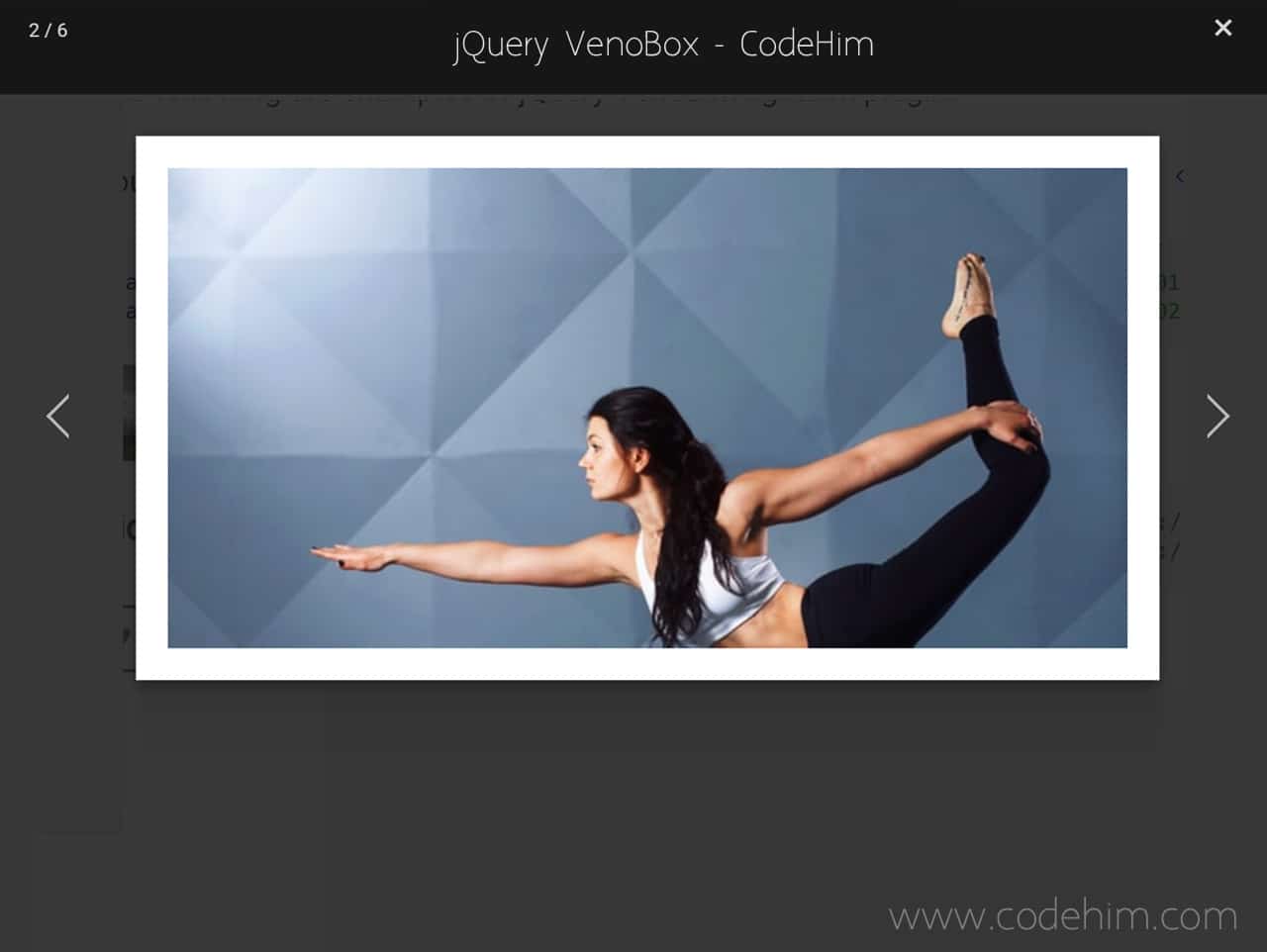
The VenoBox is a cross-browser, multipurpose, and multi-functional lightbox plugin for jQuery. This jQuery plugin is useful to display text, iframe, images, videos and inline contents (div) in lightbox. The plugin comes with cool features for both basic and advance usage. You can easily integrate this lightbox for YouTube/Vimeo videos.
Moreover, the plugin supports touch and AJAX. It is highly configurable with its options and with additional CSS.
Plugin Overview
| Plugin: | VenoBox |
| Author: | Nicola Franchini |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 262 KB |
How to Use VenoBox (Lightbox for Text iframe Images)
1. To getting started with VenoBox lightbox, first of all load jQuery and plugin HTML CSS files into your webpage.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- VenoBox JS --> <script src="js/venobox.js"></script> <!-- VenoBox CSS --> <link rel="stylesheet" href="css/venobox.css" type="text/css" media="screen" />
2. After loading all plugin assets, create HTML structure for your gallery images.
<div class="thumbs">
<div class="img-thumb">
<a id="firstlink" class="venobox" data-gall="gall1" data-title="Breakfast Recipe - Basik" href="img/pic1.jpg">
<img src="img/pic1.jpg">
</a>
</div>
<div class="img-thumb">
<a class="venobox" data-gall="gall1" data-title="Twhater - Basik" href="img/pic2.jpg"><img src="img/pic2.jpg"></a>
</div>
<div class="img-thumb">
<a class="venobox" data-gall="gall1" data-title="Z series - TomoZ" href="img/pic3.jpg"><img src="img/pic3.jpg"></a>
</div>
<div class="img-thumb">
<a class="venobox" data-gall="gall1" data-title="Under Fest - TomoZ" href="img/pic5.jpg"><img src="img/pic5.jpg"></a>
</div>
<div class="img-thumb">
<a class="venobox" data-gall="gall1" data-title="Zona MC - Burla2222" href="img/pic4.jpg"><img src="img/pic4.jpg"></a>
</div>
</div>
3. Finally, initialize the plugin in jQuery document ready function.
$(document).ready(function(){
$('.venobox').venobox();
});
4. Some basic options for jQuery VenoBox Lightbox to display Text iframe Images and videos.
$('.venobox_custom').venobox({
framewidth: '400px', // default: ''
frameheight: '300px', // default: ''
border: '10px', // default: '0'
bgcolor: '#5dff5e', // default: '#fff'
titleattr: 'data-title', // default: 'title'
numeratio: true, // default: false
infinigall: true // default: false
});
This awesome jQuery plugin is developed by Nicola Franchini . Please check the demo page or official website for more advance usage.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.