
This JavaScript plugin helps you to create a popup enlarge image onclick event. It comes with smooth animations with intuitive gestures. Basically, it picks images from content/article and zooms into a hi-res image. Moreover, the zooming speed, background overlay, and image grab can be customized with plugin options.
How to Create JavaScript Popup Enlarge Image onclick
1. First of all, place your images with data-action=”zoom” and data-original attributes. Define the src attribute for the image thumbnail and data-original for a full-size image that will be loaded when clicked on the thumbnail.
<div class="container">
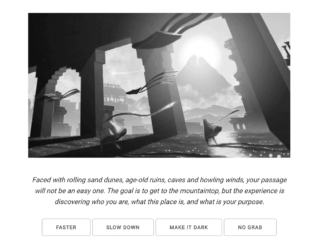
<section class="header">
<h2>Zooming</h2>
<div class="value-img">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/journey_start_thumbnail.jpg" data-action="zoom" data-original="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/journey_start.jpg" alt="journey_start_thumbnail" />
</div>
</section>
<section class="content">
<div class="value-img">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/journey_thumbnail.jpg" data-action="zoom" data-original="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/journey.jpg" alt="journey_thumbnail" />
</div>
</section>
</div>
2. After that, add the following CSS styles to your project:
.container {
max-width: 600px;
}
section.header {
margin-top: 4rem;
text-align: center;
}
section.content {
text-align: center;
}
.value-img {
display: block;
text-align: center;
margin: 2em 0;
}
img {
max-width: 100%;
}
@media (min-width: 550px) {
.header {
margin-top: 10rem;
}
}
.button.button-primary {
background-color: #ce7338 !important;
border-color: #ce7338 !important;
}
3. Finally, add the following JavaScript code and done.
/* eslint-disable */
var config = Zooming.config(),
TRANSITION_DURATION_DEFAULT = config.transitionDuration,
TRANSITION_DURATION_SLOW = 1.0,
TRANSITION_DURATION_FAST = 0.2,
BG_COLOR_DEFAULT = config.bgColor,
BG_COLOR_DARK = '#000',
ENABLE_GRAB_DEFAULT = config.enableGrab,
ACTIVE_CLASS = 'button-primary',
btnFast = document.getElementById('btn-fast'),
btnSlow = document.getElementById('btn-slow'),
btnDark = document.getElementById('btn-dark'),
btnNoGrab = document.getElementById('btn-no-grab');
function isActive(el) {
return el.classList.contains(ACTIVE_CLASS);
}
function activate(el) {
el.classList.add(ACTIVE_CLASS);
}
function deactivate(el) {
el.classList.remove(ACTIVE_CLASS);
}
function fast() {
var t;
if (isActive(btnFast)) {
t = TRANSITION_DURATION_DEFAULT;
deactivate(btnFast);
} else {
t = TRANSITION_DURATION_FAST;
activate(btnFast);
deactivate(btnSlow);
}
Zooming.config({ transitionDuration: t });
}
function slow() {
var t;
if (isActive(btnSlow)) {
t = TRANSITION_DURATION_DEFAULT;
deactivate(btnSlow);
} else {
t = TRANSITION_DURATION_SLOW;
activate(btnSlow);
deactivate(btnFast);
}
Zooming.config({ transitionDuration: t });
}
function dark() {
var c;
if (isActive(btnDark)) {
c = BG_COLOR_DEFAULT;
deactivate(btnDark);
} else {
c = BG_COLOR_DARK;
activate(btnDark);
}
Zooming.config({ bgColor: c });
}
function noGrab() {
var enable;
if (isActive(btnNoGrab)) {
enable = ENABLE_GRAB_DEFAULT;
deactivate(btnNoGrab);
} else {
enable = !ENABLE_GRAB_DEFAULT;
activate(btnNoGrab);
}
Zooming.config({ enableGrab: enable });
}
That’s all! hopefully, you have successfully integrated this popup enlarge image code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











Trying to DL the plugin but your site blocks me at every turn.