Ye another menu code snippet to create CSS based sidebar navigation menu with icons. It creates a beautiful fixed side nav with user profile and navigation links. This menu uses Font Awesome icons and a little bit jQuery to toggle nav. It can be used for admin dashboard or as a general purpose site navigation menu.
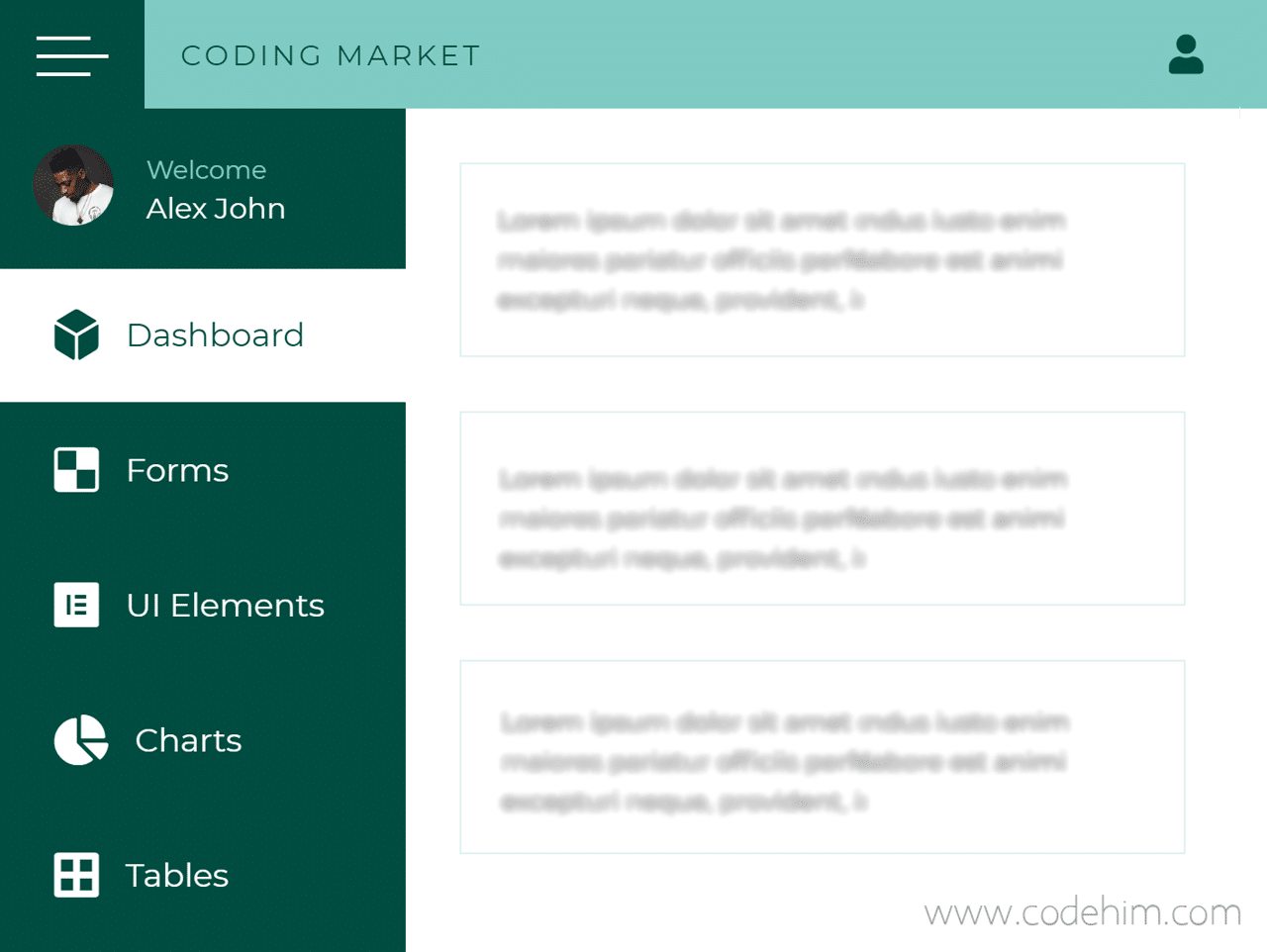
Plugin Overview and Preview
| Plugin: | SideBar-Menu-N19 |
| Author: | Coding Market |
| Category: | Menu & Nav |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS, JavaScript & Image ) |
| Package Size: | File not found! |
| Dependencies: | Font Awesome and jQuery 3.0 or Latest version |

How to Create CSS Sidebar Navigation Menu With Icons
1. First of all load the Font Awesome JS kit and jQuery into your HTML page.
- <!-- Font Awesome JS -->
- <script src="https://kit.fontawesome.com/b99e675b6e.js"></script>
- <!-- jQuery -->
- <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. In second step, include Sidebar-Menu‘s CSS file in your web project.
- <!-- SideBar-Menu CSS -->
- <link rel="stylesheet" href="css/styles.css">
3. Create HTML structure for navigation menu, add your site logo and links in it.
- <div class="wrapper">
- <div class="top_navbar">
- <div class="hamburger">
- <div class="hamburger__inner">
- <div class="one"></div>
- <div class="two"></div>
- <div class="three"></div>
- </div>
- </div>
- <div class="menu">
- <div class="logo">
- Coding Market
- </div>
- <div class="right_menu">
- <ul>
- <li>
- <i class="fas fa-user"></i>
- <div class="profile_dd">
- <div class="dd_item">Profile</div>
- <div class="dd_item">Change Password</div>
- <div class="dd_item">Logout</div>
- </div>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="main_container">
- <div class="sidebar">
- <div class="sidebar__inner">
- <div class="profile">
- <div class="img">
- <img src="https://i.imgur.com/Ctwf8HA.png" alt="profile_pic">
- </div>
- <div class="profile_info">
- <p>Welcome</p>
- <p class="profile_name">Alex John</p>
- </div>
- </div>
- <ul>
- <li>
- <a href="#" class="active">
- <span class="icon"><i class="fas fa-dice-d6"></i></span>
- <span class="title">Dashboard</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="icon"><i class="fab fa-delicious"></i></span>
- <span class="title">Forms</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="icon"><i class="fab fa-elementor"></i></span>
- <span class="title">UI Elements</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="icon"><i class="fas fa-chart-pie"></i></span>
- <span class="title">Charts</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span class="icon"><i class="fas fa-border-all"></i></span>
- <span class="title">Tables</span>
- </a>
- </li>
- </ul>
- </div>
- </div>
- <div class="container">
- <!-- Your content goes here -->
- </div>
- </div>
- </div>
4. At the end, add the following jQuery snippet to your page to active the toggle functionality. Wrap this code into script tag and add it just before the closing body tag.
- $(document).ready(function(){
- $(".hamburger .hamburger__inner").click(function () {
- $(".wrapper").toggleClass("active")
- })
- $(".top_navbar .fas").click(function () {
- $(".profile_dd").toggleClass("active");
- })
- });
Changelog
No data yet!
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.








