
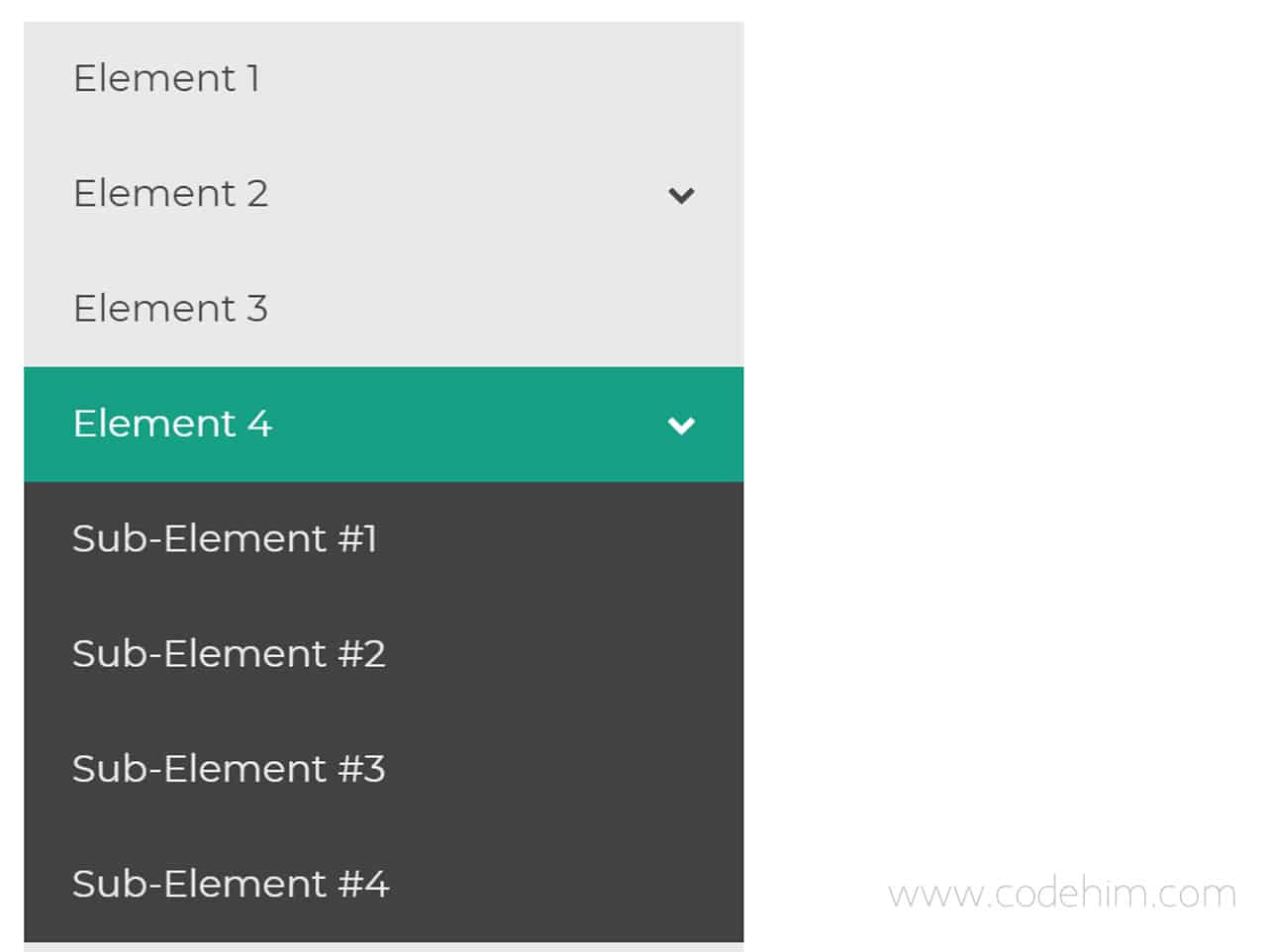
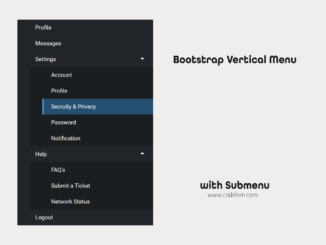
A lightweight (near about 2KB), simple yet attractive flat design accordion sidebar menu created with CSS and jQuery. It is useful to place your website navigation links or to use as a general purpose accordion. The accordion menu uses font awesome arrow icon with expandable items.
In addition, you can fully customize this menu (with additional CSS) accordion to your needs.
Plugin Overview
| Plugin: | Vertical Sidenav Responsive |
| Author: | Felix Veras |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 4.49 KB |
How to Make Accordion Sidebar Menu
1. First of all load jQuery JavaScript library and Font Awesome CSS (for accordion arrow icons) into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
2. Now, also include Vertical Sidenav‘s CSS and JavaScript file (from downloaded project directory).
<!-- Sidebar Accordion CSS --> <link rel="stylesheet" href="css/sidebar-accordion.css"> <!-- Sidebar Accordion JS --> <script src="js/sidebar-accordion.js"></script>
3. Create HTML structure (as follows) for menu after loading all necessary assets.
<div class="contenedor-menu"> <!-- <a href="" class="btnMenu">Menu <i class="fa fa-bars"></i></a> --> <ul class="menu"> <li><a href="#">Element 1</a></li> <li><a href="#">Element 2 <i class="fa fa-chevron-down"></i></a> <ul> <li><a href="#">Sub-Element #1</a></li> <li><a href="#">Sub-Element #2</a></li> <li><a href="#">Sub-Element #3</a></li> <li><a href="#">Sub-Element #4</a></li> </ul> </li> <li><a href="#">Element 3</a></li> <li><a href="#">Element 4 <i class="fa fa-chevron-down"></i></a> <ul> <li><a href="#">Sub-Element #1</a></li> <li><a href="#">Sub-Element #2</a></li> <li><a href="#">Sub-Element #3</a></li> <li><a href="#">Sub-Element #4</a></li> </ul> </li> <li><a href="#">Element 5</a></li> <li><a href="#">Element 6</a></li> <li><a href="#">Element 7 <i class="fa fa-chevron-down"></i></a> <ul> <li><a href="#">Sub-Element #1</a></li> <li><a href="#">Sub-Element #2</a></li> <li><a href="#">Sub-Element #3</a></li> <li><a href="#">Sub-Element #4</a></li> </ul> </li> <li><a href="#">Element 8</a></li> </ul> </div>
Tip: If you would like to make a menu trigger, remove the comment from <a href=”” class=”btnMenu”>Menu <i class=”fa fa-bars”></i></a> line.
4. If you would like to add inline CSS or customize styles, use the following.
.btnMenu {
display: none;
padding: 20px;
display: block;
background: #1abc9c;
color: #fff;
}
.btnMenu i.fa { float: right; }
.contenedor-menu {
width: 20%;
min-width: 300px;
margin: 50px;
display: inline-block;
line-height: 18px;
}
.contenedor-menu .menu { width: 100%; }
.contenedor-menu ul { list-style: none; }
.contenedor-menu .menu li a {
color: #494949;
display: block;
padding: 15px 20px;
background: #e9e9e9;
}
.contenedor-menu .menu li a:hover { background: #16a085; color: #fff; }
.contenedor-menu .menu i.fa {
font-size: 12px;
line-height: 18px;
float: right;
margin-left: 10px;
}
.contenedor-menu .menu ul { display: none; }
.contenedor-menu .menu ul li a {
background: #424242;
color: #e9e9e9;
}
.contenedor-menu .menu .activado > a {
background: #16a085;
color: #fff;
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.












One problem with this is that clicking on a drop-down element closes the panel as the whole area of the ul is picked up by the
“$(‘.menu li:has(ul)’).click” function trigger