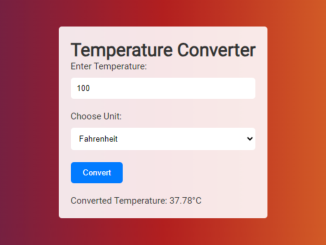
This JavaScript code snippet helps you to create a temperature converter. It allows users to easily convert temperatures between Celsius and Fahrenheit. It functions by taking your temperature input and unit choice, and then instantly providing the converted temperature. This tool is helpful for quick temperature conversions.
If you’re developing a weather app, you can integrate this temperature converter to offer users the convenience of switching between Celsius and Fahrenheit for weather forecasts. Moreover, you can customize the interface of the converter with additional CSS according to your needs.
How to Create a Simple Temperature Converter in JavaScript
1. First, create the HTML code as follows to set up the basic structure of our temperature converter. It includes input fields for temperature and unit selection, a conversion button, and a result display area.
<div class="container">
<h1>Temperature Converter</h1>
<div class="form-group">
<label for="temperature">Enter Temperature:</label>
<input type="text" id="temperature" placeholder="Enter temperature">
</div>
<div class="form-group">
<label for="unit">Choose Unit:</label>
<select id="unit">
<option value="C">Celsius</option>
<option value="F">Fahrenheit</option>
</select>
</div>
<button id="convertBtn">Convert</button>
<div id="result"></div>
</div>
2. Create a CSS file (styles.css) and add the following styles to make the converter visually appealing:
body {
font-family: Arial, sans-serif;
}
.container {
max-width: 400px;
margin: auto;
padding: 20px;
border-radius: 5px;
background: rgba(255, 255, 255, 0.89);
color: #333;
}
.form-group {
margin-bottom: 20px;
}
.form-group h1{
color: #007bff;
}
label {
display: block;
margin-bottom: 10px;
}
input, select {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
box-sizing: border-box
}
button {
padding: 10px 20px;
background-color: #007bff;
color: #ffffff;
border: none;
border-radius: 5px;
}
#result {
margin-top: 20px;
}
3. Now, let’s create the JavaScript file (script.js) to add the functionality to our temperature converter. It defines the logic for converting temperatures between Celsius and Fahrenheit and displays the result on the web page.
// Get references to HTML elements
const temperatureInput = document.getElementById('temperature');
const unitSelect = document.getElementById('unit');
const convertBtn = document.getElementById('convertBtn');
const resultDiv = document.getElementById('result');
// Function to convert temperature
function convertTemperature() {
const temp = parseFloat(temperatureInput.value);
const unit = unitSelect.value;
// Error handling
if (isNaN(temp)) {
resultDiv.innerHTML = 'Please enter a valid number.';
return;
}
let convertedTemp;
if (unit === 'C') {
// Convert Celsius to Fahrenheit
convertedTemp = (temp * 9/5) + 32;
} else {
// Convert Fahrenheit to Celsius
convertedTemp = (temp - 32) * 5/9;
}
resultDiv.innerHTML = `Converted Temperature: ${convertedTemp.toFixed(2)}°${unit === 'C' ? 'F' : 'C'}`;
}
// Add event listener for the Convert button
convertBtn.addEventListener('click', convertTemperature);
That’s all! Hopefully, you’ve successfully integrated this simple temperature converter into your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.