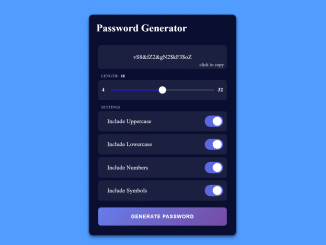
The “password-generator.js” is a well-developed JavaScript plugin that helps you to create a random password generator tool for your signup/registration forms. It allows users to generate a strong password including special characters, numbers, and letters.
The plugin comes with a range slider and toggle button controls to enable/disable uppercase letters, lowercase letters, numbers, and symbols for passwords. Users can control the length of passwords through a range slider. Moreover, the generated password can be copied to the clipboard by clicking the copy button.
You can integrate this random password generator tool into your signup form to allow users to generate a strong password for their accounts.
How to Create JavaScript Random Password Generator
1. This password generator tool uses Font Awesome for the copy icon for the generated password copy to the clipboard button. So, load the Font Awesome 5 CSS into the head tag of your HTML page.
<!-- Font Awesome 5 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
2. Create the HTML structure for the password generator tool as follows:
<div class="container">
<h2 class="title">Password Generator</h2>
<div class="result">
<div class="result__title field-title">Generated Password</div>
<div class="result__info right">click to copy</div>
<div class="result__info left">copied</div>
<div class="result__viewbox" id="result">CLICK GENERATE</div>
<button id="copy-btn" style="--x: 0; --y: 0"><i class="far fa-copy"></i></button>
</div>
<div class="length range__slider" data-min="4" data-max="32">
<div class="length__title field-title" data-length='0'>length:</div>
<input id="slider" type="range" min="4" max="32" value="16" />
</div>
<div class="settings">
<span class="settings__title field-title">settings</span>
<div class="setting">
<input type="checkbox" id="uppercase" checked />
<label for="uppercase">Include Uppercase</label>
</div>
<div class="setting">
<input type="checkbox" id="lowercase" checked />
<label for="lowercase">Include Lowercase</label>
</div>
<div class="setting">
<input type="checkbox" id="number" checked />
<label for="number">Include Numbers</label>
</div>
<div class="setting">
<input type="checkbox" id="symbol" />
<label for="symbol">Include Symbols</label>
</div>
</div>
<button class="btn generate" id="generate">Generate Password</button>
</div>
3. Style the password generator tool using the following CSS. You can customize the layout and design according to your needs.
.container {
margin: 20px auto;
width: 400px;
height: 600px;
padding: 10px 25px;
background: #0a0e31;
border-radius: 10px;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.45), 0 4px 8px rgba(0, 0, 0, 0.35), 0 8px 12px rgba(0, 0, 0, 0.15);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.45), 0 4px 8px rgba(0, 0, 0, 0.35), 0 8px 12px rgba(0, 0, 0, 0.15);
font-family: "Montserrat";
}
.container h2.title {
font-size: 1.75rem;
margin: 10px -5px;
margin-bottom: 30px;
color: #fff;
}
.result {
position: relative;
width: 100%;
height: 65px;
overflow: hidden;
}
.result__info {
position: absolute;
bottom: 4px;
color: #fff;
font-size: 0.8rem;
-webkit-transition: all 150ms ease-in-out;
transition: all 150ms ease-in-out;
-webkit-transform: translateY(200%);
transform: translateY(200%);
opacity: 0;
}
.result__info.right {
right: 8px;
}
.result__info.left {
left: 8px;
}
.result__viewbox {
width: 100%;
height: 100%;
background: rgba(255, 255, 255, 0.08);
border-radius: 8px;
color: #fff;
text-align: center;
line-height: 65px;
}
.result #copy-btn {
position: absolute;
top: var(--y);
left: var(--x);
width: 38px;
height: 38px;
background: #fff;
border-radius: 50%;
opacity: 0;
-webkit-transform: translate(-50%, -50%) scale(0);
transform: translate(-50%, -50%) scale(0);
-webkit-transition: all 350ms cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition: all 350ms cubic-bezier(0.175, 0.885, 0.32, 1.275);
cursor: pointer;
z-index: 2;
}
.result #copy-btn:active {
-webkit-box-shadow: 0 0 0 200px rgba(255, 255, 255, 0.08);
box-shadow: 0 0 0 200px rgba(255, 255, 255, 0.08);
}
.result:hover #copy-btn {
opacity: 1;
-webkit-transform: translate(-50%, -50%) scale(1.35);
transform: translate(-50%, -50%) scale(1.35);
}
.field-title {
position: absolute;
top: -10px;
left: 8px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
font-weight: 800;
color: rgba(255, 255, 255, 0.5);
text-transform: uppercase;
font-size: 0.65rem;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.options {
width: 100%;
height: auto;
margin: 50px 0;
}
.range__slider {
position: relative;
width: 100%;
height: calc(65px - 10px);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background: rgba(255, 255, 255, 0.08);
border-radius: 8px;
margin: 30px 0;
}
.range__slider::before, .range__slider::after {
position: absolute;
color: #fff;
font-size: 0.9rem;
font-weight: bold;
}
.range__slider::before {
content: attr(data-min);
left: 10px;
}
.range__slider::after {
content: attr(data-max);
right: 10px;
}
.range__slider .length__title::after {
content: attr(data-length);
position: absolute;
right: -16px;
font-variant-numeric: tabular-nums;
color: #fff;
}
#slider {
-webkit-appearance: none;
width: calc(100% - (70px));
height: 2px;
border-radius: 5px;
background: rgba(255, 255, 255, 0.314);
outline: none;
padding: 0;
margin: 0;
cursor: pointer;
}
#slider::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background: white;
cursor: pointer;
-webkit-transition: all 0.15s ease-in-out;
transition: all 0.15s ease-in-out;
}
#slider::-webkit-slider-thumb:hover {
background: #d4d4d4;
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
#slider::-moz-range-thumb {
width: 20px;
height: 20px;
border: 0;
border-radius: 50%;
background: white;
cursor: pointer;
-webkit-transition: background 0.15s ease-in-out;
transition: background 0.15s ease-in-out;
}
#slider::-moz-range-thumb:hover {
background: #d4d4d4;
}
.settings {
position: relative;
height: auto;
widows: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.settings .setting {
position: relative;
width: 100%;
height: calc(65px - 10px);
background: rgba(255, 255, 255, 0.08);
border-radius: 8px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 25px;
color: #fff;
margin-bottom: 8px;
}
.settings .setting input {
opacity: 0;
position: absolute;
}
.settings .setting input + label {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.settings .setting input + label::before, .settings .setting input + label::after {
content: "";
position: absolute;
-webkit-transition: 150ms cubic-bezier(0.24, 0, 0.5, 1);
transition: 150ms cubic-bezier(0.24, 0, 0.5, 1);
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
top: 50%;
right: 10px;
cursor: pointer;
}
.settings .setting input + label::before {
height: 30px;
width: 50px;
border-radius: 30px;
background: rgba(214, 214, 214, 0.434);
}
.settings .setting input + label::after {
height: 24px;
width: 24px;
border-radius: 60px;
right: 32px;
background: #fff;
}
.settings .setting input:checked + label:before {
background: #5d68e2;
-webkit-transition: all 150ms cubic-bezier(0, 0, 0, 0.1);
transition: all 150ms cubic-bezier(0, 0, 0, 0.1);
}
.settings .setting input:checked + label:after {
right: 14px;
}
.settings .setting input:focus + label:before {
-webkit-box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.75);
box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.75);
}
.btn.generate {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
position: relative;
width: 100%;
height: 50px;
margin: 10px 0;
border-radius: 8px;
color: #fff;
border: none;
background-image: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
letter-spacing: 1px;
font-weight: bold;
text-transform: uppercase;
cursor: pointer;
-webkit-transition: all 150ms ease;
transition: all 150ms ease;
}
.btn.generate:active {
-webkit-transform: translateY(-3%);
transform: translateY(-3%);
-webkit-box-shadow: 0 4px 8px rgba(255, 255, 255, 0.08);
box-shadow: 0 4px 8px rgba(255, 255, 255, 0.08);
}
4. Finally, include the password generator JavaScript file before the closing of the body tag and done.
<!-- Password Generator JS --> <script src="js/password-generator.js"></script>
That’s all! hopefully, you have successfully integrated this JavaScript password generator tool into your project. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.