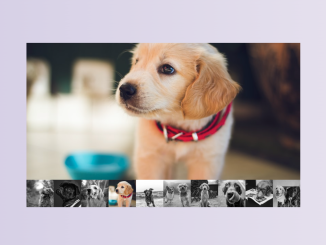
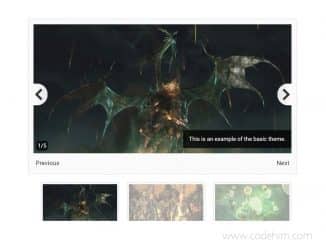
This JavaScript code creates a responsive image carousel with thumbnail navigation. It lets you view different images by clicking on thumbnails. The core function, “changeImage,” dynamically swaps the main image and highlights the active thumbnail for seamless image browsing. Perfect for showcasing multiple images in an easy-to-use and user-friendly way.
How to Create Image Carousel With Thumbnails in JavaScript
1. First, create the HTML structure for the image carousel and thumbnails. Place the following code inside the <body> tag of your HTML document. Replace sample images with the URL of your own images and add more thumbnail images inside the .photo-gallery__wrapper div as needed.
<section class="wrapper">
<div class="image-holder">
<img src="https://images.unsplash.com/photo-1544568100-847a948585b9?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=800&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ" \>
</div>
<div class="photo-gallery__wrapper">
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1544568100-847a948585b9?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);" class="active">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1517423440428-a5a00ad493e8?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1510771463146-e89e6e86560e?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1507146426996-ef05306b995a?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1530281700549-e82e7bf110d6?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1548199973-03cce0bbc87b?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1552053831-71594a27632d?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1518717758536-85ae29035b6d?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1535930891776-0c2dfb7fda1a?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
<div class="image-thumbnail">
<img src='https://images.unsplash.com/photo-1504595403659-9088ce801e29?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt='' onclick="changeImage(this);">
</div>
</div>
</section>
2. Now, style the carousel and thumbnails using CSS. Add the following CSS code inside a <style> tag or an external CSS file. You can customize the styles according to your design preferences.
section.wrapper {
width: 100%;
}
.photo-gallery__wrapper {
width: 800px;
margin: 0 auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
.photo-gallery__wrapper div {
height: 80px;
overflow: hidden;
}
.image-holder {
width: 800px;
height: 400px;
overflow: hidden;
margin: 0 auto;
}
.image-holder img {
width: 800px;
height: 400px;
object-fit: cover;
object-position: 50% 50%;
}
.image-thumbnail img {
width: 80px;
height: 80px;
object-fit: cover;
transition: transform 0.35s;
transform: scale(1);
filter: grayscale(1);
}
.image-thumbnail img.active {
filter: none;
}
.image-thumbnail img:hover {
transition: transform 0.35s, filter 0.35s linear;
transform: scale(1.12);
filter: none;
}
3. The core functionality is implemented with the following JavaScript code. This code swaps the main image and highlights the active thumbnail when a thumbnail is clicked. Add the JavaScript code to your document within a <script> tag or link to an external JavaScript file.
let changeImage = (e) => {
let imgSrc = e.src;
imgSrc = imgSrc.replace(/400/g, '800');
document.querySelector('.image-holder > img').src = imgSrc;
document.querySelector('.image-thumbnail > img.active').classList.toggle('active');
e.classList.toggle('active');
};
That’s all! hopefully, you have successfully created a JavaScript Image Carousel with Thumbnails on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.