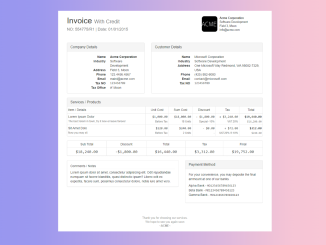
This code is a Simple Invoice Template using HTML and CSS. It creates an invoice with company and customer details, services/products, and a payment method. It’s helpful for generating invoices easily.
You can use this code to quickly create professional-looking invoices for your business or freelance work. It’s easy to customize with your company and customer details. This saves time and ensures a polished image when billing clients.
How to Create Simple Invoice in HTML & CSS
1. Start by including the necessary external resources in the <head> section of your HTML file. Add a link to the Reset CSS for resetting default browser styles. Include a link to the Bootstrap CSS library for styling components.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel='stylesheet' href='//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
2. Create the HTML structure for your invoice as follows. Update the sample data with your own billing information.
<div class="container invoice">
<div class="invoice-header">
<div class="row">
<div class="col-xs-8">
<h1>Invoice <small>With Credit</small></h1>
<h4 class="text-muted">NO: 554775/R1 | Date: 01/01/2015</h4>
</div>
<div class="col-xs-4">
<div class="media">
<div class="media-left">
<img class="media-object logo" src="https://dummyimage.com/70x70/000/fff&text=ACME" />
</div>
<ul class="media-body list-unstyled">
<li><strong>Acme Corporation</strong></li>
<li>Software Development</li>
<li>Field 3, Moon</li>
<li>info@acme.com</li>
</ul>
</div>
</div>
</div>
</div>
<div class="invoice-body">
<div class="row">
<div class="col-xs-5">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Company Details</h3>
</div>
<div class="panel-body">
<dl class="dl-horizontal">
<dt>Name</dt>
<dd><strong>Acme Corporation</strong></dd>
<dt>Industry</dt>
<dd>Software Development</dd>
<dt>Address</dt>
<dd>Field 3, Moon</dd>
<dt>Phone</dt>
<dd>123.4456.4567</dd>
<dt>Email</dt>
<dd>mainl@acme.com</dd>
<dt>Tax NO</dt>
<dd class="mono">123456789</dd>
<dt>Tax Office</dt>
<dd>A' Moon</dd>
</div>
</div>
</div>
<div class="col-xs-7">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Customer Details</h3>
</div>
<div class="panel-body">
<dl class="dl-horizontal">
<dt>Name</dt>
<dd>Microsoft Corporation</dd>
<dt>Industry</dt>
<dd>Software Development</dd>
<dt>Address</dt>
<dd>One Microsoft Way Redmond, WA 98052-7329, USA</dd>
<dt>Phone</dt>
<dd>(425) 882-8080</dd>
<dt>Email</dt>
<dd>contact@microsoft.com</dd>
<dt>Tax NO</dt>
<dd class="mono">123456789</dd>
<dt> </dt>
<dd> </dd>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Services / Products</h3>
</div>
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>Item / Details</th>
<th class="text-center colfix">Unit Cost</th>
<th class="text-center colfix">Sum Cost</th>
<th class="text-center colfix">Discount</th>
<th class="text-center colfix">Tax</th>
<th class="text-center colfix">Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Lorem Ipsum Dolor
<br>
<small class="text-muted">The best lorem in town, try it now or leave forever</small>
</td>
<td class="text-right">
<span class="mono">$1,000.00</span>
<br>
<small class="text-muted">Before Tax</small>
</td>
<td class="text-right">
<span class="mono">$18,000.00</span>
<br>
<small class="text-muted">18 Units</small>
</td>
<td class="text-right">
<span class="mono">- $1,800.00</span>
<br>
<small class="text-muted">Special -10%</small>
</td>
<td class="text-right">
<span class="mono">+ $3,240.00</span>
<br>
<small class="text-muted">VAT 20%</small>
</td>
<td class="text-right">
<strong class="mono">$19,440.00</strong>
<br>
<small class="text-muted mono">$16,200.00</small>
</td>
</tr>
<tr>
<td>
Sit Amet Dolo
<br>
<small class="text-muted">Now you may sit</small>
</td>
<td class="text-right">
<span class="mono">$120.00</span>
<br>
<small class="text-muted">Before Tax</small>
</td>
<td class="text-right">
<span class="mono">$240.00</span>
<br>
<small class="text-muted">2 Units</small>
</td>
<td class="text-right">
<span class="mono">- $0.00</span>
<br>
<small class="text-muted">-</small>
</td>
<td class="text-right">
<span class="mono">+ $72.00</span>
<br>
<small class="text-muted">VAT:20% S:10%</small>
</td>
<td class="text-right">
<strong class="mono">$312.00</strong>
<br>
<small class="text-muted mono">$240.00</small>
</td>
</tr>
</tbody>
</table>
</div>
<div class="panel panel-default">
<table class="table table-bordered table-condensed">
<thead>
<tr>
<td class="text-center col-xs-1">Sub Total</td>
<td class="text-center col-xs-1">Discount</td>
<td class="text-center col-xs-1">Total</td>
<td class="text-center col-xs-1">Tax</td>
<td class="text-center col-xs-1">Final</td>
</tr>
</thead>
<tbody>
<tr>
<th class="text-center rowtotal mono">$18,240.00</th>
<th class="text-center rowtotal mono">-$1,800.00</th>
<th class="text-center rowtotal mono">$16,440.00</th>
<th class="text-center rowtotal mono">$3,312.00</th>
<th class="text-center rowtotal mono">$19,752.00</th>
</tr>
</tbody>
</table>
</div>
<div class="row">
<div class="col-xs-7">
<div class="panel panel-default">
<div class="panel-body">
<i>Comments / Notes</i>
<hr style="margin:3px 0 5px" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit repudiandae numquam sit facere blanditiis, quasi distinctio ipsam? Libero odit ex expedita, facere sunt, possimus consectetur dolore, nobis iure amet vero.
</div>
</div>
</div>
<div class="col-xs-5">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Payment Method</h3>
</div>
<div class="panel-body">
<p>For your convenience, you may deposite the final ammount at one of our banks</p>
<ul class="list-unstyled">
<li>Alpha Bank - <span class="mono">MO123456789456123</span></li>
<li>Beta Bank - <span class="mono">MO123456789456123</span></li>
<li>Gamma Bank - <span class="mono">MO123456789456123</span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="invoice-footer">
Thank you for choosing our services.
<br/> We hope to see you again soon
<br/>
<strong>~ACME~</strong>
</div>
</div>
3. Apply CSS styles to customize the appearance of your invoice. You can further modify the CSS rules according to your needs.
body {
background: #EEE;
/* font-size:0.9em !important; */
}
.invoice {
background: #fff;
width: 970px !important;
margin: 50px auto;
}
.invoice .invoice-header {
padding: 25px 25px 15px;
}
.invoice .invoice-header h1 {
margin: 0;
}
.invoice .invoice-header .media .media-body {
font-size: 0.9em;
margin: 0;
}
.invoice .invoice-body {
border-radius: 10px;
padding: 25px;
background: #FFF;
}
.invoice .invoice-footer {
padding: 15px;
font-size: 0.9em;
text-align: center;
color: #999;
}
.logo {
max-height: 70px;
border-radius: 10px;
}
.dl-horizontal {
margin: 0;
}
.dl-horizontal dt {
float: left;
width: 80px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 90px;
}
.rowamount {
padding-top: 15px !important;
}
.rowtotal {
font-size: 1.3em;
}
.colfix {
width: 12%;
}
.mono {
font-family: monospace;
}
Remember to update the invoice details and styling to match your specific requirements and branding. With this template, you can streamline your invoicing process and save valuable time.
That’s it! You’ve successfully created a professional invoice using a simple HTML and CSS template. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.