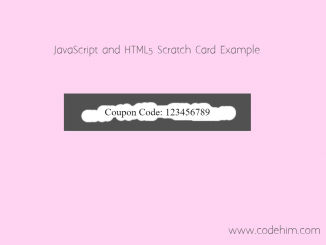
Yet another code snippet to create a scratch card using JavaScript and HTML5 canvas. This Vanilla JavaScript plugin allows you to hide your coupon code or other winning code that will show on scratch. You can place any number/text behind the scratch area. Users can scratch with a cursor or touch swipe. Moreover, it shows a real-time scratching animation.
How to Create JavaScript Scratch Card
1. First of all create HTML canvas element and other necessary elements like below:
<div class="card">
<div class="base">Coupon Code: 123456789</div>
<canvas id="scratch" width="300" height="60"></canvas>
</div>
2. After that, style scratch card with CSS.
.card{
width: 300px;
height: 60px;
position: relative;
box-shadow: 1px 2px 6px rgba(0, 0, 0, 0.2);
}
.base, #scratch {
cursor: default;
height: 60px;
width: 300px;
position: absolute;
top: 0;
left: 0;
cursor: grabbing;
}
.base {
line-height: 60px;
text-align: center;
}
#scratch {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-touch-callout: none;
-webkit-user-select: none;
}
3. Finally, load the scratch card JS file into your HTML document and done.
<!-- scratch-card-with-canvas JS --> <script src="js/scratch-card.js"></script>
That’s all! hopefully, you have successfully integrated this scratch card animation into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.