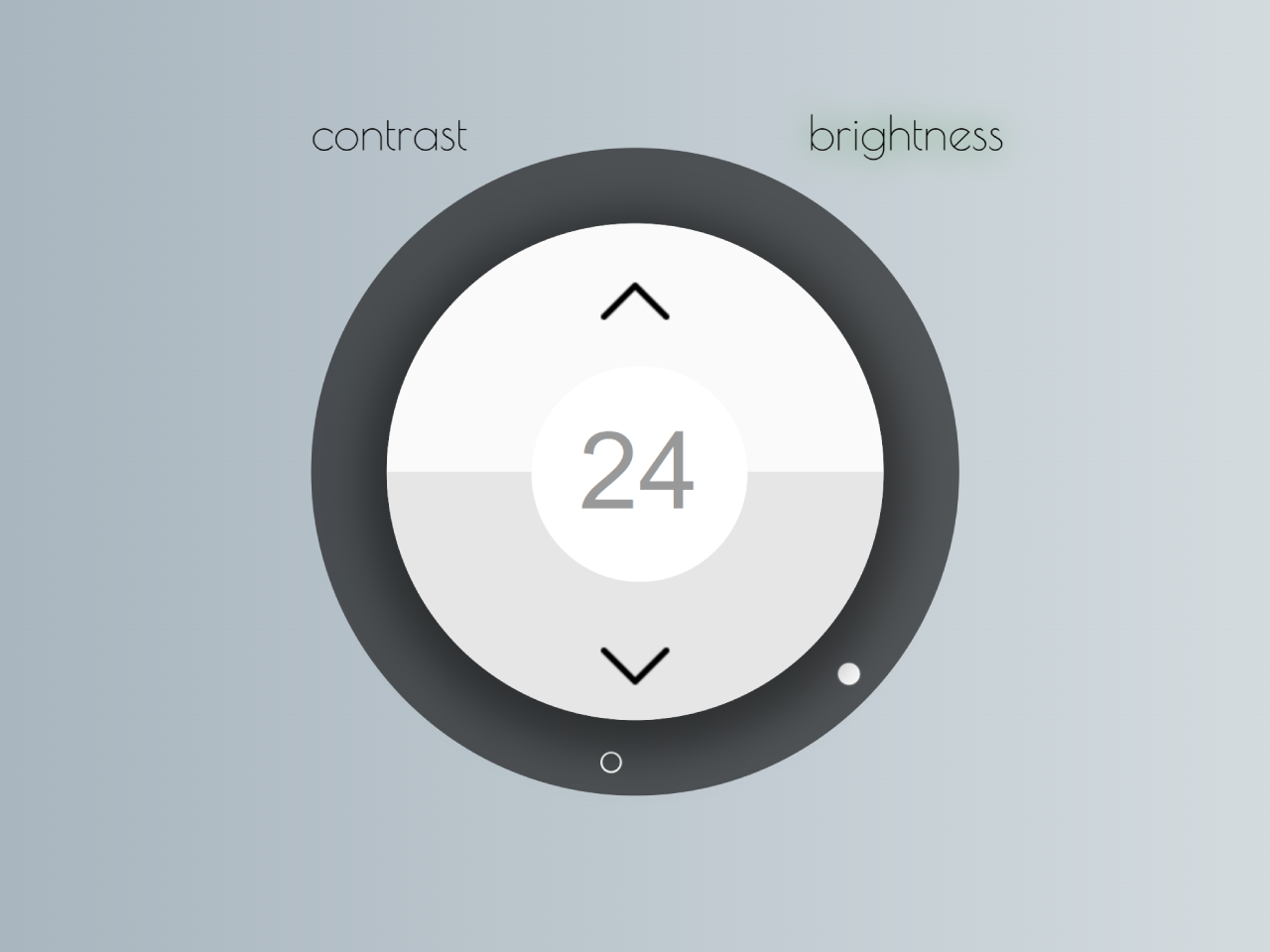
This JavaScript code implements a Knob Slider with Two Buttons for adjusting two options. The slider has two arms with corresponding selectors. Two buttons allow you to increase or decrease the selected parameter. The toggle buttons switch between adjusting brightness or contrast.
The knob visually reflects changes in the selected value. This code is helpful for creating an interactive UI to control brightness and contrast settings on a webpage.
How to Create Knob Slider With Two Buttons in JavaScript
1. First, copy the HTML structure provided in the code and paste it where you want the Knob Slider to appear on your webpage.
<!--<div class="vert-divider"></div>
<div class="horiz-divider"></div>-->
<div class="container">
<div class="contrast-toggle">
<span>contrast</span>
</div>
<div class="brightness-toggle">
<span class="toggle-active">brightness</span>
</div>
<div class="selector-background">
<div class="brightness-arm">
<div class="selector-brightness selector-active"></div>
</div>
<div class="contrast-arm">
<div class="selector-contrast"></div>
</div>
<div class="button-container">
<div class="button-top">
<img class="arrow" src="https://i.imgur.com/0tXLwcf.png"/>
</div>
<div class="button-bottom">
<img class="arrow" src="https://i.imgur.com/0tXLwcf.png"/>
</div>
<div class="button-value">
<div class="value">50</div>
</div>
</div>
</div>
</div>
2. Now, style the knob slider using the following CSS styles. Feel free to customize the styles to match your website’s theme.
@import url(https://fonts.googleapis.com/css?family=Poiret+One);
body {
height: 500px;
background: linear-gradient(to bottom, #EDEEEA, #C3CFCE);
}
span {
font-family: "Poiret One", cursive;
font-size: 22px;
position: relative;
top: 30px;
transition: all 1s ease;
user-select: none;
}
img {
user-select: none;
}
.container {
width: 400px;
height: 400px;
margin: 10px auto;
position: relative;
}
.brightness-toggle {
position: absolute;
left: 200px;
width: 200px;
height: 400px;
cursor: pointer;
}
.brightness-toggle span {
left: 80px;
}
.contrast-toggle {
position: absolute;
width: 200px;
height: 400px;
cursor: pointer;
}
.contrast-toggle span {
left: 50px;
}
.toggle-active {
text-shadow: 0 0 15px green;
}
.arm, .contrast-arm, .brightness-arm {
width: 300px;
height: 8px;
position: absolute;
top: 142px;
}
.brightness-arm {
transform: rotate(85deg);
}
.brightness-arm .selector-brightness {
left: 284px;
}
.contrast-arm {
transform: rotate(-85deg);
}
.contrast-arm .selector-contrast {
left: 6px;
}
.selector, .brightness-arm .selector-brightness, .contrast-arm .selector-contrast {
position: relative;
height: 8px;
width: 8px;
border-radius: 8px;
border: 1px solid white;
transition: all 0.5s ease;
}
.selector-active {
background: white;
box-shadow: 0px 0px 1px 0px white;
}
.selector-background {
height: 300px;
width: 300px;
top: 50px;
margin: 0 auto;
background: rgba(0, 0, 0, 0.6);
border-radius: 300px;
position: relative;
}
.button-container {
height: 230px;
width: 230px;
background: white;
border-radius: 230px;
box-shadow: 0px 5px 20px 10px rgba(0, 0, 0, 0.4);
position: relative;
left: 35px;
top: 35px;
overflow: hidden;
}
.button-container .button-top {
height: 115px;
width: 230px;
background: #fafafa;
}
.button-container .button-top .arrow {
position: relative;
width: 36px;
left: 97px;
top: 18px;
transform: rotate(180deg);
}
.button-container .button-bottom {
height: 115px;
width: 230px;
background: #e6e6e6;
}
.button-container .button-bottom .arrow {
position: relative;
width: 36px;
left: 97px;
top: 72px;
}
.button-container .button-value {
height: 100px;
width: 100px;
border-radius: 100px;
background: white;
position: absolute;
left: 66.6666666667px;
top: 66.6666666667px;
}
.button-container .button-value .value {
text-align: center;
font-family: Helvetica, sans-serif;
font-weight: 100;
font-size: 50px;
color: rgba(0, 0, 0, 0.4);
padding-top: 20px;
transition: all 0.5s ease;
user-select: none;
}
.button-selected {
animation: selected 0.15s ease-in-out;
}
@keyframes selected {
0% {
background: rgba(0, 0, 0, 0.2);
}
}
3. Finally, copy and paste the following JavaScript code into a new or existing script tag in your HTML file. This script handles the interactivity of the slider, allowing users to adjust the knob’s options values.
(function() {
var upButton = $('.button-top'),
downButton = $('.button-bottom'),
value = $('.value'),
brightnessSelector = $('.selector-brightness'),
contrastSelector = $('.selector-contrast'),
brightnessArm = $('.brightness-arm'),
contrastArm = $('.contrast-arm'),
brightnessToggle = $('.brightness-toggle'),
contrastToggle = $('.contrast-toggle');
var brightness = 0,
contrast = 0;
// Setup
var brightnessSelected = true;
value.textContent = brightness;
// Event Listeners
upButton.addEventListener('click', function() {
upButton.classList.remove('button-selected');
upButton.offsetWidth = upButton.offsetWidth;
upButton.classList.add('button-selected');
if (brightnessSelected)
increaseBrightness()
else
increaseContrast()
});
downButton.addEventListener('click', function() {
downButton.classList.remove('button-selected');
downButton.offsetWidth = downButton.offsetWidth;
downButton.classList.add('button-selected');
if (brightnessSelected)
decreaseBrightness()
else
decreaseContrast()
});
brightnessToggle.addEventListener('click', function() {
brightnessSelected = true;
value.textContent = brightness;
brightnessSelector.classList.add('selector-active');
contrastSelector.classList.remove('selector-active');
$('.brightness-toggle span').classList.add('toggle-active');
$('.contrast-toggle span').classList.remove('toggle-active');
});
contrastToggle.addEventListener('click', function() {
brightnessSelected = false;
value.textContent = contrast;
brightnessSelector.classList.remove('selector-active');
contrastSelector.classList.add('selector-active');
$('.brightness-toggle span').classList.remove('toggle-active');
$('.contrast-toggle span').classList.add('toggle-active');
});
function increaseBrightness() {
if (brightness >= 100) {return}
value.textContent = brightness >= 100 ? 100 : ++brightness;
/*var deg = -1.7 * brightness + 85;*/
var deg = convertToDeg(brightness);
brightnessArm.style.webkitTransform = 'rotate('+deg+'deg)';
brightnessArm.style.mozTransform = 'rotate('+deg+'deg)';
brightnessArm.style.msTransform = 'rotate('+deg+'deg)';
brightnessArm.style.oTransform = 'rotate('+deg+'deg)';
brightnessArm.style.transform = 'rotate('+deg+'deg)';
}
function decreaseBrightness() {
if (brightness <= 0) {return}
value.textContent = brightness <= 0 ? 0 : --brightness;
var deg = convertToDeg(brightness);
brightnessArm.style.transform = 'rotate('+deg+'deg)';
}
function increaseContrast() {
if (contrast >= 100) {return}
value.textContent = contrast >= 100 ? 100 : ++contrast;
var deg = convertToDeg(contrast);
contrastArm.style.transform = 'rotate(-'+deg+'deg)';
}
function decreaseContrast() {
if (contrast <= 0) {return}
value.textContent = contrast <= 0 ? 0 : --contrast;
var deg = convertToDeg(contrast);
contrastArm.style.transform = 'rotate(-'+deg+'deg)';
}
function convertToDeg(value) {
return -1.7 * value + 85;
}
function $(selector) {
return document.querySelector(selector);
}
}());
Feel free to customize the code according to your design preferences. You can modify colors, and sizes, or add additional features to match your website’s theme.
That’s all! hopefully, you have successfully created a Knob Slider with two buttons in JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.