
jQuery Flyout Menu Plugin for Social Profiles
A responsive jQuery flyout menu plugin best for displaying social media profile links with icons. The plugin creates a fixed…
Free jQuery Menu and Navigations Plugins for you website, blog or mobile app. Free Download new, top and latest jQuery Menu Plugins.

A responsive jQuery flyout menu plugin best for displaying social media profile links with icons. The plugin creates a fixed…

Create multi level dropdown menu on hover with CSS and jQuery to navigate site’s content more easily. Plugin Preview How…

Simple, easy to use jQuery plugin that lets you create Sticky Hoverable Side Navigation with cool sliding effect on hover….

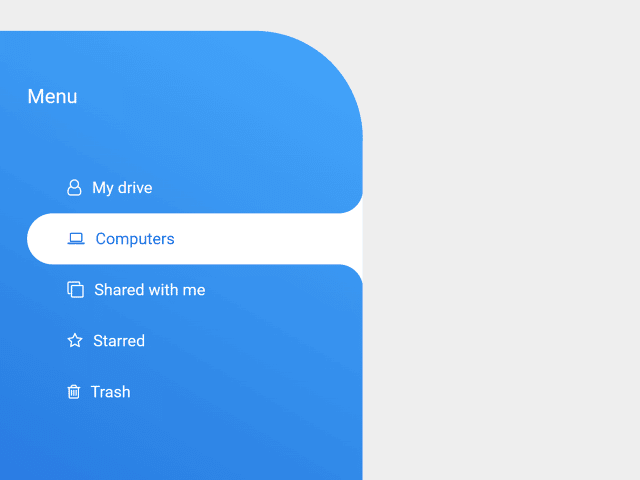
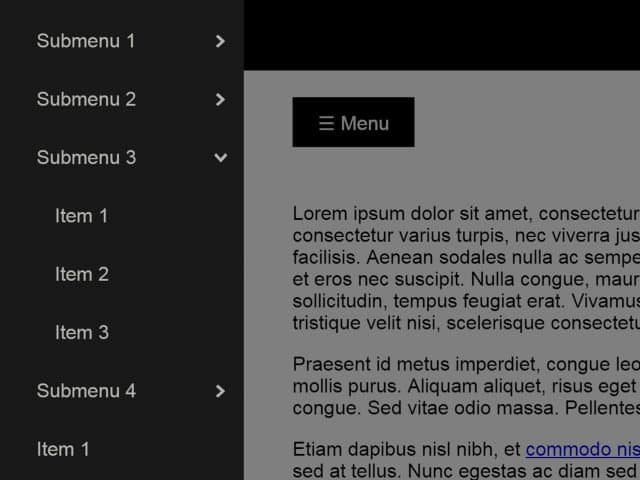
This HTML and CSS code snippet helps you to create a modern sidebar menu. Basically, it comes with a simple…
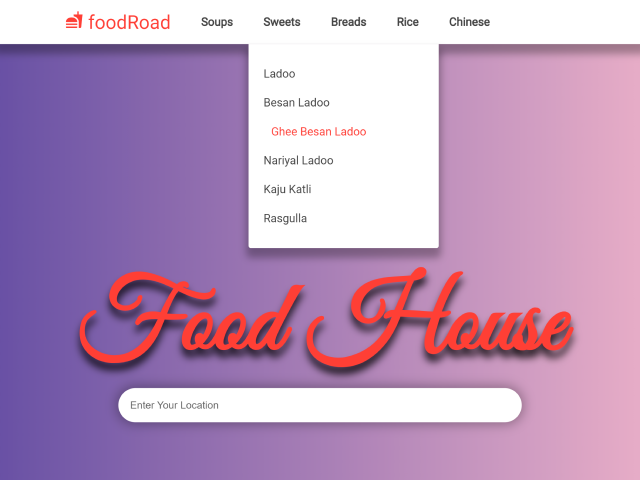
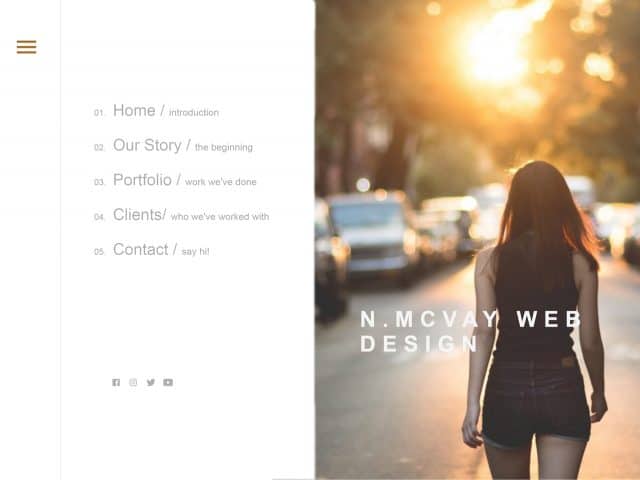
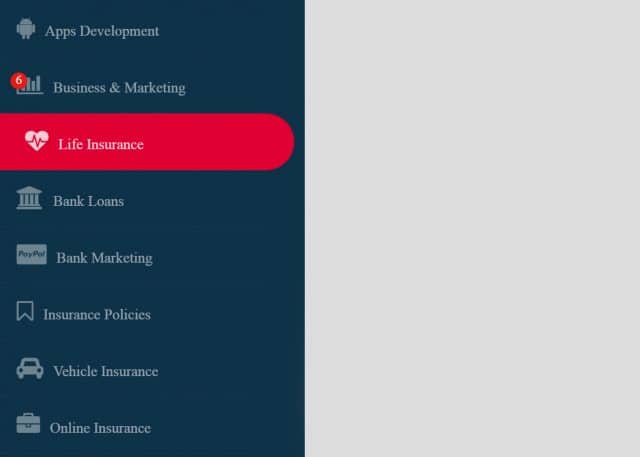
Are you looking to create a stylish drop-down navigation menu in HTML with icons? This code provides a sleek and…

This HTML and CSS code snippet helps you to create a dropdown menu with a smooth transition. When you hover…

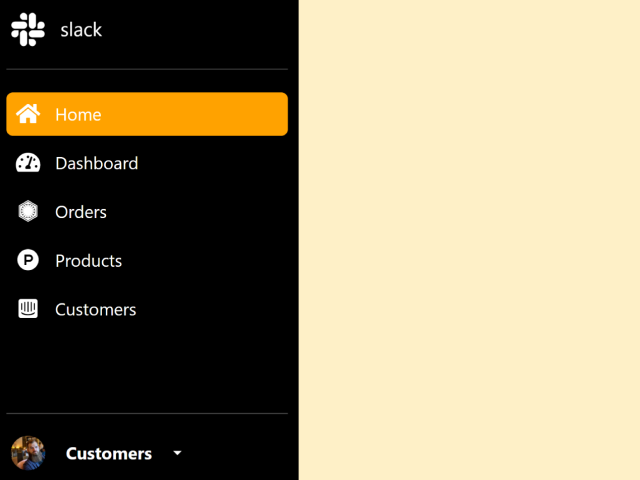
This Bootstrap 5 code snippet helps you to create a sidebar menu that show/hide on hover. When you hover over…

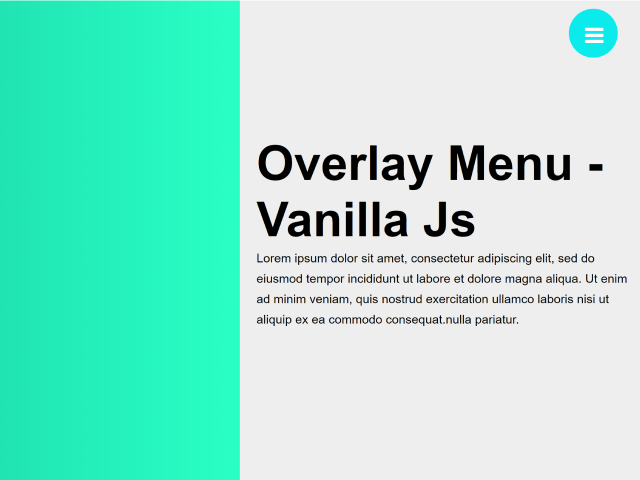
This code example helps you to create a stylish overlay menu with a hamburger button. The openMenu function toggles the…

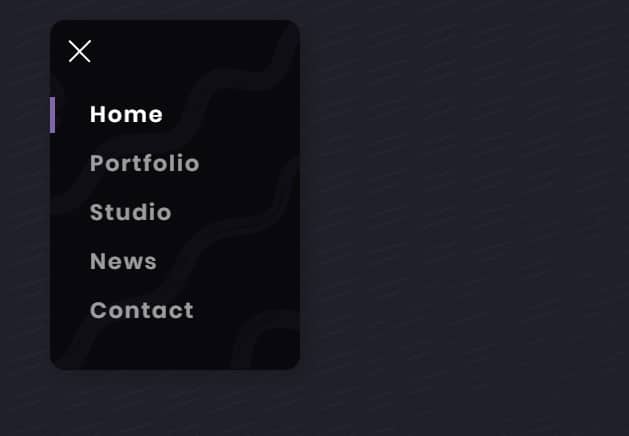
A lite version vertical animated menu powered with CSS3 and jQuery. The menu comes with colorful & full height vertical…

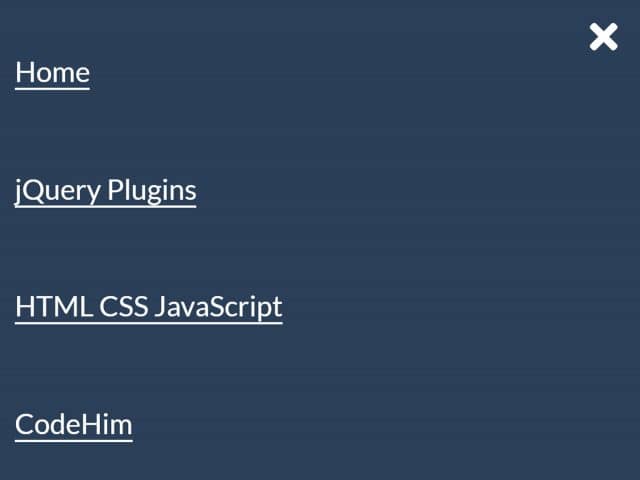
Simple, easy to use and well designed jQuery & CSS3 Animated Off Canvas Menu with TweenMax’s cool animations. It has…

Pushy is a responsive, cross-browser, mobile-friendly and well designed jQuery plugin that lets you to create off canvas menu with…

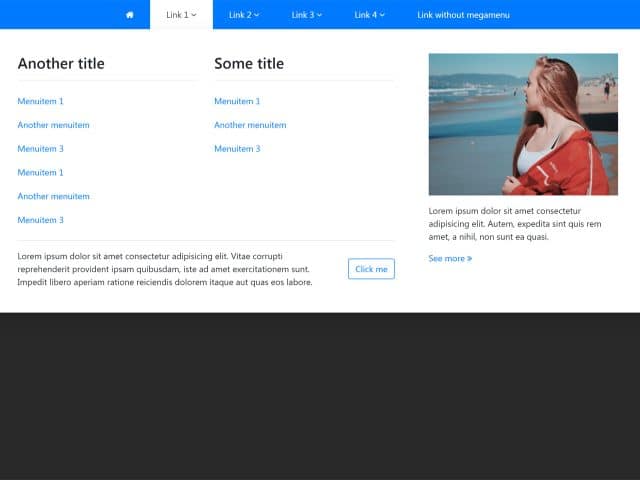
An awesome, cross-platform and cross browser Bootstrap 4 responsive mega menu on hover. This mega menu mainly powered by Bootstrap…

Top sliding Nav is a cross-browser, fully responsive and multi screen navigation system based on jQuery and other JavaScript &…

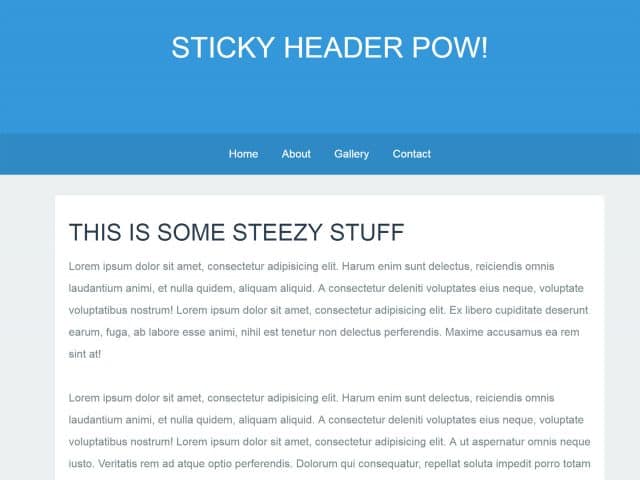
Ultra lightweight and simple jQuery plugin that create sticky navigation bar on scroll. The core part of navigation designed with…

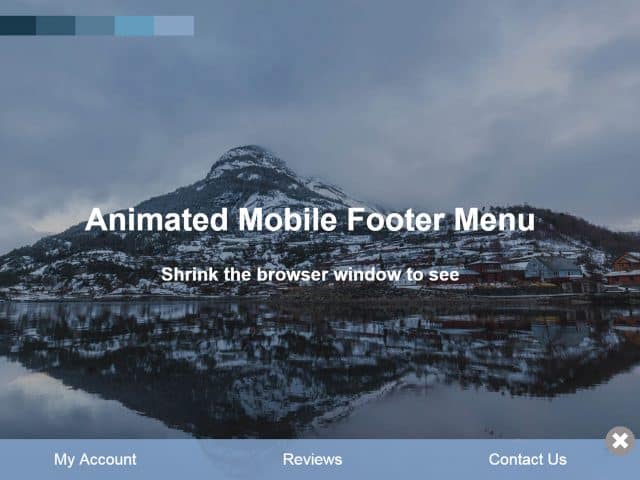
Here is a simple jQuery plugin that create CSS fixed menu at bottom of the page for mobile and small…

jSide Menu is a well designed, responsive, skinnable, cross-platform, mobile-friendly off-canvas navigation system built with HTML5, CSS3, and JavaScript (jQuery).

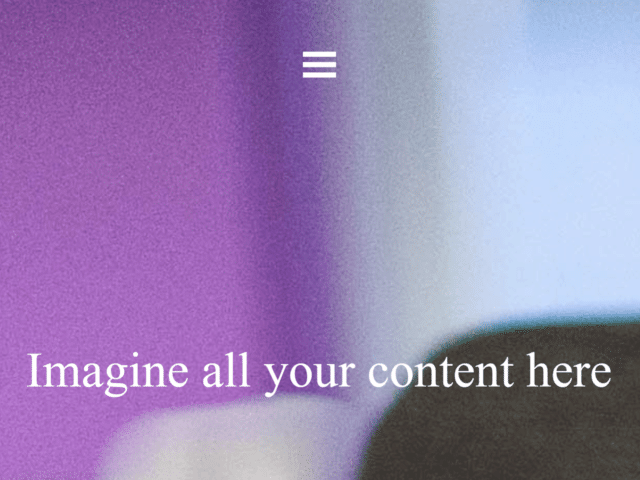
This Vanilla JavaScript code snippet helps you to create a simple fullscreen hamburger menu. The menu interface comes with a…

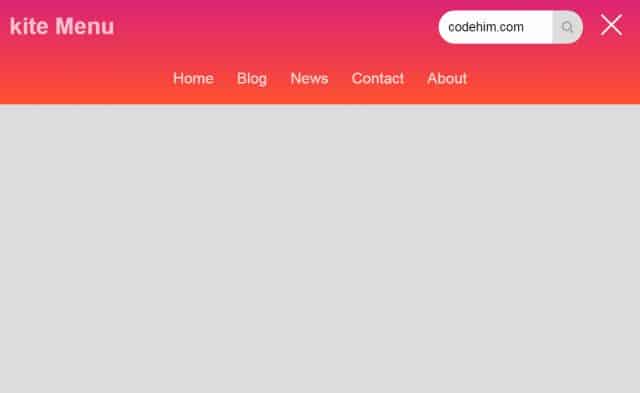
A responsive, simple, easy to use CSS3 & jQuery based hamburger navigation menu with search box. The menu comes with one CSS animated hamburger icon that convert into cross while menu opened.

A lightweight jQuery plugin that create responsive hamburger menu. The menu comes with two versions (for both desktop and mobile)…

An Awesome hamburger drop down menu created with bootstrap 4 CSS and jQuery. There are two built in (dark & light) themes for this hamburger menu.

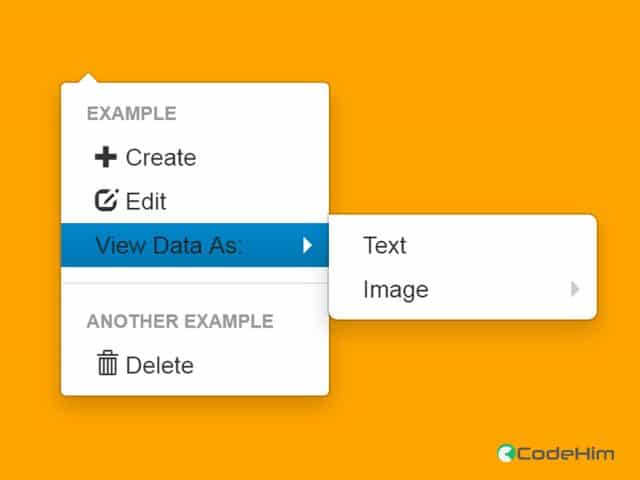
Context.js is a lightweight solution for contextual menus. The plugin working with Bootstrap 4 framework to create awesome context menu…

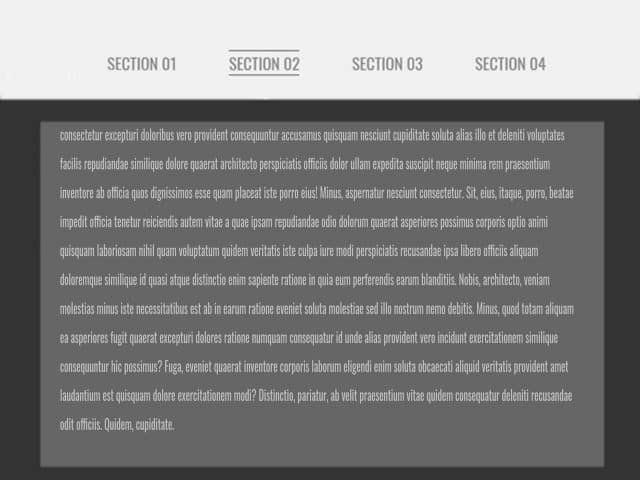
Simple, easy to use and user friendly sticky side navigation menu with jQuery ssMenu plugin. ssMenu jQuery plugin creates a…

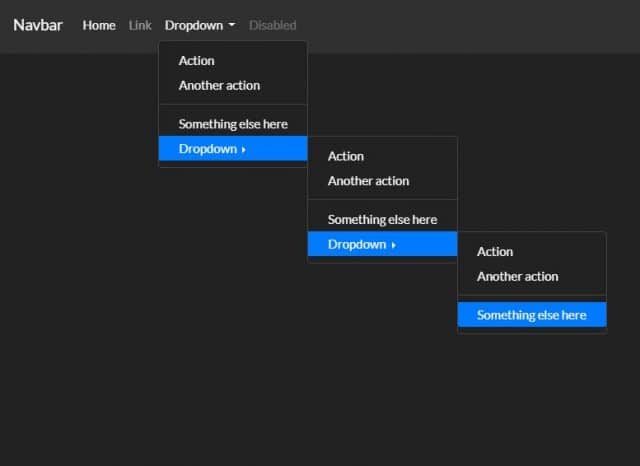
An awesome hover multi level dropdown menu for Bootstrap 4. The jQuery BootNavbar plugin extends the native Bootstrap 4 navbar into a responsive multi-level dropdown menu.

Simple, lite and easy to use plugin for jQuery that lets you to create vertical dot navigation with smooth scroll…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...