This JavaScript code snippet helps you to create typing and deleting effect. You can set phrases in a array that you want to use in typing and erasing animation. It seamlessly switches words within the element ID ‘retype,’ providing a cleaner transition when neighboring words have distinct initial letters.
You can integrate this animation inside the hero section of your website, personal portfolio, or animated blocks for additional attention to your content. Moreover, you can customize the animated text with additional CSS according to your needs.
How to Create Typing and Deleting Effect with JavaScript
1. Start by incorporating the HTML snippet into your webpage. The <span> element with the ID of ‘retype’ is where the magic happens. Customize the text inside according to your preference.
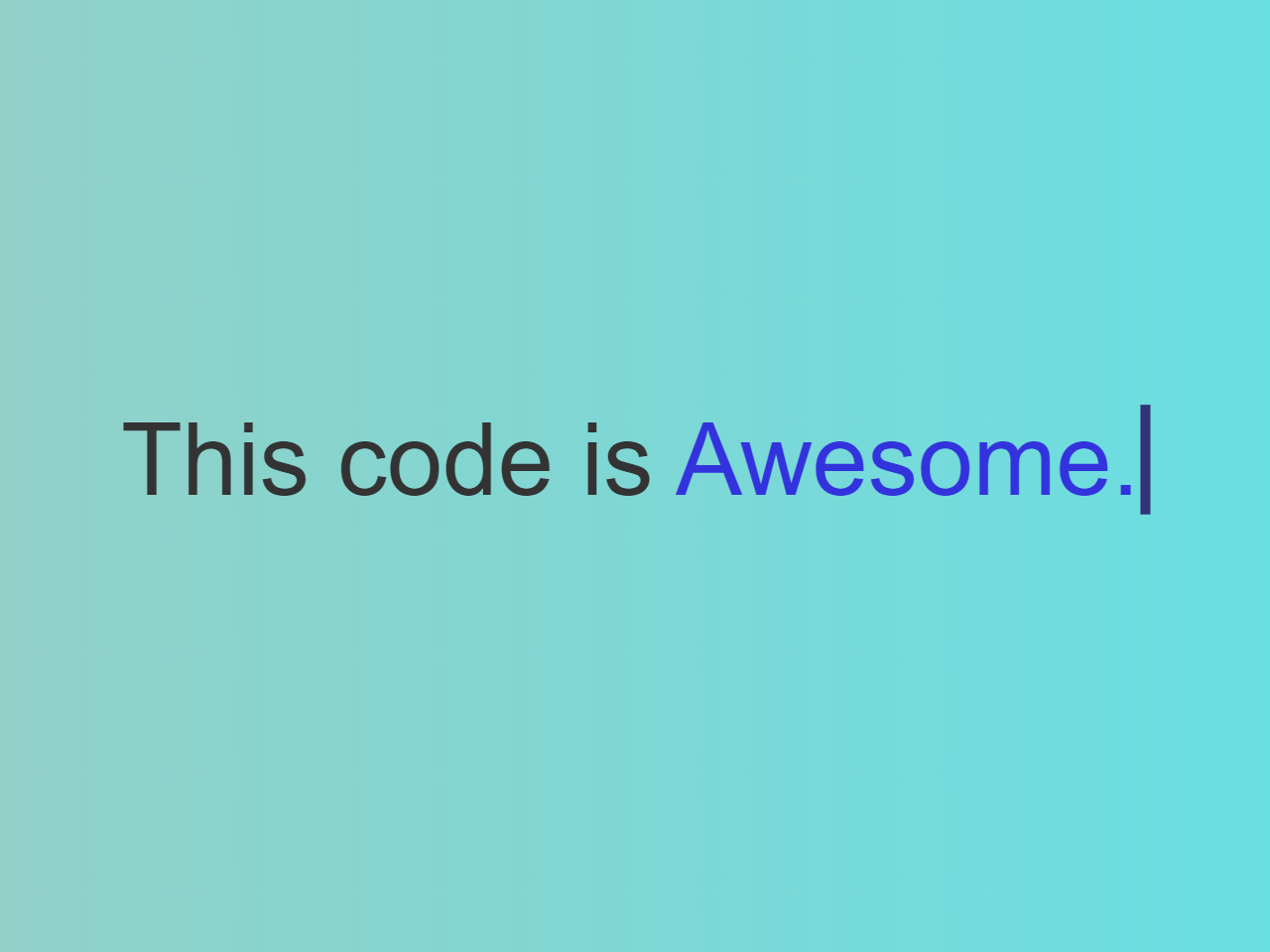
<p>This code is <span id="retype">Awesome.</span></p>
2. Make your animation visually appealing with some CSS styling. The following styles give a gradient background and a subtle border effect to the animated text. Feel free to modify the styles to match your website’s aesthetic.
body{
background: linear-gradient(to right, #c0c0aa, #1cefff);
}
.cd__main p{
padding: 20% 10%;
font-size: 200%;
font-family: arial;
color: #333333;
}
#retype{
color: #3333DD;
border-right: solid 0.1em #333377;
}
3. Finally, add the following JavaScript function to your project. The ‘retype’ object is responsible for creating a seamless transition between words. Replace sample words with your own.
// OBJECT: 'retype' controls the deletion and creation of new words
var retype = {
// ARRAY: 'retypePhrases' contains the words that will be switched
// The tool replaces the word contained within the element with the ID of 'retype'
// It works cleaner if neighboring words have different first letters.
// Spaces in phrases can cause a hiccup. Best practice to keep phrases as single words.
retypePhrases: [
'Quick.',
'Fun.',
'Easy.',
'Fast.',
'Simple.',
'Awesome.'
],
index : -1,
elem : document.getElementById('retype'),
start : function(){
var _this = this;
setTimeout( function(){
_this.deleteLetter();
}, 3000 ); // Delay the start of a new word by 3 seconds
},// END retype.start()
deleteRepeat: function(){
this.deleteLetter();
},// END retype.deleteRepeat()
deleteLetter: function(){
var newWord = this.elem.innerHTML;
if( newWord.length > 0 ){
newWord = newWord.substring(0, newWord.length - 1);
var _this = this;
setTimeout( function(){
_this.elem.innerHTML = newWord;
_this.deleteRepeat();
}, 75 );
}else{
this.newLetter();
}// END if( newWord.length > 0 )
},// END retype.deleteLetter()
newRepeat : function(){
this.newLetter();
},// END retype.newRepeat()
newLetter : function(){
var newWord = this.elem.innerHTML;
if( newWord.length === 0 ){
this.index++;
if( this.index >= this.retypePhrases.length ){
this.index = 0;
}
}// END if( newWord.length === 0 )
var newLetters = this.retypePhrases[ this.index ];
if( newLetters.length > newWord.length ){
newLetters = newLetters.substring(0, ( newWord.length + 1 ) );
var _this = this;
// Add a slight random variation in retype time to make the letter typing seem more 'human'
var time = Math.round( Math.random() * 100 ) + 100;
setTimeout( function(){
_this.elem.innerHTML = newLetters;
_this.newLetter();
}, time );
}else{
this.start();
// Yep, this makes the retype an infinite loop
}// END if( newLetters.length > newWord.length )
}// END retype.newLetter()
};
retype.start();
That’s all! hopefully, you have successfully created a typing and deleting effect with JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.