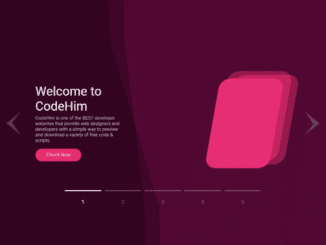
Yet another feature-rich responsive image slider to slide images with text. This JavaScript plugin helps you to create an animated automatic image slider. It comes with multiple controls (next/previous button, touch-swipe, and numbers navigation) to slide the images. You can integrate this slider into the hero section of the webpage to display products/posts with animated text.
This slider comes with a colorful user interface with SVG icons. Basically, it has an autoplay feature to automatically slide to the next image after a certain time period. Besides this, users can also navigate slider content through next/prev buttons or swipe (on touch devices).
You can control the sliding delay, transform value, and index value where to start the slider on load. Similarly, you can also customize its layout, size, and color by minor changes in CSS.
How to Create JavaScript Automatic Image Slider
1. Download this code snippet and include the slider CSS file into the head tag of your HTML document.
<!-- Animated Slider CSS --> <link rel="stylesheet" href="css/animated-slider.css">
2. Create HTML structure for the automatic animated slider as follows:
<div class="container">
<div class="slider">
<div class="box1 box">
<div class="bg"></div>
<div class="details">
<h1>Your heading</h1>
<p>
Description goes here...
</p>
<button onclick="location.href='https://www.codehim.com'">Check Now</button>
</div>
<div class="illustration">
<div class="inner"></div>
</div>
</div>
<div class="box2 box">
<div class="bg"></div>
<div class="details">
<h1>You second heading</h1>
<p>
animated text goes here...
</p>
<button>Check Now</button>
</div>
<div class="illustration">
<div class="inner"></div>
</div>
</div>
<div class="box3 box">
<div class="bg"></div>
<div class="details">
<h1>Your third heading</h1>
<p>
Your description goes here...
</p>
<button>Check Now</button>
</div>
<div class="illustration">
<div class="inner"></div>
</div>
</div>
<div class="box4 box">
<div class="bg"></div>
<div class="details">
<h1>Your fourth heading</h1>
<p>
Your description goes here...
</p>
<button>Check Now</button>
</div>
<div class="illustration">
<div class="inner"></div>
</div>
</div>
<div class="box5 box">
<div class="bg"></div>
<div class="details">
<h1>Your fifth heading</h1>
<p>
Your description goes here...
</p>
<button>Check Now</button>
</div>
<div class="illustration">
<div class="inner"></div>
</div>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="prev" width="56.898" height="91" viewBox="0 0 56.898 91">
<path d="M45.5,0,91,56.9,48.452,24.068,0,56.9Z" transform="translate(0 91) rotate(-90)" fill="#fff"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" class="next" width="56.898" height="91" viewBox="0 0 56.898 91">
<path d="M45.5,0,91,56.9,48.452,24.068,0,56.9Z" transform="translate(56.898) rotate(90)" fill="#fff"/>
</svg>
<div class="trail">
<div class="box1 active">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div>
</div>
3. Load GSAP.js, CSSRulePlugin Js, and animated slider JavaScript file before the closing of the body tag and done.
<!-- gsap js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.2/gsap.min.js"></script> <!-- CSSRulePlugin JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.2/CSSRulePlugin.min.js"></script> <!-- Animated Slider JS --> <script src="js/animated-slider.js"></script>
4. In order to set the custom value for the index, transform and delay, edit the Slider JavaScript file and modify the following variables.
// Transform value let value = 0 // trail index number let trailValue = 0 // interval (Duration) let interval = 4000
That’s all! I hope you have successfully integrated this automatic image slider. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.