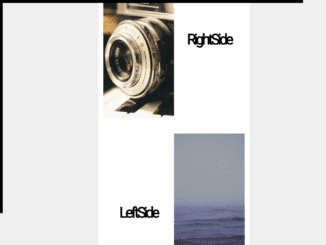
This JavaScript code snippet helps you to create a scroll indicator. It renders both horizontal and vertical scrollbars to indicate scrolling position. Besides this, it displays a parallax scrolling effect for the main content area.
How to Create Scroll Indicator with JavaScript
1. First of all, create the HTML structure as follows:
<section class="scroll-effect"> <div class="left"></div> <div class="right">RightSide</div> </section> <section class="scroll-effect"> <div class="right">LeftSide</div> <div class="left"></div> </section> <section class="scroll-effect"> <div class="left"></div> <div class="right">RightSide</div> </section> <section class="scroll-effect"> <div class="right">LeftSide</div> <div class="left"></div> </section> <header class="indicator"></header> <aside class="indicator"></aside>
2. After that, add the following CSS styles to your project:
header.indicator, aside.indicator {
background: black;
}
header.indicator {
position: fixed;
height: 15px;
top: 0;
left: 0;
width: 0;
}
aside.indicator {
width: 15px;
position: fixed;
left: 0;
top: 0;
height: 0;
}
section.scroll-effect{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-size: 5em;
font-weight: 700;
letter-spacing: -10px;
}
section.scroll-effect:nth-child(1) .left {
background: url(//unsplash.it/800) no-repeat center;
}
section.scroll-effect:nth-child(2) .left {
background: url(//unsplash.it/801) no-repeat center;
}
section.scroll-effect:nth-child(3) .left {
background: url(//unsplash.it/802) no-repeat center;
}
section.scroll-effect:nth-child(4) .left {
background: url(//unsplash.it/803) no-repeat center;
}
section.scroll-effect div {
transition: all ease-in 1s;
overflow: hidden;
}
section.scroll-effect div:hover {
width: 70%;
}
section.scroll-effect div:hover + div {
width: 30%;
font-size: 0.75em;
}
section.scroll-effect .left, section .right {
width: 50%;
height: 100%;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
section.scroll-effect .left {
background: blue;
}
3. Finally, add the following JavaScript code and done.
var section = document.querySelectorAll('section.scroll-effect');
var header = document.querySelector('header.indicator');
var aside = document.querySelector('aside.indicator');
var winheight = window.innerHeight;
for (var i = 0; i < section.length; i++) {
section[i].style.height = winheight + 'px';
// console.log(section[i]);
}
var total = winheight * section.length;
console.log(total - winheight);
function scroller(e) {
var scroll = window.pageYOffset || document.documentElement.scrollTop;
var percent = scroll / (total - winheight) * 100;
aside.style.height = percent + '%';
header.style.width = percent + '%';
console.log('Scroll :' + scroll + ' Percent :' + percent + '%');
}
window.addEventListener('scroll', scroller, false);
That’s all! hopefully, you have successfully integrated this scroll indicator code snippet into your project. If you have any questions or are facing any issues, please feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.