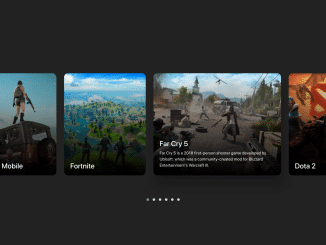
This code snippet helps you to create a multi card slider in Bootstrap with the help of the jQuery Owl carousel plugin. It comes with touch-enabled cards with an expanding effect on click, showing the description of the card. Basically, this slider demonstrates gaming cards, but you can integrate this carousel for the product slider or to showcase the content of your website.
Moreover, the slider uses custom CSS to style the interface of the card slider. So, there is a huge room for customization with additional CSS. You can highly customize the carousel to fit your needs.
How to Create Multi Card Slider In Bootstrap and jQuery
1. First of all, load the Bootstrap CSS and Owl carousel assets by adding the following CDN links to the head tag of your website.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.css'>
2. Create the HTML structure for the card slider as follows:
<section class="game-section">
<h2 class="line-title">trending games</h2>
<div class="owl-carousel custom-carousel owl-theme">
<div class="item active" style="background-image: url(https://ucarecdn.com/75d7700d-c102-40ff-9ba1-f0641444c616/dota2.jpg);">
<div class="item-desc">
<h3>Dota 2</h3>
<p>Dota 2 is a multiplayer online battle arena by Valve. The game is a sequel to Defense of the
Ancients, which was a community-created mod for Blizzard Entertainment's Warcraft III.</p>
</div>
</div>
<div class="item" style="background-image: url(https://ucarecdn.com/2a5f69bc-befa-49f4-acc6-ab1dcae514c7/winter3.jpg);">
<div class="item-desc">
<h3>The Witcher 3</h3>
<p>The Witcher 3 is a multiplayer online battle arena by Valve. The game is a sequel to Defense
of the Ancients, which was a community-created mod for Blizzard Entertainment's Warcraft III.</p>
</div>
</div>
<div class="item" style="background-image: url(https://ucarecdn.com/ec1918b1-2674-452c-bf61-8f73d8cc40c6/rdr2.jpg);">
<div class="item-desc">
<h3>RDR 2</h3>
<p>RDR 2 is a multiplayer online battle arena by Valve. The game is a sequel to Defense of the
Ancients, which was a community-created mod for Blizzard Entertainment's Warcraft III.</p>
</div>
</div>
<div class="item" style="background-image: url(https://ucarecdn.com/6ba9052d-6105-4491-917b-e1a65b68f920/pubg.jpg);">
<div class="item-desc">
<h3>PUBG Mobile</h3>
<p>PUBG 2 is a multiplayer online battle arena by Valve. The game is a sequel to Defense of the
Ancients, which was a community-created mod for Blizzard Entertainment's Warcraft III.</p>
</div>
</div>
<div class="item" style="background-image: url(https://ucarecdn.com/77598be3-c67f-40de-83d3-71a0f2f76c56/fortnite.jpg);">
<div class="item-desc">
<h3>Fortnite</h3>
<p>Battle royale where 100 players fight to be the last person standing. which was a community-created mod
for Blizzard Entertainment's Warcraft III.</p>
</div>
</div>
<div class="item" style="background-image: url(https://ucarecdn.com/ed548880-32e4-42af-9d4e-632623903256/farcry5.jpg);">
<div class="item-desc">
<h3>Far Cry 5</h3>
<p>Far Cry 5 is a 2018 first-person shooter game developed by Ubisoft.
which was a community-created mod for Blizzard Entertainment's Warcraft III.</p>
</div>
</div>
</div>
</div>
</section>
3. Add the following CSS to style the card slider. You can modify the CSS rules to get the desired output according to your needs.
@charset "utf-8";
/******* Fonts Import Start **********/
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap");
/********* Fonts Face CSS End **********/
/******* Common Element CSS Start ******/
.cd__main{
background: #222 !important;
position: relative;
overflow: hidden;
}
* {
margin: 0px;
padding: 0px;
}
body {
font-family: "Roboto", sans-serif;
font-size: 16px;
}
.clear {
clear: both;
}
img {
max-width: 100%;
border: 0px;
}
ul,
ol {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
outline: none;
transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
}
a:focus,
a:active,
a:visited,
a:hover {
text-decoration: none;
outline: none;
}
a:hover {
color: #e73700;
}
h2 {
margin-bottom: 48px;
padding-bottom: 16px;
font-size: 20px;
line-height: 28px;
font-weight: 700;
position: relative;
text-transform: capitalize;
}
h3 {
margin: 0 0 10px;
font-size: 28px;
line-height: 36px;
}
button {
outline: none !important;
}
/******* Common Element CSS End *********/
/* -------- title style ------- */
.line-title {
position: relative;
width: 400px;
}
.line-title::before,
.line-title::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
height: 4px;
border-radius: 2px;
}
.line-title::before {
width: 100%;
background: #f2f2f2;
}
.line-title::after {
width: 32px;
background: #e73700;
}
/******* Middle section CSS Start ******/
/* -------- Landing page ------- */
.game-section {
padding: 60px 50px;
}
.game-section .owl-stage {
margin: 15px 0;
display: flex;
display: -webkit-flex;
}
.game-section .item {
margin: 0 15px 60px;
width: 320px;
height: 400px;
display: flex;
display: -webkit-flex;
align-items: flex-end;
-webkit-align-items: flex-end;
background: #343434 no-repeat center center / cover;
border-radius: 16px;
overflow: hidden;
position: relative;
transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
cursor: pointer;
}
.game-section .item.active {
width: 500px;
box-shadow: 12px 40px 40px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 12px 40px 40px rgba(0, 0, 0, 0.25);
}
.game-section .item:after {
content: "";
display: block;
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
background-image: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 1));
}
.game-section .item-desc {
padding: 0 24px 12px;
color: #fff;
position: relative;
z-index: 1;
overflow: hidden;
transform: translateY(calc(100% - 54px));
-webkit-transform: translateY(calc(100% - 54px));
transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
}
.game-section .item.active .item-desc {
transform: none;
-webkit-transform: none;
}
.game-section .item-desc p {
opacity: 0;
-webkit-transform: translateY(32px);
transform: translateY(32px);
transition: all 0.4s ease-in-out 0.2s;
-webkit-transition: all 0.4s ease-in-out 0.2s;
}
.game-section .item.active .item-desc p {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
.game-section .owl-theme.custom-carousel .owl-dots {
margin-top: -20px;
position: relative;
z-index: 5;
}
/******** Middle section CSS End *******/
/***** responsive css Start ******/
@media (min-width: 992px) and (max-width: 1199px) {
h2 {
margin-bottom: 32px;
}
h3 {
margin: 0 0 8px;
font-size: 24px;
line-height: 32px;
}
/* -------- Landing page ------- */
.game-section {
padding: 50px 30px;
}
.game-section .item {
margin: 0 12px 60px;
width: 260px;
height: 360px;
}
.game-section .item.active {
width: 400px;
}
.game-section .item-desc {
transform: translateY(calc(100% - 46px));
-webkit-transform: translateY(calc(100% - 46px));
}
}
@media (min-width: 768px) and (max-width: 991px) {
h2 {
margin-bottom: 32px;
}
h3 {
margin: 0 0 8px;
font-size: 24px;
line-height: 32px;
}
.line-title {
width: 330px;
}
/* -------- Landing page ------- */
.game-section {
padding: 50px 30px 40px;
}
.game-section .item {
margin: 0 12px 60px;
width: 240px;
height: 330px;
}
.game-section .item.active {
width: 360px;
}
.game-section .item-desc {
transform: translateY(calc(100% - 42px));
-webkit-transform: translateY(calc(100% - 42px));
}
}
@media (max-width: 767px) {
body {
font-size: 14px;
}
h2 {
margin-bottom: 20px;
}
h3 {
margin: 0 0 8px;
font-size: 19px;
line-height: 24px;
}
.line-title {
width: 250px;
}
/* -------- Landing page ------- */
.game-section {
padding: 30px 15px 20px;
}
.game-section .item {
margin: 0 10px 40px;
width: 200px;
height: 280px;
}
.game-section .item.active {
width: 270px;
box-shadow: 6px 10px 10px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 6px 10px 10px rgba(0, 0, 0, 0.25);
}
.game-section .item-desc {
padding: 0 14px 5px;
transform: translateY(calc(100% - 42px));
-webkit-transform: translateY(calc(100% - 42px));
}
}
4. Now, load the jQuery and Owl Carousel JS by adding the following scripts just before closing the body tag:
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js'></script>
5. Finally, initialize the Owl Carousel plugin in jQuery document ready function to activate the card slider.
$(".custom-carousel").owlCarousel({
autoWidth: true,
loop: true
});
$(document).ready(function () {
$(".custom-carousel .item").click(function () {
$(".custom-carousel .item").not($(this)).removeClass("active");
$(this).toggleClass("active");
});
});
That’s all! hopefully, you have successfully created a Multi-Card Slider. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.