
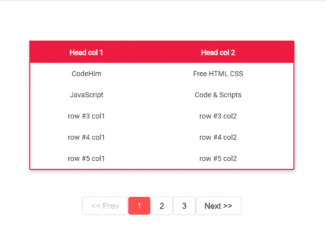
This JavaScript code snippet helps you to create simple table pagination. It allows you to define table rows per page and generate paging accordingly. You need to create an HTML table element with rows and columns then this pagination plugin automatically renders pages for it.
How to Create Simple Table Pagination JavaScript
1. First, create the HTML table element with a unique id and place your data inside it.
<table id="myTable"> <tr> <th>Head col 1</th> <th>Head col 2</th> </tr> <tr> <td>CodeHim</td> <td>Free HTML CSS</td> </tr> <tr> <td>JavaScript</td> <td>Code & Scripts</td> </tr> <tr> <td>row #3 col1</td> <td>row #3 col2</td> </tr> <tr> <td>row #4 col1</td> <td>row #4 col2</td> </tr> <tr> <td>row #5 col1</td> <td>row #5 col2</td> </tr> <tr> <td>row #6 col1</td> <td>row #6 col2</td> </tr> <tr> <td>row #7 col1</td> <td>row #7 col2</td> </tr> <tr> <td>row #8 col1</td> <td>row #8 col2</td> </tr> <tr> <td>row #9 col1</td> <td>row #9 col2</td> </tr> <tr> <td>row #10 col1</td> <td>row #10 col2</td> </tr> <tr> <td>row #11 col1</td> <td>row #11 col2</td> </tr> </table>
2. After that, define the CSS styles for the table and pagination as follows:
* {
margin: 0;
padding: 0;
text-align:center;
}
body {
background-color: #fafafa;
}
table {
color: #333;
font-size: .9em;
font-weight: 300;
line-height: 40px;
border-collapse: separate;
border-spacing: 0;
border: 2px solid #ed1c40;
width: 500px;
margin: 50px auto;
box-shadow: 0 4px 8px 0 rgba(0,0,0,.16);
border-radius: 2px;
}
th {
background: #ed1c40;
color: #fff;
border: none;
}
tr:hover:not(th) {background-color: rgba(237,28,64,.1);}
input[type="button"] {
transition: all .3s;
border: 1px solid #ddd;
padding: 8px 16px;
text-decoration: none;
border-radius: 5px;
font-size: 15px;
}
input[type="button"]:not(.active) {
background-color:transparent;
}
.active {
background-color: #ff4d4d;
color :#fff;
}
input[type="button"]:hover:not(.active) {
background-color: #ddd;
}
3. Finally, add the following JavaScript code and done.
/* =================================
** ==== Simple Table Controller ====
** =================================
**
**
** With Pure JavaScript ..
**
**
** No Libraries or Frameworks needed!
**
**
** fb.com/bastony
**
*/
// get the table element
var $table = document.getElementById("myTable"),
// number of rows per page
$n = 5,
// number of rows of the table
$rowCount = $table.rows.length,
// get the first cell's tag name (in the first row)
$firstRow = $table.rows[0].firstElementChild.tagName,
// boolean var to check if table has a head row
$hasHead = ($firstRow === "TH"),
// an array to hold each row
$tr = [],
// loop counters, to start count from rows[1] (2nd row) if the first row has a head tag
$i,$ii,$j = ($hasHead)?1:0,
// holds the first row if it has a (<TH>) & nothing if (<TD>)
$th = ($hasHead?$table.rows[(0)].outerHTML:"");
// count the number of pages
var $pageCount = Math.ceil($rowCount / $n);
// if we had one page only, then we have nothing to do ..
if ($pageCount > 1) {
// assign each row outHTML (tag name & innerHTML) to the array
for ($i = $j,$ii = 0; $i < $rowCount; $i++, $ii++)
$tr[$ii] = $table.rows[$i].outerHTML;
// create a div block to hold the buttons
$table.insertAdjacentHTML("afterend","<div id='buttons'></div");
// the first sort, default page is the first one
sort(1);
}
// ($p) is the selected page number. it will be generated when a user clicks a button
function sort($p) {
/* create ($rows) a variable to hold the group of rows
** to be displayed on the selected page,
** ($s) the start point .. the first row in each page, Do The Math
*/
var $rows = $th,$s = (($n * $p)-$n);
for ($i = $s; $i < ($s+$n) && $i < $tr.length; $i++)
$rows += $tr[$i];
// now the table has a processed group of rows ..
$table.innerHTML = $rows;
// create the pagination buttons
document.getElementById("buttons").innerHTML = pageButtons($pageCount,$p);
// CSS Stuff
document.getElementById("id"+$p).setAttribute("class","active");
}
// ($pCount) : number of pages,($cur) : current page, the selected one ..
function pageButtons($pCount,$cur) {
/* this variables will disable the "Prev" button on 1st page
and "next" button on the last one */
var $prevDis = ($cur == 1)?"disabled":"",
$nextDis = ($cur == $pCount)?"disabled":"",
/* this ($buttons) will hold every single button needed
** it will creates each button and sets the onclick attribute
** to the "sort" function with a special ($p) number..
*/
$buttons = "<input type='button' value='<< Prev' onclick='sort("+($cur - 1)+")' "+$prevDis+">";
for ($i=1; $i<=$pCount;$i++)
$buttons += "<input type='button' id='id"+$i+"'value='"+$i+"' onclick='sort("+$i+")'>";
$buttons += "<input type='button' value='Next >>' onclick='sort("+($cur + 1)+")' "+$nextDis+">";
return $buttons;
}
That’s all! hopefully, you have successfully integrated this table pagination code snippet into your project. If you have any questions or are facing any issues, please feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











I have a question please reply. I want to know if instead of one
thtag we have 2thtag and we want to show boththtag on each pagination than what changes we need to do in the above codeI think this part need changes.
Hi Haider!
Basically, this code snippet allows you to create only one sticky header. However, you can add multiple th tags wrapping with a single table row (tr tag). In this case, you don’t need to edit JS code, just add th tags to the table’s HTML.
Hi,
This code was very helpful but I want the headers to come in every page. not just the first page so what changes am I supposed to do?
Hi,
I have a doubt please reply. How do I get table headers for all pages
Hi Nikita!
The plugin displays table header on all pages by default. You just need to define the
thelement for you first row, the plugin store this in a$thvariable and show on all page.Hello, I have a question,
When the data increases, the page buttons become a lot, for example 100 buttons. How can we narrow this field? For example 1,2,3 … 8.9 buttons? Or max 5 buttons should appear
Would you please advise why the URL linkage within your program can not work? Are there any limitation when I use it? Here is the Example URL : https://www.lohashare.com/tablepaginationtest.html