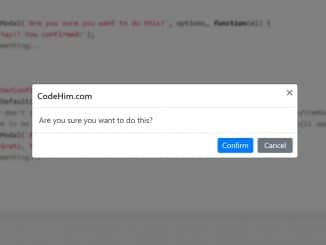
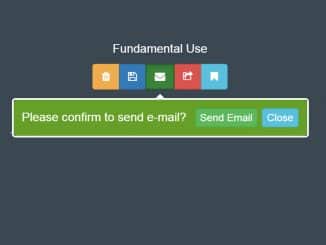
The Zebra Dialog is a multi features, responsive and highly configurable jQuery plugin for creating beautiful modal dialog boxes. This plugin helps you to create confirm box in jquery with yes no option. It support AJAX, iframes and HTML inline contents to show in modal. You can also show confirmation, error, information, prompt, question and warning with it.
Basically, the plugin comes with multiple options & features but here we’ll cover only confirm box feature.For other awesome dialog example browse all examples.
Plugin Overview
| Plugin: | Zebra Dialog |
| Author: | Stefan Gabos |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.7.0 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 140 KB |
How to Use jQuery Yes & No Confirm Box
1. Load the jQuery and Zebra Dialog‘s assets (CSS and JavaScript files) into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Zebra Dialog CSS --> <link rel="stylesheet" href="dist/css/flat/zebra_dialog.min.css" type="text/css"> <!-- Zebra Dialog JS --> <script src="dist/zebra_dialog.min.js"></script>
2. Alternatively, you can also load Zebra Dialog plugin files from JSDelivr CDN.
<!-- Zebra Dialog CDN --> <script src="https://cdn.jsdelivr.net/npm/zebra_dialog@1.4.0/dist/zebra_dialog.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/zebra_dialog@latest/dist/css/flat/zebra_dialog.min.css">
3. After loading all assets, create an HTML element (like button or something else) that will be used to trigger confirm dialog box.
<button id="my-button">Test</button>
4. Now, create a basic dialog box and initialize the plugin in jQuery document ready function.’
$(document).ready(function() {
$('#my-button').on('click', function(e) {
e.preventDefault();
new $.Zebra_Dialog('The Button was clicked!');
});
});
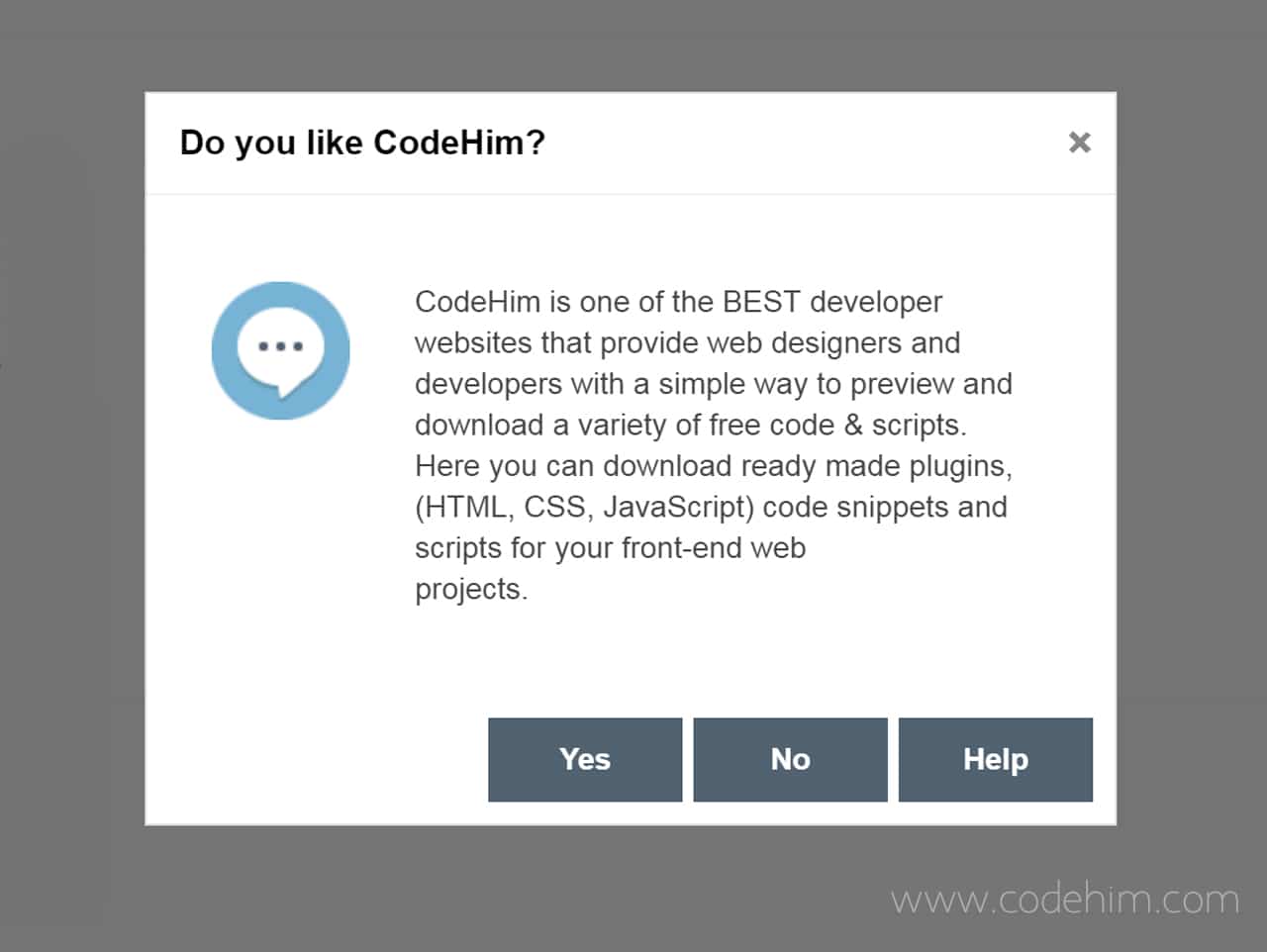
5. To create confirm box with yes no option, use the following jQuery code.
new $.Zebra_Dialog(
"We can set as many buttons as we want and we can handle the user's choice though the callback " +
"function attached to the <strong>onClose</strong> event.<br><br>See the next example to handle " +
"user's choice in a different way.",
{
type: "question",
title: "Custom buttons",
buttons: ["Yes", "No", "Help"],
onClose: function(caption) {
// notice that we use the button's label to determine which button was clicked
// "caption" will be empty when the dialog box is closed by pressing ESC, by clicking the
// dialog box's close button, or by clicking the overlay
new $.Zebra_Dialog((caption != "" ? "\"" + caption + "\"" : "nothing") + " was clicked", {
auto_close: 2000,
buttons: false,
modal: false,
position: ["center", "center"]
});
}
}
);
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.