This JavaScript code enables the toggling of an “active” class among multiple elements. The code defines a function to toggle the class and attaches it to specific HTML elements. When clicked, these elements dynamically switch their active state, enhancing user interaction. This code is helpful for managing and visually highlighting selected elements within a group.
This code is beneficial for interactive web interfaces, allowing users to toggle the “active” class on multiple elements.
How to Create Javascript Toggle Class Multiple Elements
2. Begin by creating the HTML structure with elements you want to toggle. Each element should have a unique ID and share a common parent, as shown in the following code.
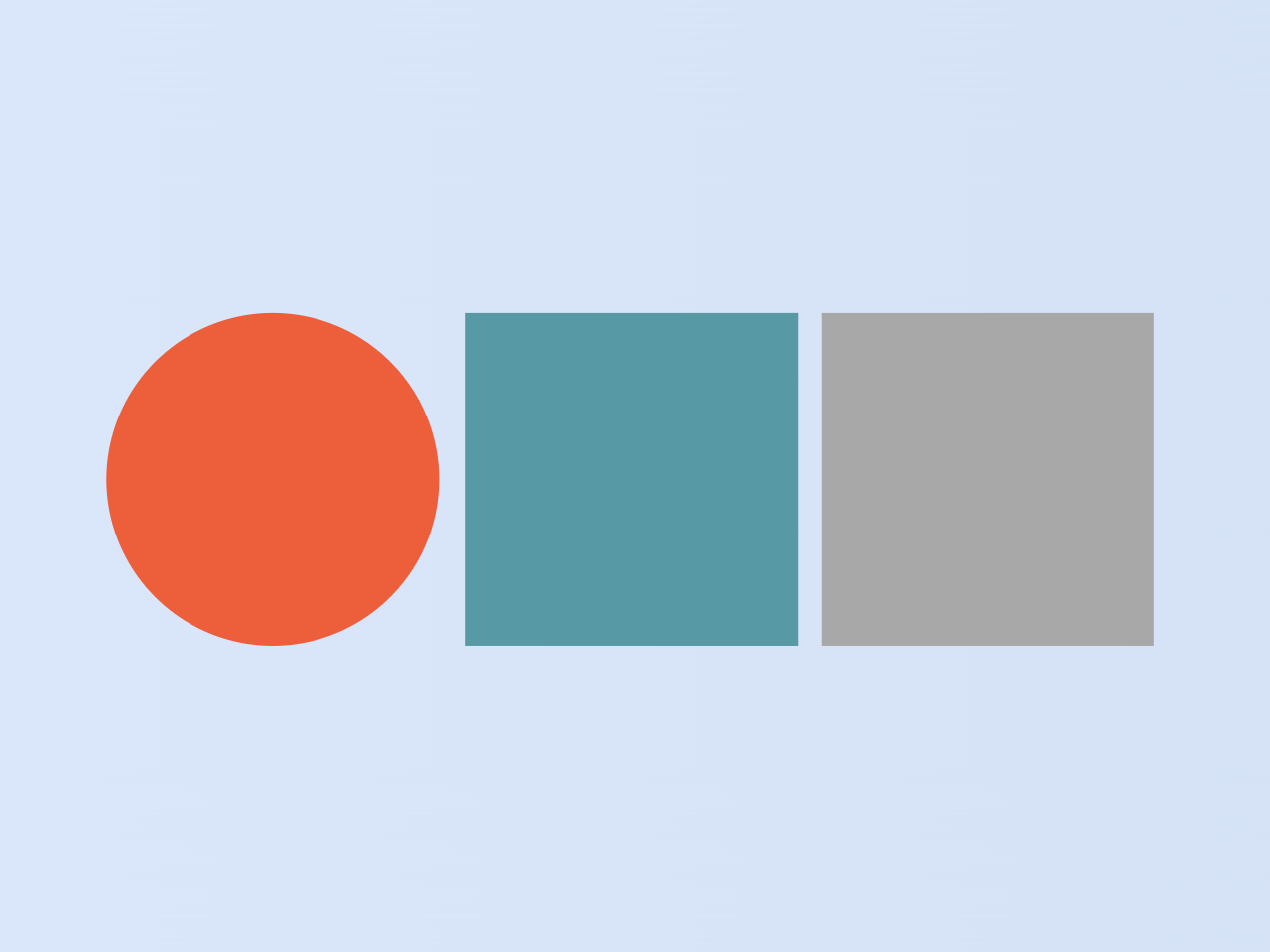
<div id="hold"> <div class="box" id="one"></div> <div class="box" id="two"></div> <div class="box" id="three"></div> </div>
2. Style your elements and parent container using the included CSS code. Customize the design to fit your project’s needs.
html {
background: rgb(34, 34, 34);
user-select: none;
-moz-user-select: none;
}
h2 {
font-family: 'Luckiest Guy', cursive;
color: rgb(120, 196, 201);
text-align: center;
font-size: 64px;
margin-top: 50px;
}
.box {
width: 100px;
height: 100px;
cursor: pointer;
}
.box:hover {
opacity: 0.6;
}
.active {
border-radius: 100%;
}
#hold {
width: 325px;
height: 100px;
margin: 50px auto;
color: rgb(237, 94, 59);
text-align: center;
font-family: impact;
font-size: 24px;
}
#hold > div {
display: inline-block;
margin-right: 3px;
}
#one {
background: rgb(237, 94, 59);
width: 100px;
height: 100px;
}
#two {
background: rgb(87, 154, 166);
width: 100px;
height: 100px;
}
#three {
background: rgb(168, 168, 168);
width: 100px;
height: 100px;
}
3. Finally, add the provided JavaScript code to your project. This code utilizes vanilla JavaScript to toggle the “active” class on click, creating a dynamic and interactive experience.
//vanilla js -- toggle active class
// el = object containing the elements to toggle active class and the parent element
var el = {
one: document.getElementById('one'),
two: document.getElementById('two'),
three: document.getElementById('three'),
hold: document.getElementById('hold')
};
// func = object containing the logic
var func = {
toggleActive: function(ele) {
ele = event.target;
var hold = el.hold.children,
huh = el.hold.children.length,
hasActive = ele.classList.contains('active');
for (i = 0; i < huh; i++) {
if (hold[i].classList.contains('active')) {
hold[i].classList.remove('active');
}
}
if (!hasActive) {
ele.classList.add('active');
}
}
};
//add listeners when the window loads
window.onload = function() {
el.one.addEventListener("click", func.toggleActive);
el.two.addEventListener("click", func.toggleActive);
el.three.addEventListener("click", func.toggleActive);
};
Modify the JavaScript code according to your project’s needs. You can easily integrate this functionality into various projects such as image galleries, menu systems, or any scenario where selecting and highlighting elements is required.
That’s all! hopefully, you have successfully created functionality in JavaScript to toggle a class for multiple elements on a webpage. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.