
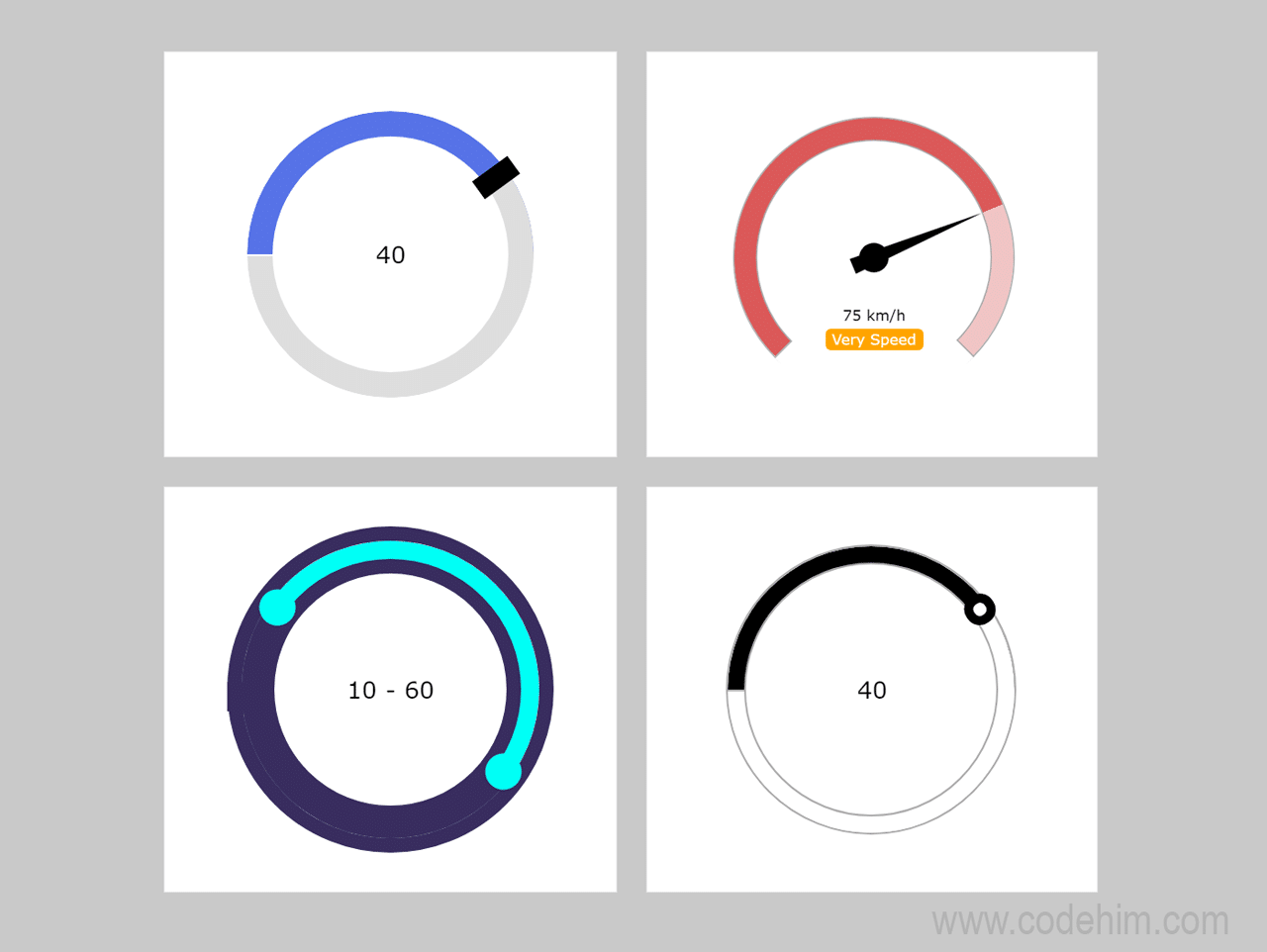
Just another range slider plugin for jQuery to create a round range slider in HTML. The plugin, “roundSlider” is a well-developed and highly customizable circular/radial range slider to select a range of values. It supports touch, mouse wheel scroll and keyboard arrows keys to increase or decrease slider value.
Furthermore, this round range slider purely build with CSS and JavaScript. So, it doesn’t use any image for graphics. Besides round shape, it also provides quarter, half and pie circle shapes.
Plugin Overview and Preview
| Plugin: | roundSlider |
| Author: | Soundar |
| Category: | Text & Input |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 30 KB |
| Dependencies: | jQuery 3.0 or Latest version |

How to Create a Round Range Slider in Html
1. To move forward with this plugin, load the jQuery library into your website.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. Smilarly, include the roundSlider’s CSS and JavaScript file in your HTML page.
<!-- roundSlider CSS --> <link rel="stylesheet" href="css/roundslider.min.css"> <!-- roundSlider JS --> <script src="js/roundslider.min.js"></script>
3. After that, create an HTML div element with a unique id in which slider will be rendered dynamically.
<div class="container">
<div id="slider"></div>
</div>
4. At the end, initialize the plugin in jQuery document ready function to active the roundSlider.
$(document).ready(function(){
$("#slider").roundSlider({
sliderType: "min-range",
value: 45
});
});
Advance Configuration Options
The following are some advanced configuration options to create/customize round range slider in HTML.
| Option | Default | Type | Description |
|---|---|---|---|
| min | 0 | Number |
Set the minimum value of the slider. Example: $("#slider").roundSlider({
min : 0,
});
|
| max | 100 | Number |
It define the maximum value. Example: $("#slider").roundSlider({
max : 100,
});
|
| step | 1 | Number |
This option define the range steps. Example: $("#slider").roundSlider({
step : 1,
});
|
| radius | 85 | Number |
Define radius property. Example: $("#slider").roundSlider({
radius : 85,
});
|
| width | 16 | Number |
It define the width (thickness) of range circle. Example: $("#slider").roundSlider({
width : 16,
});
|
| handleSize | “+0” | String |
Set the handle size. Example: $("#slider").roundSlider({
handleSize : "+0",
});
|
| animation | true | Boolean |
Decide whether to animate round slider. Example: $("#slider").roundSlider({
animation : true,
});
|
| endAngle | “+360” | String |
Generally, it set the ending angle of range slider. Example: $("#slider").roundSlider({
endAngle : "+360",
});
|
| showTooltip | true | Boolean |
Enable/disable tooltip. Example: $("#slider").roundSlider({
showTooltip : true,
});
|
| editableTooltip | true | Boolean |
Decide whether to make tooltip editable. Example: $("#slider").roundSlider({
editableTooltip : true,
});
|
| readOnly | false | Boolean |
This option is useful to show circular data. Generally, it makes a round slider read only. Example: $("#slider").roundSlider({
readOnly : false,
});
|
| disabled | false | Boolean |
Make your range slider disabled. Example: $("#slider").roundSlider({
disabled : false,
});
|
| keyboardAction | true | Boolean |
It on/off keyboard navigation. Basically, it is useful to change slider values with arrow keys. Example: $("#slider").roundSlider({
keyboardAction : true,
});
|
| mouseScrollAction | false | Boolean |
Enable/disable mouse scroll action. Example: $("#slider").roundSlider({
mouseScrollAction : false,
});
|
| sliderTyp | “default” | String |
It define the slider type like “range”, etc. Similarly, you can set “min-range”. Example: $("#slider").roundSlider({
sliderTyp : "default",
});
|
| circleShape | “full” | String |
This option define the shape of round slider. Possible options are: full, half-top, half-bottom, half-left, half-right. Similarly, the quarter-top-left, quarter-top-right, quarter-bottom-right, quarter-bottom-left. Likewise, the pie, custom-half and custom-quarter, etc. Example: $("#slider").roundSlider({
circleShape : "full",
});
|
| handleShape | “round” | String |
It define the shape of handle. The possible options are: round, dot and square. Example: $("#slider").roundSlider({
handleShape : "round",
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










thank you