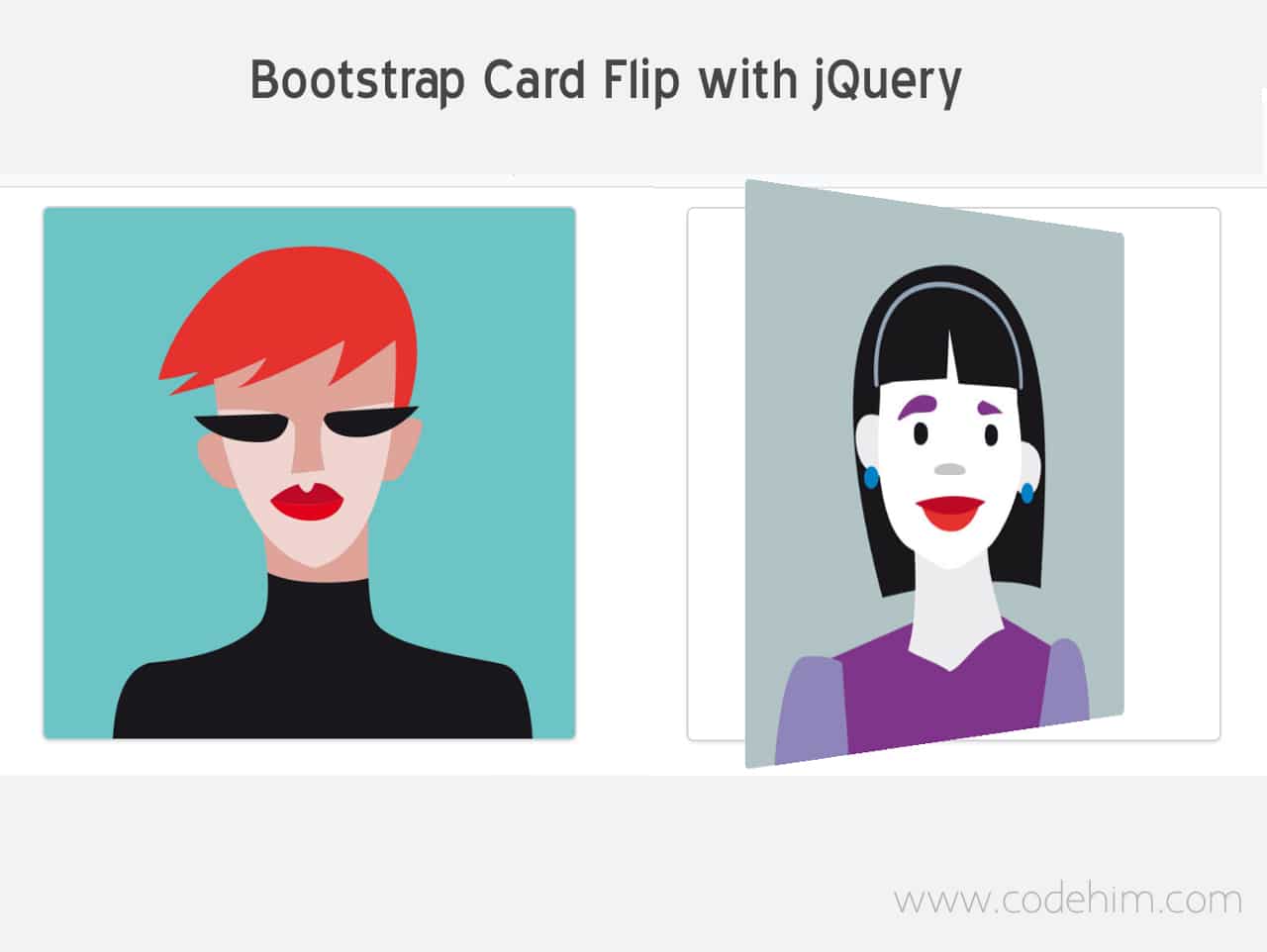
The “JustFlipIt” is an ultra lightweight jQuery plugin that flip any HTML element. It uses CSS3 transformation to flip DOM elements. It also works with Bootstrap 4 to flip card on click event.
Moreover, the plugin allow you to create backside of the card dynamically. All elements of the plugin can be customized with CSS.
Plugin Overview
| Plugin: | justFlipIt |
| Author: | SimHub |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version, Bootstrap 4.1.3 , Semantic UI and Retina Js |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 906 KB |
How to Use Bootstrap 4 Flip Card Plugin
1. First of all load the all necessary assets like Bootstrap 4 framework, jQuery JavaScript library and Retina JS into your HTML webpage.
<!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Retina Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/retina.js/2.1.3/retina.min.js"></script>
2. Now, also load Semantic UI CSS for card layout into your project.
<!-- Semantic ui --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.13/components/table.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/components/button.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.13/components/card.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.13/components/label.min.css">
3. After that, create a basic card (div element) that will contain an image to be flipped. You may add any HTML element.
<div class="flipWrapperImg">
<div class="click">
<div class="ui card" style="margin: 0 auto">
<div class="image ">
<img src="img/jenny.jpg" />
</div>
</div>
</div>
</div>
4. Finally, initialize the plugin with following script.
$(function() {
setTimeout(() => {
$('.click').justFlipIt({
Click: true,
Style: [{el: 'self', style: {margin: '0 auto', cursor: 'pointer'}}],
Template:
'<div class="ui card" style="margin: 0 auto">\n' +
' <div class="image ">\n' +
' <img src="img/stevie.jpg">' +
' </div>\n' +
' <div class="extra content" style="position: absolute;' +
' background: black;' +
' width: 100%;' +
' top: 250px;">' +
' <div style="color:white;text-align:center">$("[elementName]").justFlipIt(); </div>' +
' </div>\n' +
' </div>\n' +
' </div> <br>',
});
});
});
Advance Configuration Options for Bootstrap Flip Card
The following are some advance configuration options to create / customize “Bootstrap 4 flip card on click”.
| Option | Description, Default, Type |
|---|---|
FlipX |
It define the axis that you want to rotate around. Default: false, Type: Boolean.
$('[elementName]').justFlipIt({
FlipX: true,
});
|
Click |
You can specify a element for the click event. Default: false, Type: Boolean | Object.
$('[elementName]').justFlipIt({
Click:'[elementName]',
});
|
Template |
This option is useful to define the backside of the card. Default: ”, Type: String | Object.
$('[elementName]').justFlipIt({
< h1>HELLO WORLD!< /h1>'
});
|
Style |
It define the custom CSS styles for card/plugin. Default: [], Type: Array of Objects.
$('[elementName]').justFlipIt({
Style:[
{el:'[elementName1]',style:{'property':'value'}},
{el:'[elementName2]',style:{'property':'value'}},
...
];
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.