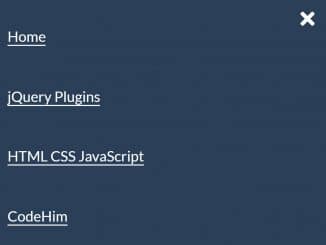
This lightweight JavaScript code snippet helps you to create a fullscreen hamburger menu. The menu comes with an animated hamburger toggle button and a dim background overlay effect. Moreover, the menu can be fully customized with additional CSS according to your needs.
How to Create Fullscreen Hamburger Menu in JavaScript
1. In the very first step, create the HTML structure for the fullscreen hamburger menu as follows:
<div class="container">
<div class="nav-fullscreen">
<ul class="nav-fullscreen__items">
<li class="nav-fullscreen__item"><a href="#">HTML</a></li>
<li class="nav-fullscreen__item"><a href="#">CSS</a></li>
<li class="nav-fullscreen__item"><a href="#">JavaScript</a></li>
<li class="nav-fullscreen__item"><a href="#">Menu</a></li>
</ul>
</div>
<div class="hamburger hamburger--steps">
<div class="hamburger__line"></div>
<div class="hamburger__line"></div>
<div class="hamburger__line"></div>
</div>
</div>
2. After that, style the menu using the following CSS styles. If you want to customize the menu, change the CSS values as you want. You can set the custom background image that will show behind the menu.
.container {
position: relative;
overflow: hidden;
padding: 60px;
max-width: 700px;
height: 550px;
margin: 0 auto;
background-color: white;
border-radius: 5px;
box-shadow: 0 0 60px rgba(0, 0, 0, 0.2);
background-image: url("https://snap-photos.s3.amazonaws.com/img-thumbs/960w/1L5F5R0M42.jpg");
background-size: cover;
}
.hamburger {
position: relative;
z-index: 9000;
width: 2.5em;
height: 2.5em;
}
.hamburger:hover {
cursor: pointer;
}
.hamburger__line {
content: " ";
display: block;
width: 100%;
height: 0.1875em;
background: black;
border-radius: 0.5em;
margin-bottom: 0.5em;
}
.hamburger__line:last-child {
margin-bottom: 0;
}
.hamburger--steps .hamburger__line {
transition: width 0.12s ease-in-out;
}
.hamburger--steps .hamburger__line:nth-child(2) {
width: 80%;
}
.hamburger--steps .hamburger__line:last-child {
width: 55%;
}
.hamburger--steps-right .hamburger__line {
float: right;
}
.hamburger--steps:hover .hamburger__line {
width: 100%;
}
.hamburger--active.hamburger--steps .hamburger__line {
transition: none;
width: 100%;
}
.hamburger--active .hamburger__line {
position: absolute;
top: 0.8em;
margin: 0;
background: white;
}
.hamburger--active .hamburger__line:first-child {
transform: rotate(-45deg);
}
.hamburger--active .hamburger__line:nth-child(2) {
display: none;
}
.hamburger--active .hamburger__line:last-child {
transform: rotate(45deg);
}
.nav-fullscreen {
position: fixed;
display: flex;
z-index: 800;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0;
visibility: hidden;
justify-content: center;
align-items: center;
background-color: rgba(0, 0, 0, 0.5);
transition: opacity 0.2s, visibility 0.2s;
}
.nav-fullscreen--open {
opacity: 1;
visibility: visible;
}
.nav-fullscreen__items {
margin: 0;
padding: 0;
list-style: none;
text-align: center;
font-size: 3rem;
line-height: 6rem;
}
@media (max-width: 375px) {
.nav-fullscreen__items {
font-size: 2rem;
line-height: 4rem;
}
}
.nav-fullscreen__item a {
text-decoration: none;
color: white;
transition: color 0.1s ease-in-out;
}
.nav-fullscreen__item a:hover {
color: #CCCCCC;
}
@-webkit-keyframes fadeInDown {
from {
opacity: 0;
transform: translate3d(0, -30%, 0);
}
to {
opacity: 1;
transform: none;
}
}
@keyframes fadeInDown {
from {
opacity: 0;
transform: translate3d(0, -30%, 0);
}
to {
opacity: 1;
transform: none;
}
}
@-webkit-keyframes fadeOutUp {
from {
opacity: 1;
transform: none;
}
to {
opacity: 0;
transform: translate3d(0, -30%, 0);
}
}
@keyframes fadeOutUp {
from {
opacity: 1;
transform: none;
}
to {
opacity: 0;
transform: translate3d(0, -30%, 0);
}
}
@-webkit-keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
3. Finally, add the following JavaScript function between the <script> tag before closing the body tag.
document.addEventListener("DOMContentLoaded", function() {
document.querySelector('.hamburger').addEventListener("click", function() {
this.classList.toggle("hamburger--active");
document.querySelector(".nav-fullscreen").classList.toggle("nav-fullscreen--open");
});
});
That’s all! hopefully, you have successfully integrated this fullscreen hamburger menu into your project. If you have any questions or facing issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.