
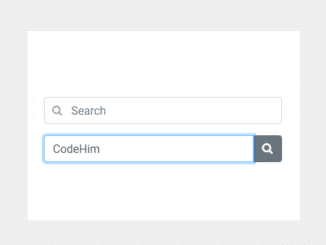
This code snippet helps you to create a Bootstrap 4 search box with an icon. You can place any Font Awesome icon inside the text input with the help of this example code.
How to Create Bootstrap 4 Search Box with Icon
1. First of all load the Bootstrap and Font Awesome CSS into your HTML document.
<!-- Bootstrap CSS --> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css'> <!-- Font Awesome CSS --> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'>
2. Create HTML structure for a search box as follows:
<!-- Actual search box -->
<div class="form-group has-search">
<span class="fa fa-search form-control-feedback"></span>
<input type="text" class="form-control" placeholder="Search">
</div>
<!-- Another variation with a button -->
<div class="input-group">
<input type="text" class="form-control" placeholder="Search this blog">
<div class="input-group-append">
<button class="btn btn-secondary" type="button">
<i class="fa fa-search"></i>
</button>
</div>
</div>
3. Finally, style your search box with CSS.
/* Bootstrap 4 text input with search icon */
.has-search .form-control {
padding-left: 2.375rem;
}
.has-search .form-control-feedback {
position: absolute;
z-index: 2;
display: block;
width: 2.375rem;
height: 2.375rem;
line-height: 2.375rem;
text-align: center;
pointer-events: none;
color: #aaa;
}
That’s all! I hope you are able to create a search box with an icon. If you need any further help, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Thanks bro. Have a great day!
I already have a bootstrap search box with icon in my navigation bar. My question is: how can I make it function?
Hi Edina,
You need to attach that search box to backend to make it fully functional. Basically, a search box used to submit query to server, on server-side we use that query to get data from database and display it on search result page. Do you need backend functionality to make your search box functional?