div>
</div>
<div class="col-12 col-lg-4">
<div class="card box-shadow mx-auto my-5" style="width: 18rem;">
<img src="https://nsm09.casimages.com/img/2021/06/26//21062602461725998217475198.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Lycoris</h5>
<hr>
<p class="card-text">Some quick example</p>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#ffffff" fill-opacity="1" d="M0,256L48,256C96,256,192,256,288,245.3C384,235,480,213,576,181.3C672,149,768,107,864,112C960,117,1056,171,1152,186.7C1248,203,1344,181,1392,170.7L1440,160L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
<a href=""><i class="fas fa-disease"></i></a>
</div>
</div>
</div>
</div>
3. Now using CSS we will design it to make a beautiful Shadow hover effect. In .box-shadow:hover class selector will change the “box-shadow” property’s value from “0 1px 1px rgba(72,78,85,0.6);” to 0 20px 40px rgba(72,78,85,.6). Which will give a nice shadow effect. We can add more CSS styles to these Cards. Please look at the following code.
To insert the code into your project, just copy it and paste it between the <style>and</style> tag.
a{
cursor:pointer;
}
p{
padding-bottom:1rem;
}
h5{
font-weight:bold;
color:#2b2b2b;
}
.box-shadow{
-webkit-box-shadow: 0 1px 1px rgba(72,78,85,.6);
box-shadow: 0 1px 1px rgba(72,78,85,.6);
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-ms-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
}
.box-shadow:hover{
-webkit-box-shadow: 0 20px 40px rgba(72,78,85,.6);
box-shadow: 0 20px 40px rgba(72,78,85,.6);
-webkit-transform: translateY(-15px);
-moz-transform: translateY(-15px);
-ms-transform: translateY(-15px);
-o-transform: translateY(-15px);
transform: translateY(-15px);
}
.card{
border-radius: 25px;
}
.card img{
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
.card svg{
position:absolute;
top:19rem;
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-ms-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
filter:drop-shadow(2px -9px 4px rgba(0, 69, 134, 0.2));
}
.card:hover svg{
filter:drop-shadow(2px -9px 4px rgba(0, 69, 134, 0.4));
}
i{
position:absolute;
top: 18rem;
right: 2rem;
color:white;
font-size:3rem;
background: rgb(238,174,202);
background: linear-gradient(133deg, rgba(255,255,255,1) 0%, rgba(211,210,231,1) 19%, rgba(11,39,73,1) 100%);
padding: 1rem;
border-radius: 100%;
transition: all .6s ease-in-out;
}
.card:hover i{
transform: rotate(-180deg);
}
i:hover{
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.7) 0px 18px 36px -18px inset;
}
Finally, Load the following scripts before closing the body tag:
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js'></script><script type="module" src="./script.js"></script>
Add the following JavaScript function:
import fontAwesome from "https://cdn.skypack.dev/font-awesome@4.7.0";
That’s all! hopefully, you have successfully created Bootstrap 5 Card with Shadow on Hover. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.