Top sliding Nav is a cross-browser, fully responsive and multi screen navigation system based on jQuery and other JavaScript & CSS libraries. You can create sliding fixed top navigation on scroll with the help of this jQuery and CSS plugin / code snippet.
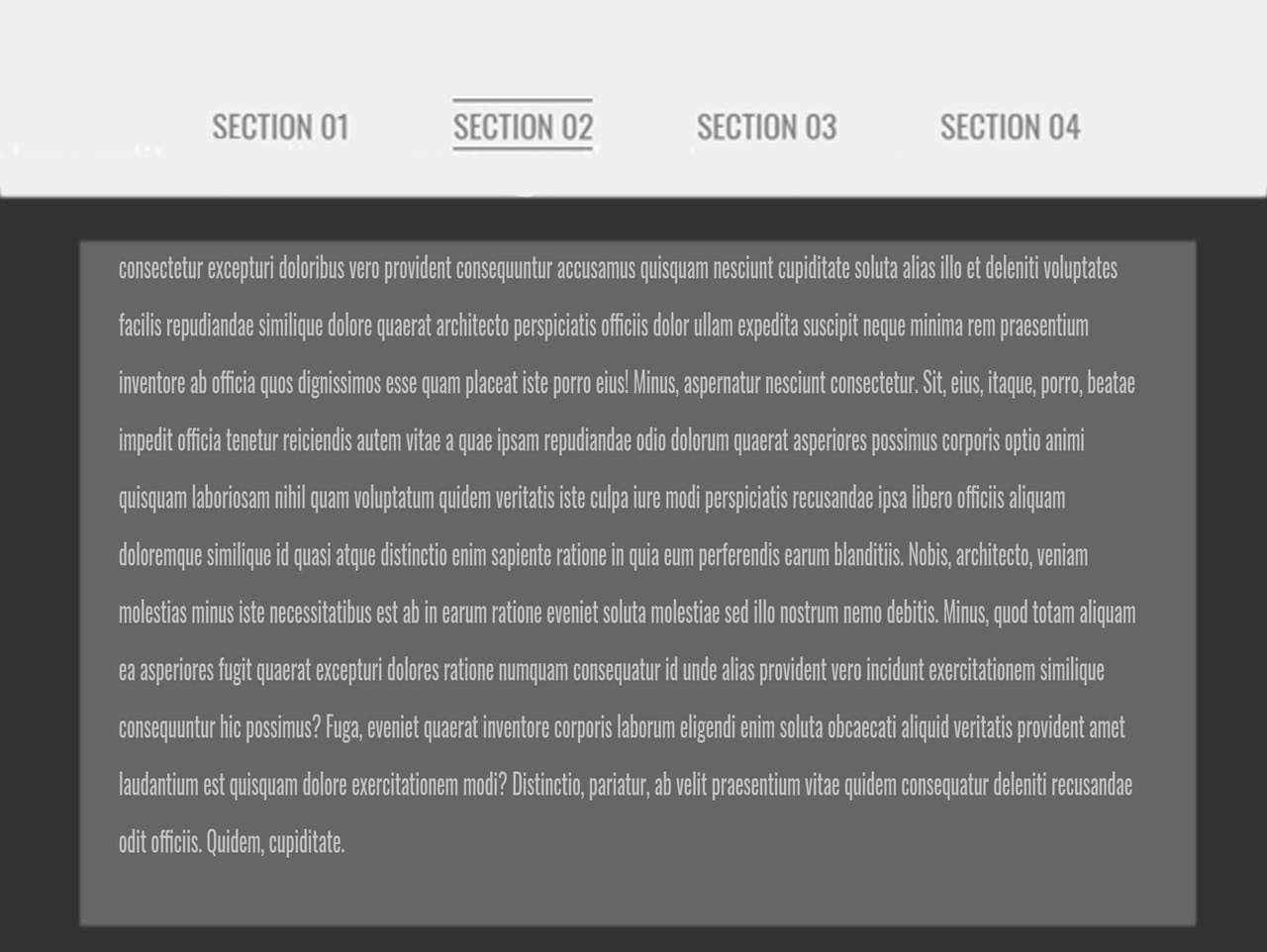
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Top Sliding Nav |
| Author: | Chris Gruber |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | jQuery 2.1.3 or Latest version, Modernizr JS , Normalize CSS , PreFixFree JS and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 8 KB |
How to Use Sliding Fixed Top Navigation
1. To getting started with Top Sliding Nav, load the jQuery JavaScript library, Font Awesome for Icons and other necessary assets into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> <!-- Normalize CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css" /> <!-- Modernizer JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.js"></script> <!-- PreFixFree JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
2. Also include the Sliding Top Nav CSS and JavaScript files into your webpage.
<!-- Top Sliding Nav CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Top Sliding Nav JS --> <script src="js/index.js"></script>
3. After including all assets, finally create HTML structure for navigation and header like below.
<header class="main_header">
<div class="row">
<div class="content">
<a class="logo" href="#">GD</a>
<div class="mobile-toggle">
<span></span>
<span></span>
<span></span>
</div>
<nav>
<ul>
<li><a href="#sec01">Section 01</a></li>
<li><a href="#sec02">Section 02</a></li>
<li><a href="#sec03">Section 03</a></li>
<li><a href="#sec04">Section 04</a></li>
</ul>
</nav>
</div>
</div> <!-- END row -->
</header>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.