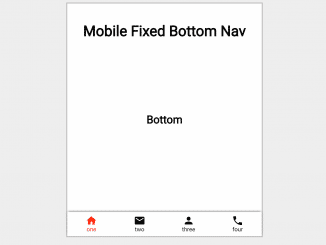
This HTML and CSS code snippet helps you to create a bottom fixed navigation for mobile view. It uses CSS position property with absolute value to set the navigation at the bottom of the screen. You can also use fixed value to make it sticky while scrolling page content.
How to Create Mobile Bottom Navigation in Bar HTML & CSS
1. In first step, load the Google fonts API into the head tag of your HTML document.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
2. Now, create the HTML structure for bottom navigation as follows:
<h1>Mobile Fixed Bottom Nav</h1> <h2>Bottom</h2> <nav class="mobile-bottom-nav"> <div class="mobile-bottom-nav__item mobile-bottom-nav__item--active"> <div class="mobile-bottom-nav__item-content"> <i class="material-icons">home</i> one </div> </div> <div class="mobile-bottom-nav__item"> <div class="mobile-bottom-nav__item-content"> <i class="material-icons">mail</i> two </div> </div> <div class="mobile-bottom-nav__item"> <div class="mobile-bottom-nav__item-content"> <i class="material-icons">person</i> three </div> </div> <div class="mobile-bottom-nav__item"> <div class="mobile-bottom-nav__item-content"> <i class="material-icons">phone</i> four </div> </div> </nav>
3. Style the navigation using the following CSS styles:
body {
padding: 10px;
padding-bottom: 50px;
}
h1 {
margin-bottom: 2000px;
}
/* For Demo only */
.cd__main{
position: relative;
width: 360px !important;
height: 720px;
border: 2px solid #bbb;
}
/* end demo only */
.mobile-bottom-nav {
position: absolute;
bottom: 0;
left: 0;
right: 0;
z-index: 1000;
will-change: transform;
transform: translateZ(0);
display: flex;
height: 50px;
box-shadow: 0 -2px 5px -2px #333;
background-color: #fff;
}
.mobile-bottom-nav__item {
flex-grow: 1;
text-align: center;
font-size: 12px;
display: flex;
flex-direction: column;
justify-content: center;
}
.mobile-bottom-nav__item--active {
color: red;
}
.mobile-bottom-nav__item-content {
display: flex;
flex-direction: column;
}
4. Finally, add the following JavaScript function to make the link active when clicked.
var navItems = document.querySelectorAll(".mobile-bottom-nav__item");
navItems.forEach(function(e, i) {
e.addEventListener("click", function(e) {
navItems.forEach(function(e2, i2) {
e2.classList.remove("mobile-bottom-nav__item--active");
})
this.classList.add("mobile-bottom-nav__item--active");
});
});
That’s all! hopefully, you have successfully created mobile bottom navigation bar using HTML and CSS. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.