
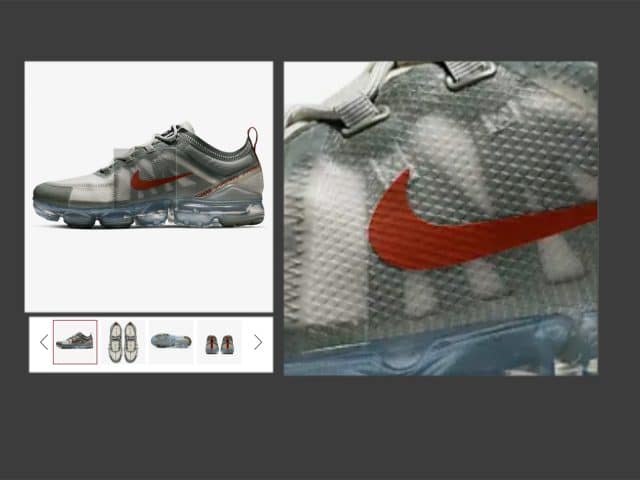
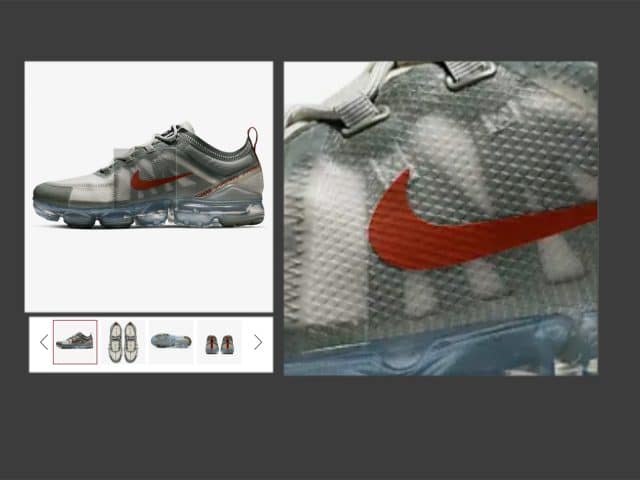
jQuery Product Image Gallery with Zoom View on Hover
A lightweight jQuery plugin to create a product image gallery with zoom view on image hover. The plugin offers to…
In a website, Gallery is used to display products, services or general purpose photos (wallpapers, animations or whatever you want). Arranging your contents in a gallery represents a reliable user experience and the quality of your website / app.
Here you can free download a variety of jQuery gallery plugins for your website project with live demo. These plugins are developed by various web designers & developers using HTML, CSS and JavaScript, jQuery .

A lightweight jQuery plugin to create a product image gallery with zoom view on image hover. The plugin offers to…

A lightweight jQuery plugin to create a bootstrap lightbox with multiple images. The plugin magically creates an image gallery in…

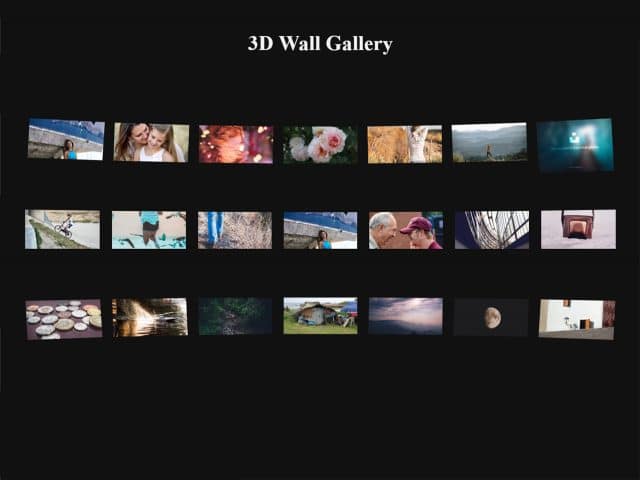
The wall.js (jQuery Photo Wall) is a 3D wall gallery plugin for jQuery to display images in a creative way….

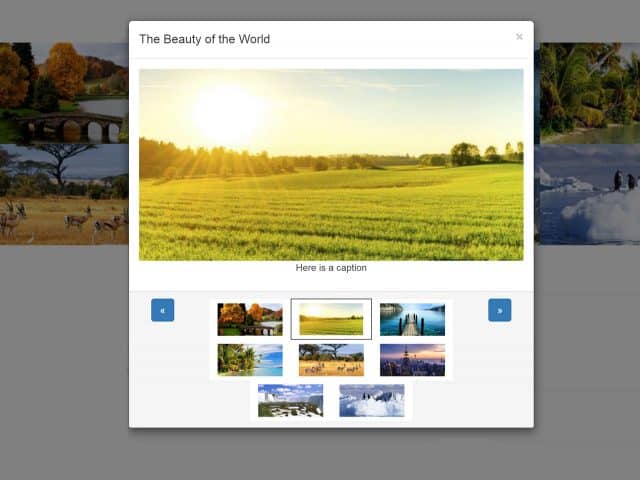
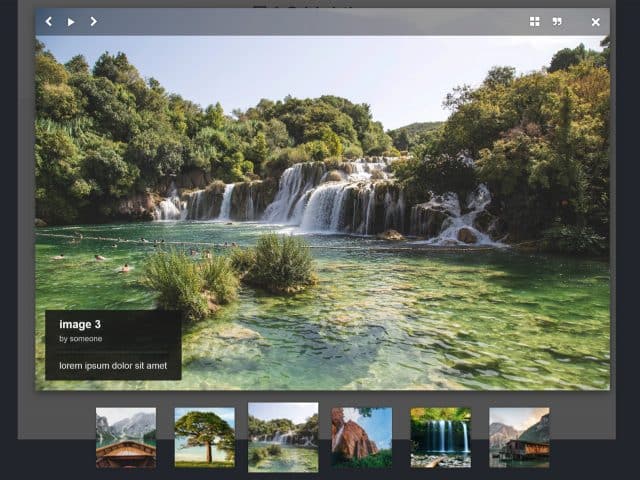
The LC-Lightbox is a jQuery image Gallery with thumbnails and Zoom. This feature-rich gallery comes with ultimate features/options including thumbnails,…

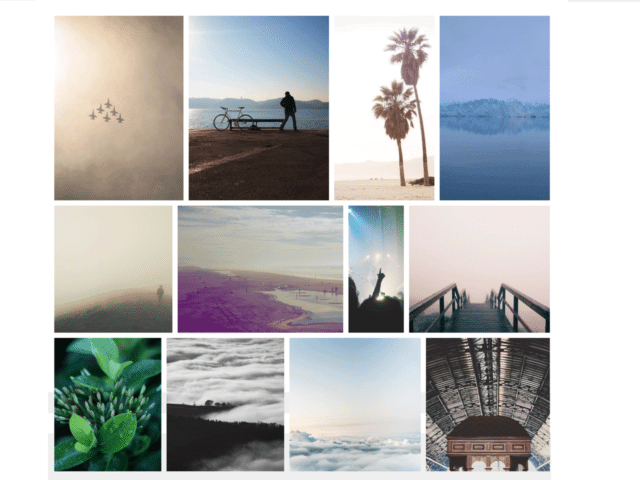
This JavaScript code snippet helps you to create image grid with different sizes and width. It arrange images in a…

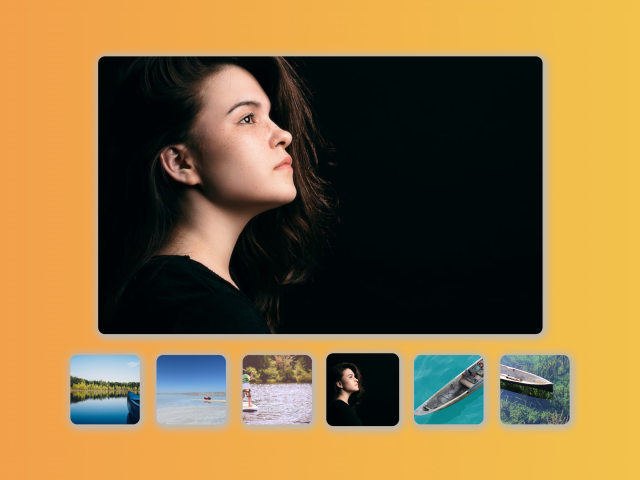
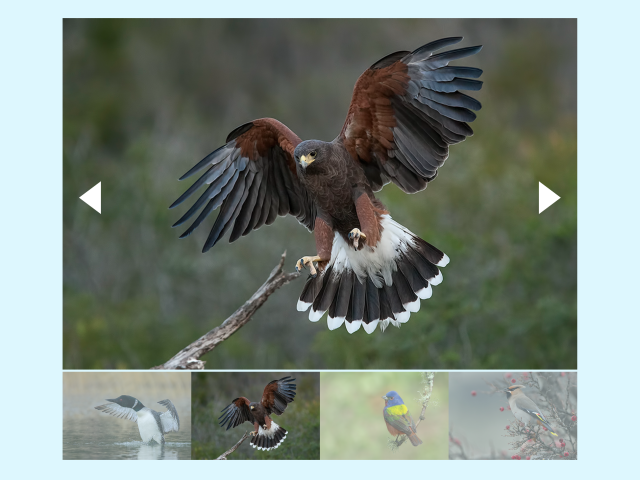
This HTML & CSS code helps you to create a simple yet stylish image gallery with a central main image…

This code creates an easy to use hexagon shaped grid image gallery. It utilizes CSS to position and style images…

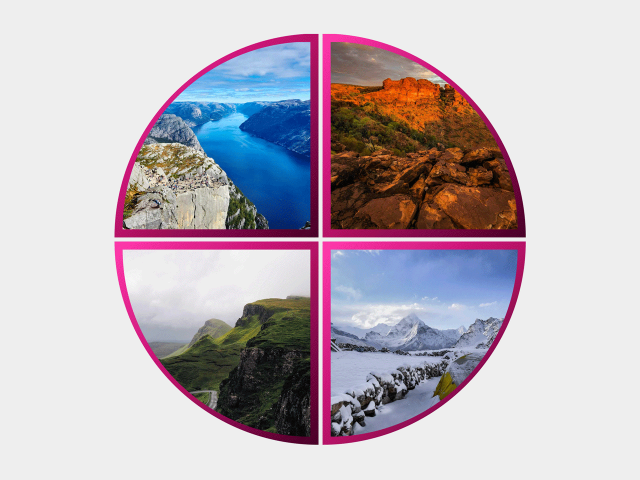
This CSS code snippet helps you to create a quarter circle grid gallery. It uses CSS clip-path property to slice…

Simple, easy to use, cross browser responsive image gallery with popup lightbox. The ie8Gallery is ultra small jQuery plugin to create awesome image gallery

A responsive, mobile friendly jQuery lightbox plugin to create image gallery. It shows images in popup box and blur the main content when opened.

The mBox is a lightweight and really easy-to-use jQuery lightbox gallery with thumbnails. It gets all images from a specific…

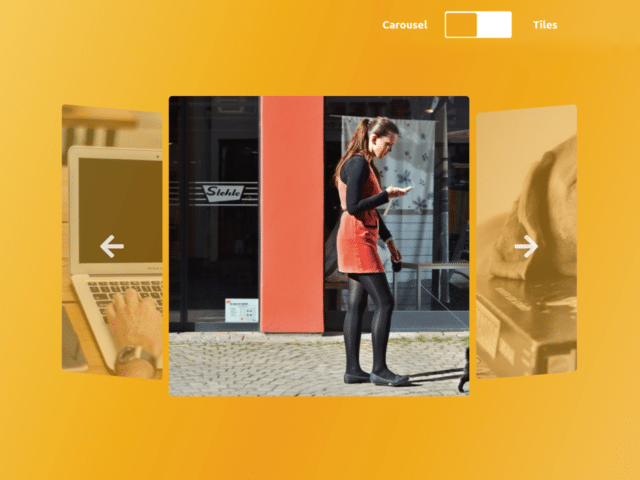
This JavaScript code snippet helps you to create a carousel slider and flexbox grid view image gallery. Basically, the gallery…

This code creates a Flex Panels Image Gallery using JavaScript. It enables the user to click on panels, which then…

This code creates a JavaScript-powered image slideshow with left and right navigation buttons. It allows you to showcase a series…

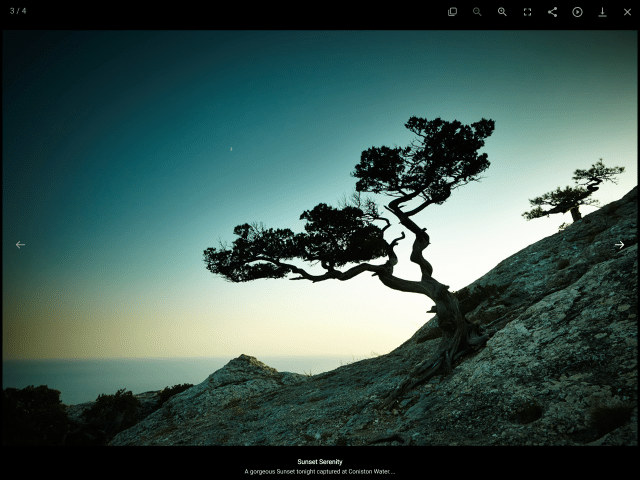
The lightgallery.js is a lightweight JavaScript library that offers a full-featured Lightbox Image Gallery with styled layouts, image transitions, and…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...