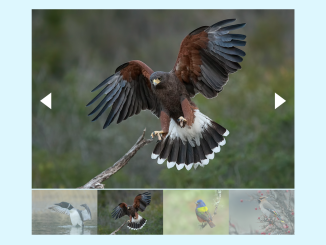
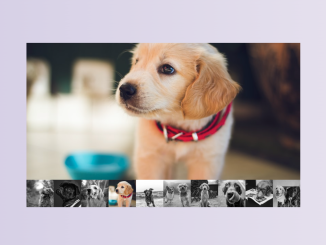
A lightweight plugin to create an awesome image slider/slideshow with thumbnails. jQuery LittleSlideshow plugin gets images from the user and automatically generates a thumbnail based image slider.
Main Features
- Fully Responsive and compatible with Bootstrap v3
- Displays multiple images at one time
- Automatically generate thumbnails that are centered below
- Focus on the current image
- Option to auto-play slideshow
- Set max width and max height for images and thumbnails
How to Create Image Slider with Thumbnails
1. Load the jQuery and LittleSlideshow Js and CSS files into HTML document.
<!--jQuery--> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script> <!-- LittleSlideshow JS--> <script src="js/littleslideshow.min.js"></script> <!--LittleSlideShow CSS--> <link rel="stylesheet" href="css/littleslideshow.min.css">
2. Create a div element that will contain your image’s slideshow.
<div id="slideshow"></div>
3. Create an array of images in the jQuery document ready function.
var images = [
{ src: '', // address of your image
alt: '' //alt text for image
},
{src: '', // address of your image
alt: '' //alt text for image
},
];
4. Call the plugin and insert the image array into it to activate the slideshow.
$('#slideshow').LittleSlideshow(images);
That’s all! hopefully, you have successfully created an image slider with thumbnails. If you have any questions or suggestions feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.