
Here is a simple jQuery plugin that create CSS fixed menu at bottom of the page for mobile and small screen only. It contains animated toggle button to hide and show menubar with cool sliding effect.
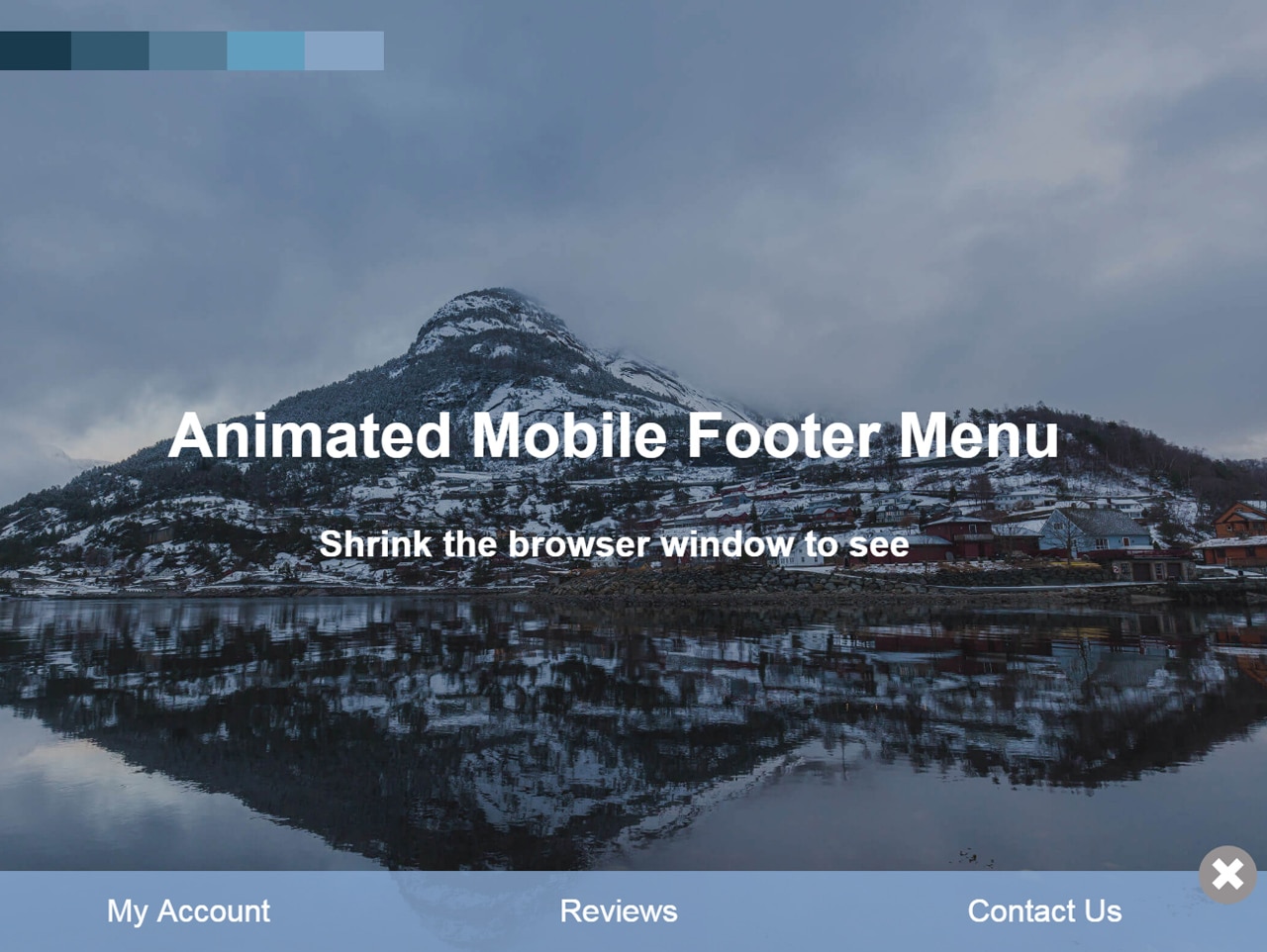
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | animated-mobile-footer-menu |
| Author: | Pete Lloyd |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | jQuery 2.1.3 or Latest version and Normalize CSS |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 5.70 KB |
How to Make CSS Fixed Menu at Bottom of Page:
1. Load the jQuery and Normalize CSS into HTML document to getting started with animated bottom fixed menu.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Normalize CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css" />
2. Also include the menu’s CSS and JavaScript files.
<!-- Bottom Fixed Menu CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Bottom Fixed Menu Js --> <script src="js/index.js"></script>
3. Create footer element for bottom navigation that will be display only on (mobile) small screen size.
<footer id="mobile-footer">
<div id="mobile-menu">
<div id="mobile-footer-container">
<div class="mobile-link">
<a href="#" class="text-center">My Account</a>
</div>
<div class="mobile-link">
<a href="#" class="text-center">Reviews</a>
</div>
<div class="mobile-link">
<a href="#" class="text-center">Contact Us</a>
</div>
</div>
</div>
<div id="mobile-footer-close">
<button id="mobile-footer-btn">
<div class="mobile-btn-close is-rotating-back">
<span></span>
</div>
</button>
</div>
</footer>
4. Decide weather to hide footer menu on desktop / large screen media. If you want to show menu on all screen sizes, remove these lines from css file.
@media (min-width: 768px) {
#mobile-footer {
display: none;
}
}
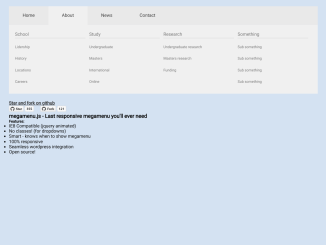
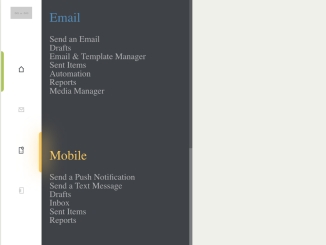
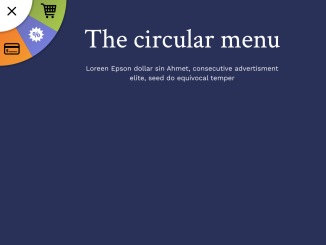
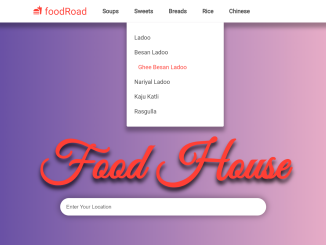
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










On my iPhone XR your place looks bad and the ages dont load without an error