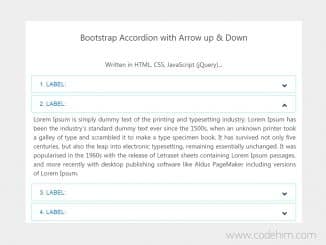
The “BeefUp” is a highly configurable and multi-purpose accordion plugin for jQuery to create nested accordion. It comes with multiple configuration options, animations like sliding, fading and scrolling. This jQuery plugin is useful to make accordion for FAQs or MCQs page or to create a general purpose accordion navigation.
Moreover, you can also trigger your custom callback functions on accordion initialization, open and close.
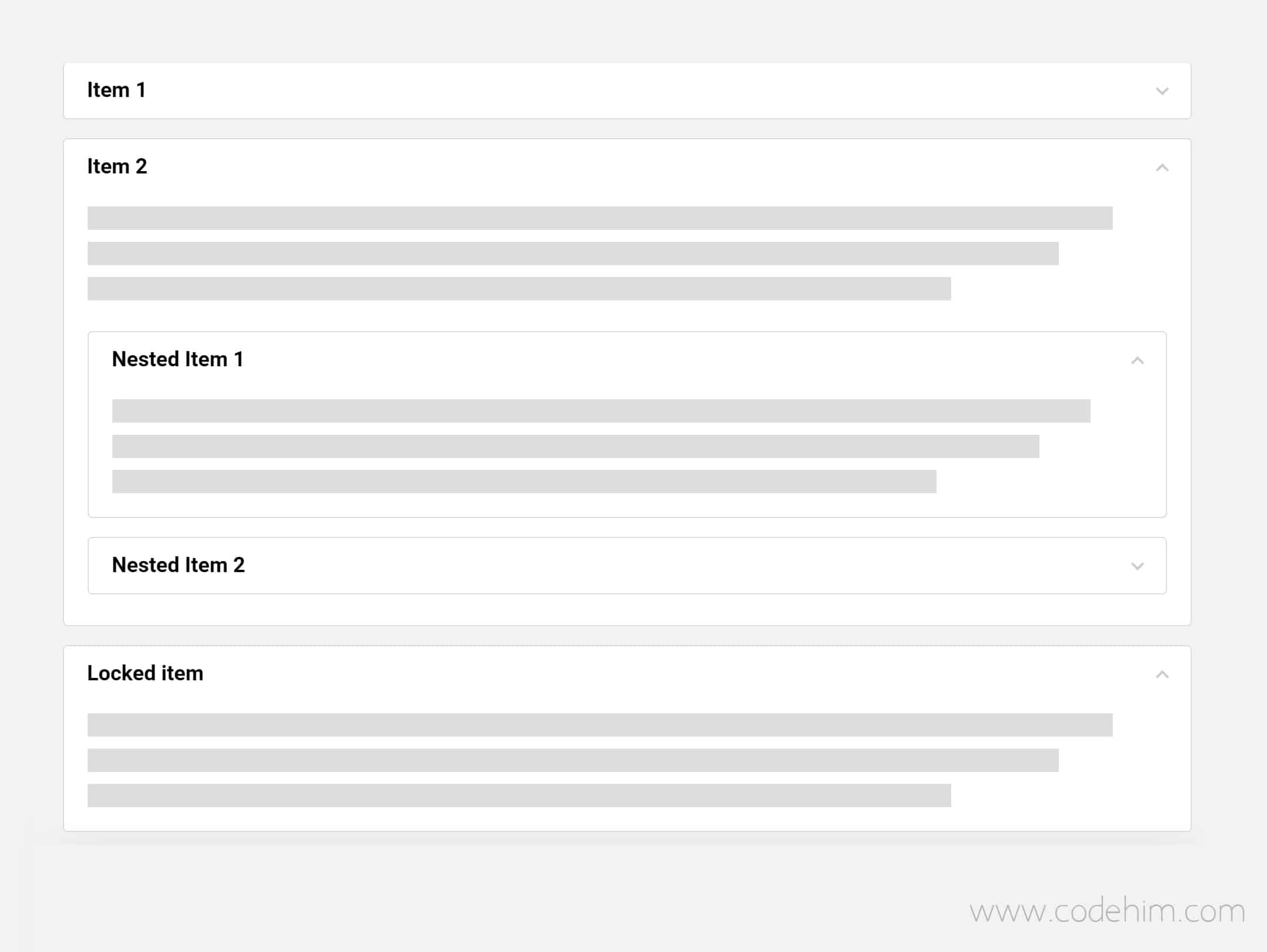
Plugin Overview and Preview
| Plugin: | BeefUp |
| Author: | Schascha |
| Category: | Accordion |
| Published: | January 19, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 8 KB |
| Dependencies: | jQuery 3.0 or Latest version |

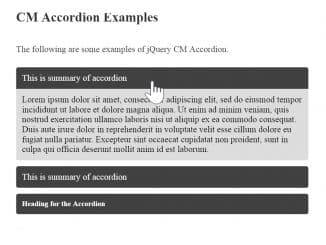
How to Create Jquery Nested Accordion
1. To create “jQuery nested accordion”, we need to getting started with BeefUp. So, load the jQuery JavaScript library into your webpage.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. Ok! now, include plugin’s CSS and Js file in your page.
<!-- BeefUp CSS --> <link rel="stylesheet" href="css/jquery.beefup.css"> <!-- BeefUp JS --> <script src="js/jquery.beefup.min.js"></script>
3. Create a basic HTML structure for accordion like below:
<h4 class="beefup__head"> Item 1 </h4> <div class="beefup__body"> <div class="mockup"></div> </div> </article> <article class="beefup example"> <h4 class="beefup__head"> Item 2 </h4> <div class="beefup__body"> <article class="beefup example"> <h4 class="beefup__head"> Nested Item </h4> <div class="beefup__body"> <div class="mockup mockup-lg"></div> </div>
4. At the end, call the plugin in jQuery document ready function to active the BeefUp plugin.
$(document).ready(function(){
$('.example').beefup();
});
For more advance usage, please check the Configuration Options tab.
Changelog
11/03/2019
- Fix missing vars in hashchange event
- Build
09/28/2019
- Update sass-lint rules and browserlst. Update demo layout.
- Update demo layout.
- Clean Up.
Advance Configuration Options for jQuery Nested Accordion
The following are some advanced configuration options to create / customize jQuery nested accordion.
| Option | Default | Type | Description |
|---|---|---|---|
| accessibility | true | Boolean |
Enable / disable accessibility features like tab control.
Example: $('.example').beefup({
accessibility : true,
});
|
| trigger | ‘.beefup__head’ | String |
The selector of trigger element.
Example: $('.example').beefup({
trigger : '.beefup__head',
});
|
| content | ‘.beefup__body’ | String |
Class name of collapsible content.
Example: $('.example').beefup({
content : '.beefup__body',
});
|
| openClass | ‘is-open’ | String |
The name of class that determine that accordion item is open or not.
Example: $('.example').beefup({
openClass : 'is-open',
});
|
| animation | ‘slide’ | String |
Animation that toggle contents. Possible options are “slide” and “fade”.
Example: $('.example').beefup({
animation : 'slide',
});
|
| openSpeed | 200 | Number |
It define the open speed in milliseconds.
Example: $('.example').beefup({
openSpeed : 200,
});
|
| closeSpeed | 200 | Number |
The close speed in milliseconds.
Example: $('.example').beefup({
closeSpeed : 200,
});
|
| scroll | false | Boolean |
Decide weather to scroll window on content toggle.
Example: $('.example').beefup({
scroll : false,
});
|
| scrollSpeed | 400 | Number |
The scrolling speed in milliseconds.
Example: $('.example').beefup({
scrollSpeed : 400,
});
|
| scrollOffset | 0 | Number |
It is useful to set additional offset.
Example: $('.example').beefup({
scrollOffset : 0,
});
|
| openSingle | false | Boolean |
Close other opened elements when open a new one.
Example: $('.example').beefup({
openSingle : false,
});
|
| stayOpen | null | Null |
Remain items to be open. You can pass selector, item index value in this option.
Example: $('.example').beefup({
stayOpen : null,
});
|
| selfBlock | false | Boolean |
Block close event on click.
Example: $('.example').beefup({
selfBlock : false,
});
|
| selfClose | false | Boolean |
Decide weather to close when click outside the accordion.
Example: $('.example').beefup({
selfClose : false,
});
|
| hash | true | Boolean |
Open accordion with id on hash change.
Example: $('.example').beefup({
hash : true,
});
|
| onOpen | null | Function |
Callback function to execute on accordion open.
Example: $('.example').beefup({
onOpen : null,
});
|
| onClose | null | Function |
Custom function to run on close event.
Example: $('.example').beefup({
onClose : null,
});
|
Submit Your Review
[site_reviews_form assign_to=”post_id”]
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.