
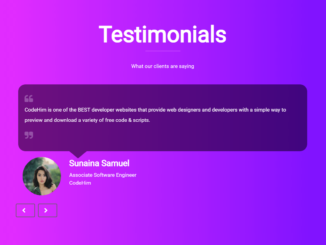
This lightweight code snippet helps you to create a testimonial carousel for your Bootstrap 5 projects. It uses Bootstrap 5 native slider component to slide the clients/customer’s reviews. You can easily integrate this testimonial into the portfolio, online stores, or eCommerce web projects.
Basically, it comes with an autoplay feature and next/previous buttons navigation. But you can also customize it using Bootstrap carousel options in order to get the desired output.
How to Create Bootstrap 5 Testimonial Carousel
1. First of all, load Bootstrap 5 and Font Awesome CSS into the head tag of your webpage.
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<!-- Font Awesome 5 CSS -->
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.13.0/css/all.css">
2. After that, create the HTML structure for the testimonial carousel and place your client’s reviews as follows:
<section class="client pt-3 pb-5">
<div class="container">
<div class="row text-center">
<div class="col-12">
<h1 class="display-3 fw-bold text-white">Testimonials</h1>
<hr class="bg-white mb-4 mt-0 d-inline-block mx-auto" style="width: 100px; height:3px;">
<p class="p-text text-white">What our clients are saying</p>
</div>
</div>
<div class="row align-items-md-center text-white">
<div class="col-lg-12 col-md-12 col-sm-12">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row p-4">
<div class="t-card">
<i class="fa fa-quote-left" aria-hidden="true"></i>
<p class="lh-lg">Review goes here...</p>
<i class="fa fa-quote-right" aria-hidden="true"></i><br>
</div>
<div class="row">
<div class="col-sm-2 pt-3">
<img src="https://source.unsplash.com/300x300/?girl" class="rounded-circle img-responsive img-fluid">
</div>
<div class="col-sm-10">
<div class="arrow-down d-none d-lg-block"></div>
<h4><strong>Sunaina Samuel</strong></h4>
<p class="testimonial_subtitle"><span>Associate Software Engineer</span><br>
<span>CodeHim</span>
</p>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row p-4">
<div class="t-card">
<i class="fa fa-quote-left" aria-hidden="true"></i>
<p class="lh-lg">Review goes here... </p>
<i class="fa fa-quote-right" aria-hidden="true"></i><br>
</div>
<div class="row">
<div class="col-sm-2 pt-4">
<img src="https://source.unsplash.com/300x300/?man" class="rounded-circle img-responsive img-fluid">
</div>
<div class="col-sm-10">
<div class="arrow-down d-none d-lg-block"></div>
<h4><strong>Esther Zawadi</strong></h4>
<p class="testimonial_subtitle"><span>
digital strategist</span><br>
<span>Vaxa digital</span>
</p>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row p-4">
<div class="t-card">
<i class="fa fa-quote-left" aria-hidden="true"></i>
<p class="lh-lg">Review goes here...</p>
<i class="fa fa-quote-right" aria-hidden="true"></i><br>
</div>
<div class="row text-lg-start">
<div class="col-sm-2 pt-4 align-items-center">
<img src="https://source.unsplash.com/300x300/?businessman" class="rounded-circle img-responsive img-fluid">
</div>
<div class="col-sm-10">
<div class="arrow-down d-none d-md-block"></div>
<h4><strong>Patrick muriungi</strong></h4>
<p class="testimonial_subtitle"><span>Web Technologist</span><br>
<span>Vaxa digital</span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="controls push-right">
<a class="left fa fa-chevron-left text-white btn btn btn-outline-light" href="#carouselExampleCaptions"
data-bs-slide="prev"></a>
<a class="right fa fa-chevron-right text-white btn btn btn-outline-light" href="#carouselExampleCaptions"
data-bs-slide="next"></a>
</div>
</div>
</div>
</div>
</section>
3. Now, set the custom background color for the carousel and define some additional CSS styles for the testimonial slider.
.client {
width: 100%;
height: 100%;
background: #7F00FF; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #E100FF, #7F00FF); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #E100FF, #7F00FF); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.carousel-icon i {
font-size: 5rem;
color: rgba(255, 255, 255, 0.3);
}
.carousel-item i {
font-size: 1.6rem;
color: rgba(255, 255, 255, 0.3);
}
.t-card {
padding: 1.8125rem 1.125rem;
background-color: rgba(0, 0, 0, 0.5);
border-radius: 1.25rem;
color: #fff;
height: auto;
}
.arrow-down {
width: 0;
height: 0;
border-left: 1.5625rem solid transparent;
border-right: 1.5625rem solid transparent;
border-top: 1.25rem solid rgba(0, 0, 0, 0.5);
}
4. Finally, load the Bootstrap 5 JS file before closing the body tag and done.
<!-- Bootstrap 5 JavaScript Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
That’s all! hopefully, you have successfully integrated this testimonial carousel into your project. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Nice and thanks
Hi Denim
You’re welcome, keep visiting us for more free web design code and scripts.