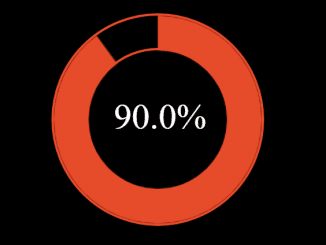
The “Circle Progress” jQuery plugin helps you to build a circular progress bar with a percentage value. The plugin renders an animated circular progress bar with custom size, position, percentage value, and thickness.
How to create jQuery Circular Progress Bar with Percentage
1. In HTML, create a div element with a class name “progressbar” and define its data-animate as false. Similarly, create another div tag inside it with a class name “circle” and set percentage data attribute. The complete HTML structure for the circular progress bar is as follows:
<div class="progressbar" data-animate="false">
<div class="circle" data-percent="90">
<div></div>
</div>
</div>
2. After that, style your circular progress bar with CSS.
.progressbar {
display: inline-block;
width: 100px;
margin: 25px;
}
.circle {
width: 180px;
height: 180px;
margin: 0 auto;
margin-top: 10px;
display: inline-block;
position: relative;
text-align: center;
}
.circle:after {
width: 120px;
height: 120px;
content: "";
border: 2px solid #fb4f14;
border-radius: 50%;
display: block;
position: absolute;
top: 30px;
left: 30px;
}
.circle canvas {
vertical-align: middle;
border: 2px solid #fb4f14;
border-radius: 50%;
}
.circle div {
position: absolute;
top: 50%;
left: 50%;
margin: -20px 0 0 -86px;
width: 100%;
text-align: center;
line-height: 40px;
font-size: 31px;
}
.circle strong i {
font-style: normal;
font-size: 0.6em;
font-weight: normal;
}
.circle span {
display: block;
color: white;
margin-top: 12px;
}
3. Now, load the jQuery JavaScript library and progress bar plugin in your HTML document.
<!-- jQuery --> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <!-- Circle Progress JS --> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery-circle-progress/1.2.2/circle-progress.min.js'>
4. Finally, initialize the plugin (with the following configurations) in the jQuery document ready function and done.
$(document).ready(function ($) {
function animateElements() {
$('.progressbar').each(function () {
var elementPos = $(this).offset().top;
var topOfWindow = $(window).scrollTop();
var percent = $(this).find('.circle').attr('data-percent');
var percentage = parseInt(percent, 10) / parseInt(100, 10);
var animate = $(this).data('animate');
if (elementPos < topOfWindow + $(window).height() - 30 && !animate) {
$(this).data('animate', true);
$(this).find('.circle').circleProgress({
startAngle: -Math.PI / 2,
value: percent / 100,
size: 180,
thickness: 30,
emptyFill: "rgba(0,0,0, .2)",
fill: {
color: '#fb4f14'
}
}).on('circle-animation-progress', function (event, progress, stepValue) {
$(this).find('div').text((stepValue*100).toFixed(1) + "%");
}).stop();
}
});
}
// Show animated elements
animateElements();
$(window).scroll(animateElements);
}); //end document ready function
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.