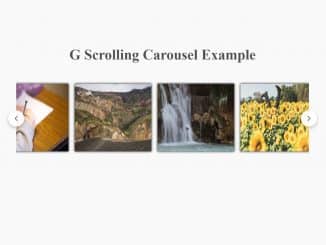
Scroll Carousel is a scroll based jQuery plugin that lets you to make responsive content slider to slide images, video, inline contents and any other media in div. The plugin generate next and previous buttons dynamically to slide / scroll the contents.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Scroll Carousel |
| Author: | Michael Weber |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 9.42 KB |
How to Make Responsive Content Slider with jQuery:
1. To Get started with Scroll Carousel, load the jQuery JavaScript library and Font Awesome into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
2. Now, include the scroll carousel‘s CSS and JavaScript files.
<!-- Scroll Carousel CSS --> <link rel="stylesheet" href="css/scrollcarousel.css"> <!-- Scroll Carousel Js --> <script src="js/scrollcarousel.js"></script>
3. Create HTML structure for content slider like below.
Note: You can put anything (i.e images, videos, ajax content etc.) between the carousel-item.
<div class="container"> <ul class="carousel"> <li class="carousel-item"> <div>Your Contents Goes Here </div> </li> <li class="carousel-item"> <div>Your Contents Goes Here </div></li> <li class="carousel-item"> <div>Your Contents Goes Here </div></li> <li class="carousel-item"> <div>Your Contents Goes Here </div></li> </ul> </div>
4. The plugin automatically initialized after adding & creating its all assets. However, if you want to overwrite its option values, you can call the plugin in jQuery document ready function. All the default options are as follows:
$('.carousel').scrollCarousel({
snapOffset: 0,
snapAlignment: 'left',
snapLeeway: 5,
preventEdgeSnapping: true,
buttonType: 'arrows',
fadeObscured: false,
fadeOpacity: 0.5,
animationLength: 250,
debounce: 200
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.