
Ultra simple and easy to use jQuery smooth scroll to anchor plugin that lets you to create table of contents or inline page navigation with smooth scrolling. It animate the hash link to its id when click on it with smooth transition.
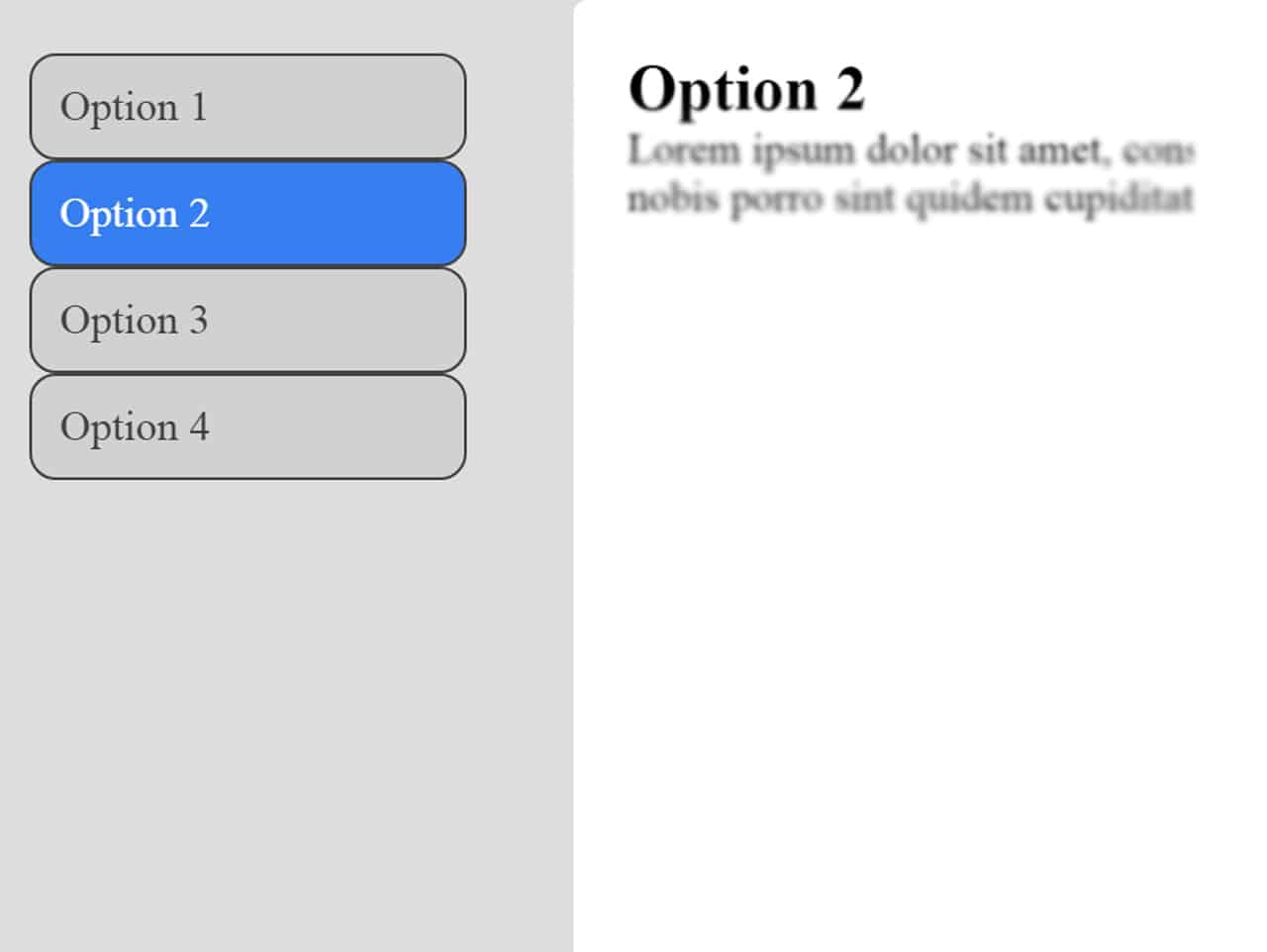
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | jQuery smooth-scroll-to-anchor |
| Author: | Abhimanyu Malik |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 3.1 KB |
How to Make Smooth Scroll to Anchor
1. Create list of anchor links in HTML with target hash links, just like below.
<div class="wrapper">
<div class="options">
<ul class="option-list">
<li class="option-list-item"><a class="option-list-link" href="#detail_1">Option 1</a></li>
<li class="option-list-item"><a class="option-list-link" href="#detail_2">Option 2</a></li>
<li class="option-list-item"><a class="option-list-link" href="#detail_3">Option 3</a></li>
<li class="option-list-item"><a class="option-list-link" href="#detail_4">Option 4</a></li>
</ul>
</div>
2. After that, create sections with hash links ids.
<div class="details">
<div class="detail-box" id="detail_1">
<h2> Option 1 </h2>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo quas, quia voluptas sed vel, nemo veritatis earum exercitationem maiores expedita.</div>
<div class="detail-box" id="detail_2">
<h2> Option 2 </h2>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum reprehenderit consequuntur impedit, sapiente nobis porro sint quidem cupiditate dolorum aliquid?</div>
<div class="detail-box" id="detail_3">
<h2> Option 3 </h2>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus cum assumenda ipsam excepturi placeat nobis illo aliquam magni accusamus id.</div>
<div class="detail-box" id="detail_4">
<h2> Option 4 </h2>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis quae maxime velit rem ex quia dolore perspiciatis, alias? Numquam, beatae.</div>
</div>
</div>
3. CSS styles for links list and for sections.
.wrapper {
width: 80%;
margin: 0 auto;
background: #ddd;
display: flex;
}
.options {
position: -webkit-sticky;
position: sticky;
top: 0;
width: 20%;
align-self: flex-start;
}
.option-list {
list-style: none;
}
.option-list-item a {
display: block;
padding: 10px;
background: #d1d1d1;
border: 1px solid #414141;
color: #414141;
border-radius: 10px;
text-decoration: none;
}
.option-list-item a:hover {
background: #377ef0;
color: #fff;
}
.option-list-link {
text-decoration: none;
}
.details {
width: 80%;
}
.options, .details {
display: inline-block;
padding: 20px;
}
.detail-box {
height: 50vh;
background: #fff;
margin-bottom: 20px;
margin-top: 20px;
padding: 20px;
border-radius: 5px;
}
4. Finally load the jQuery and smooth scrolling script into your document and done.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Smooth Scroll to Anchors Js --> <script src="js/script.js"> </script>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










Although this is the simplest and most easy thing to use in any HTML code and very easy to understand but surprisingly it’s not working in my HTML code, strange and surprised, I think I must leave website design and development field.
Hi Riaz!
Make sure you follow the tutorial correctly. Let me know which problem are you facing.