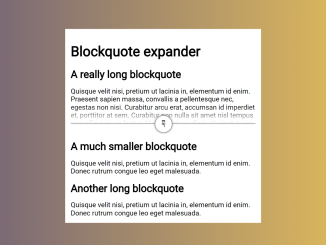
This HTML CSS and JavaScript code snippet helps you to create an expandable blockquote on a webpage. It identifies blockquotes taller than 200px and appends an expand button. When clicked, the blockquote smoothly expands, revealing hidden content.
Moreover, it improves readability and engages your audience effortlessly with this user-friendly blockquote expander.
How to Create Expandable Blockquote in HTML CSS
1. First of all, ensure you include the Normalize.css library by adding the following line in the <head> section of your HTML file. This library ensures consistent rendering across different browsers.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
2. Create a container <div> to encapsulate your content. Inside this container, structure your HTML with blockquotes that you want to make expandable.
<div id="container">
<h1>Blockquote expander</h1>
<h2>A really long blockquote</h2>
<blockquote>
Quisque velit nisi, pretium ut lacinia in, elementum id enim. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Nulla quis lorem ut libero malesuada feugiat. Cras ultricies ligula sed magna dictum porta. Pellentesque in ipsum id orci porta dapibus. Cras ultricies ligula sed magna dictum porta. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla porttitor accumsan tincidunt. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Sed porttitor lectus nibh. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Nulla quis lorem ut libero malesuada feugiat. Sed porttitor lectus nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Sed porttitor lectus nibh. Nulla quis lorem ut libero malesuada feugiat. Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus.
Nulla quis lorem ut libero malesuada feugiat. Quisque velit nisi, pretium ut lacinia in, elementum id enim. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Quisque velit nisi, pretium ut lacinia in, elementum id enim. Nulla porttitor accumsan tincidunt. Curabitur aliquet quam id dui posuere blandit. Curabitur aliquet quam id dui posuere blandit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Vivamus suscipit tortor eget felis porttitor volutpat.
Curabitur aliquet quam id dui posuere blandit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Cras ultricies ligula sed magna dictum porta. Sed porttitor lectus nibh. Curabitur aliquet quam id dui posuere blandit. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Proin eget tortor risus. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla porttitor accumsan tincidunt. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.
</blockquote>
<h2>A much smaller blockquote</h2>
<blockquote>
Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.
</blockquote>
<h2>Another long blockquote</h2>
<blockquote>
Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.
</blockquote>
<h2>A much smaller blockquote</h2>
<blockquote>
Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec rutrum congue leo eget malesuada.
</blockquote>
</div>
3. Now, insert the following CSS code into your stylesheet or within a <style> tag in your HTML file. This CSS code styles the container, blockquotes, and adds an expander button for lengthy blockquotes.
#container {
background: #fff;
max-width: 400px;
margin: 0 auto;
padding: 12px;
}
h1, h2{
margin: 15px 0;
}
blockquote {
display: block;
position: relative;
overflow: hidden;
transition: all 0.5s ease-in;
}
blockquote[data-state=closed] {
max-height: 100px;
}
blockquote[data-state=open] {
max-height: 1500px;
padding-bottom: 50px;
}
blockquote[data-state=open] .bqe-expander {
transform: rotate(180deg);
}
blockquote[data-state=open] .bqe-expander:hover {
transform: rotate(180deg) scale(0.9);
}
.bqe-gradient {
display: block;
position: absolute;
bottom: 0px;
background: linear-gradient(0deg, white 35%, #000 36%, white 37%, rgba(255, 255, 255, 0));
width: 100%;
height: 60px;
}
.bqe-expander {
display: block;
position: absolute;
left: calc(50% - 20px);
bottom: 0px;
background: #fff;
border: 1px solid #ccc;
border-radius: 50%;
border: 1px solid #7b7b7b;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
font-size: 1.5em;
color: #000;
cursor: pointer;
transition: all 0.1s ease;
}
.bqe-expander:hover {
transform: scale(0.9);
box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.5);
}
4. Finally, copy the following JavaScript code and place it just before the closing </body> tag in your HTML file. This script dynamically adds an expander button to blockquotes taller than 200px and enables the expand-collapse functionality.
"use strict";
//we want to get all blockquotes as an array instead of a nodelist
const blockquotes = [].slice.call(document.querySelectorAll('blockquote'));
//do the things we need to to each blockquote on the page
blockquotes.map(blockquote => {
//we only want an expander to be added if it is taller than 200px
if(blockquote.clientHeight > 200) {
//add data-state closed to the blockquote
blockquote.setAttribute('data-state','closed');
//create a span that will hold our expand button
const gradient = document.createElement("span");
//give it the class .bqe-gradient to add a gradient background
gradient.classList.add('bqe-gradient');
//create the expander button
const expander = document.createElement("span");
//add .bqe-expander class for styling
expander.classList.add('bqe-expander');
//add a funky hand pointer
expander.innerHTML = '☟';
//add our expander element into the gradient element and then
//add the gradient element into the blockquote
blockquote.appendChild(gradient).appendChild(expander);
}
});
//get all the .bqe-expander elements as array
const allExpanders = [].slice.call(document.querySelectorAll('.bqe-expander'));
//add event listener to each element so we can toggle the data-state
allExpanders.map(expander => {expander.addEventListener('click', expandBlockquote)});
function expandBlockquote() {
//our button is nested in the gradient span
//so we want the parent of the parent
const parEl = this.parentElement.parentElement;
//toggle our data state thanks to:
//https://toddmotto.com/stop-toggling-classes-with-js-use-behaviour-driven-dom-manipulation-with-data-states/
parEl.setAttribute('data-state', parEl.getAttribute('data-state') === 'open' ? 'closed' : 'open');
}
That’s all! hopefully, you have successfully created an Expandable Blockquote in HTML, CSS, and JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.