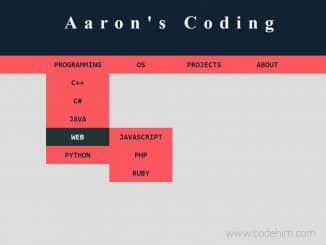
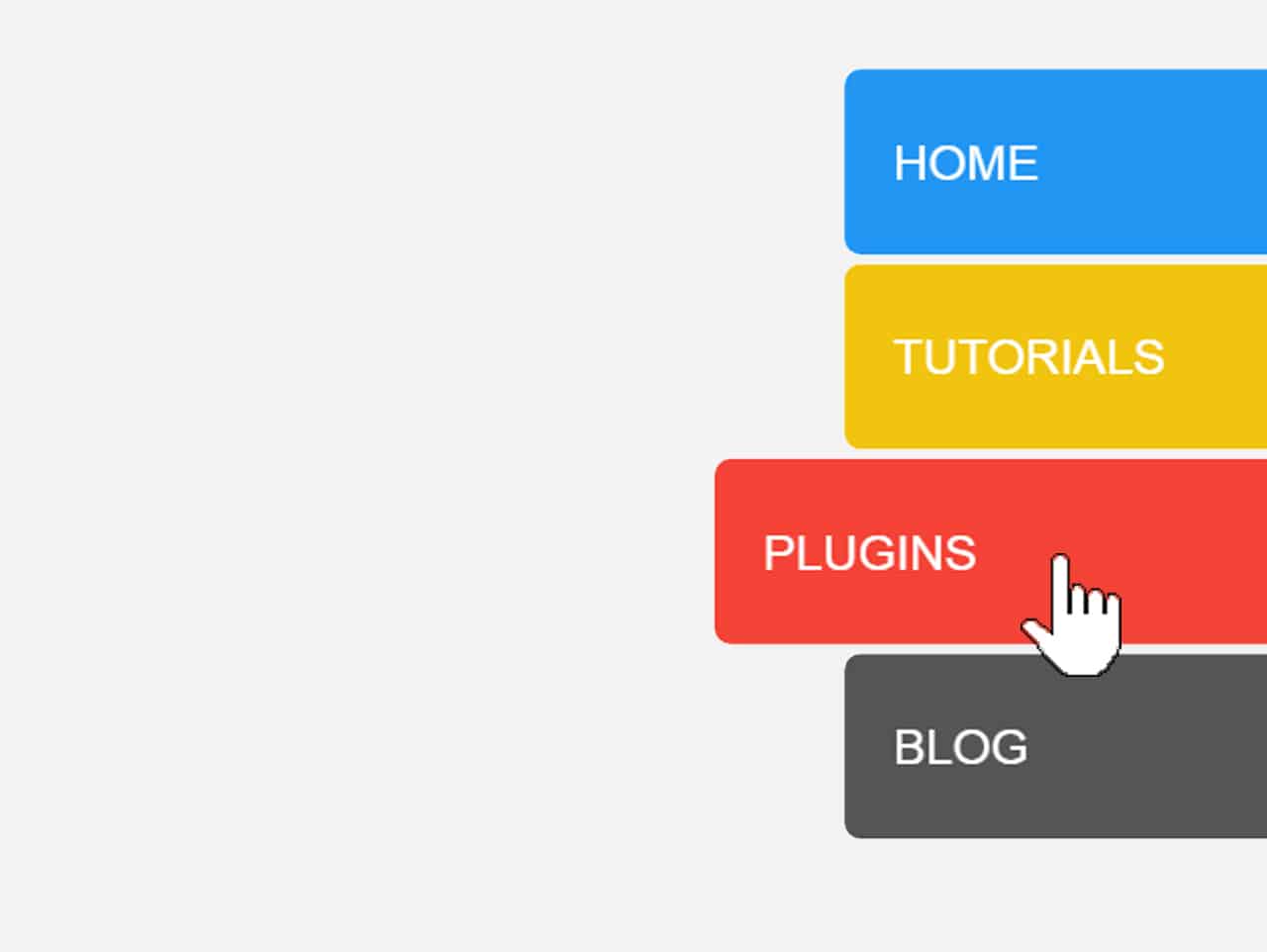
Simple, easy to use jQuery plugin that lets you create Sticky Hoverable Side Navigation with cool sliding effect on hover.
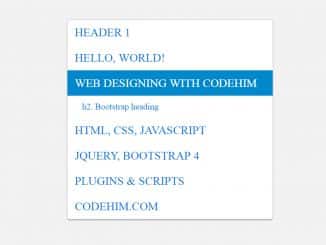
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | hoverSlide |
| Author: | jsfanatik |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML & JavaScript) |
| Package Size: | 99.2 KB |
How to Use Sticky Hoverable Side Navigation :
1. Load the jQuery and hoverSlide.js file into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- hoverSlide JS --> <script src="hoverSlideJS/hoverSlide.js"></script>
2. Build HTML structure for navigation and add your links into it like below.
<div id="click1-tab" class="tab tab1"><a href="#"> HOME </a></div>
<div id="click2-tab" class="tab tab2"><a href="#"> TUTORIALS </a></div>
<div id="click3-tab" class="tab tab3"><a href="#"> PLUGINS </a></div>
<div id="click4-tab" class="tab tab4"><a href="#"> BLOG </a></div>
3. Call the plugin in jQuery document ready function to active the navigation and done.
$(document).ready(function(){
$(".tab1").hoverSlide({
backgroundColor: "#2196F3"
});
$(".tab2").hoverSlide({
top: 120,
backgroundColor: "#F1C40F"
});
$(".tab3").hoverSlide({
top: 180,
backgroundColor: "#f44336"
});
$(".tab4").hoverSlide({
top: 240,
backgroundColor: "#555"
});
});
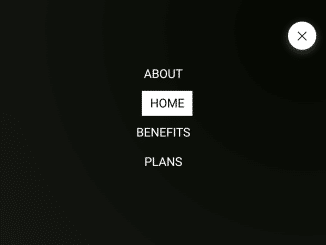
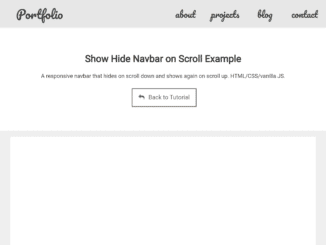
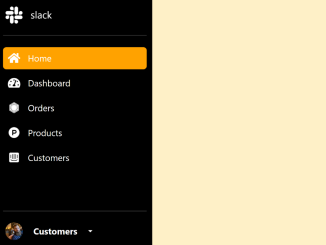
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.