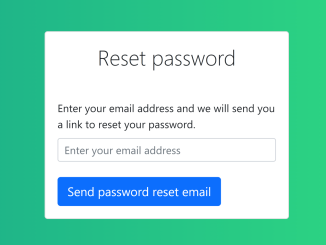
This code demonstrates how to create a “Reset Password” form using Bootstrap 5. It designs a user-friendly form for resetting passwords, making it helpful for managing user account security. The code utilizes Bootstrap’s CSS framework to style the form and ensure a responsive design, enhancing the user experience.
You can use this code on your website’s login or user account management page to provide a user-friendly “Reset Password” form. It benefits you by enhancing the security of user accounts, improving the overall user experience with Bootstrap’s styling, and simplifying the password reset process for your users.
How to Create Reset Password Form Bootstrap 5
1. Before we begin, make sure to include Bootstrap 5 in your project. You can do this by adding the following code to the <head> section of your HTML file:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
2. Now, let’s create the HTML structure for the “Reset Password” form. We’ll use Bootstrap classes for styling. Here’s the code:
<div class="card login-form"> <div class="card-body"> <h3 class="card-title text-center">Reset password</h3> <div class="card-text"> <form> <div class="form-group"> <label for="exampleInputEmail1">Enter your email address and we will send you a link to reset your password.</label> <input type="email" class="form-control form-control-sm mt-2" placeholder="Enter your email address"> </div> <button type="submit" class="btn btn-primary btn-block">Send password reset email</button> </form> </div> </div> </div>
3. If you want to further customize the form’s appearance, you can add your own CSS styles. The following CSS code can be modified to suit your design preferences.
html,body { height: 100%; }
body{
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-ms-flex-align: center;
-ms-flex-pack: center;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
background-color: #f5f5f5;
}
form{
padding-top: 10px;
font-size: 14px;
margin-top: 30px;
}
.card-title{ font-weight:300; }
.btn{
font-size: 14px;
margin-top:20px;
}
.login-form{
width:320px;
margin:20px;
}
.sign-up{
text-align:center;
padding:20px 0 0;
}
span{
font-size:14px;
}
That’s it! You’ve successfully created a “Reset Password” form, making it easier for your users to reset their passwords when needed. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.