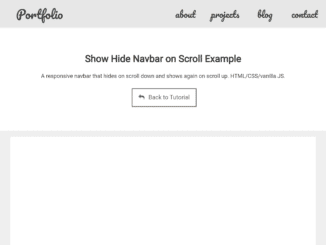
This JavaScript code snippet helps you to create a show hide navbar functionality on scroll event. It detects the page scrolling position and applies show/hide rules accordingly. The navbar hides on scroll down and shows on scroll up.
The navbar comes with a simple and clean design in horizontal layout. You can customize the navigation menu according to your needs. Similarly, you can also integrate this show/hide feature to your existing navbar.
How to Create Show Hide Navbar on Scroll JavaScript
1. First of all, create the nav element in HTML and place your links inside it. You can skip this step in case you have already a nav element in your webpage.
<nav>
<a href="" class="home">Portfolio</a>
<a href="#about">about</a>
<a href="#projects">projects</a>
<a href="#blog">blog</a>
<a href="#contact">contact</a>
</nav>
2. After that, add the following CSS styles to your project. You can set the custom background color, font family, and font size in order to customize the navbar.
If you want to apply show/hide feature to your existing navbar, then you must need to define its fixed position with 0 top left values. Likewise, you need to define a class name “nav-up” with -70px top value.
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6Mk.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
* {
margin: 0;
padding: 0;
}
main {
height: 200vh;
}
header{
margin-top: 70px;
}
nav {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 70px;
display: flex;
justify-content: flex-end;
align-items: center;
background: #e7e7e7;
transition: all 0.3s;
}
nav a {
width: 90px;
margin-right: 10px;
font-family: Pacifico;
font-size: 1.5em;
text-align: center;
text-decoration: none;
color: #404040
}
a.home {
width: 200px;
margin-right: auto;
font-size: 2em;
}
.nav-up {
top: -70px;
}
3. Finally, add the following JavaScript code between the <script> and </script> before closing the body tag. The navHeight variable is necessary to count the visibility and invisibility according to the height of the navigation. Update its value according to the height of your navbar.
const nav = document.querySelector("nav");
const navHeight = 70;
// the point the scroll starts from (in px)
let lastScrollY = 0;
// how far to scroll (in px) before triggering
const delta = 10;
// function to run on scrolling
function scrolled() {
let sy = window.scrollY;
// only trigger if scrolled more than delta
if (Math.abs(lastScrollY - sy) > delta) {
// scroll down -> hide nav bar
if (sy > lastScrollY && sy > navHeight) {
nav.classList.add("nav-up");
}
// scroll up -> show nav bar
else if (sy < lastScrollY) {
nav.classList.remove("nav-up");
}
// update current scroll point
lastScrollY = sy
}
}
// Add event listener & debounce so not constantly checking for scroll
let didScroll = false;
window.addEventListener("scroll", function(e){
didScroll = true;
});
setInterval(function() {
if (didScroll) {
scrolled();
didScroll = false;
}
}, 250)
That’s all! hopefully, you have successfully integrated this show hide navbar code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.